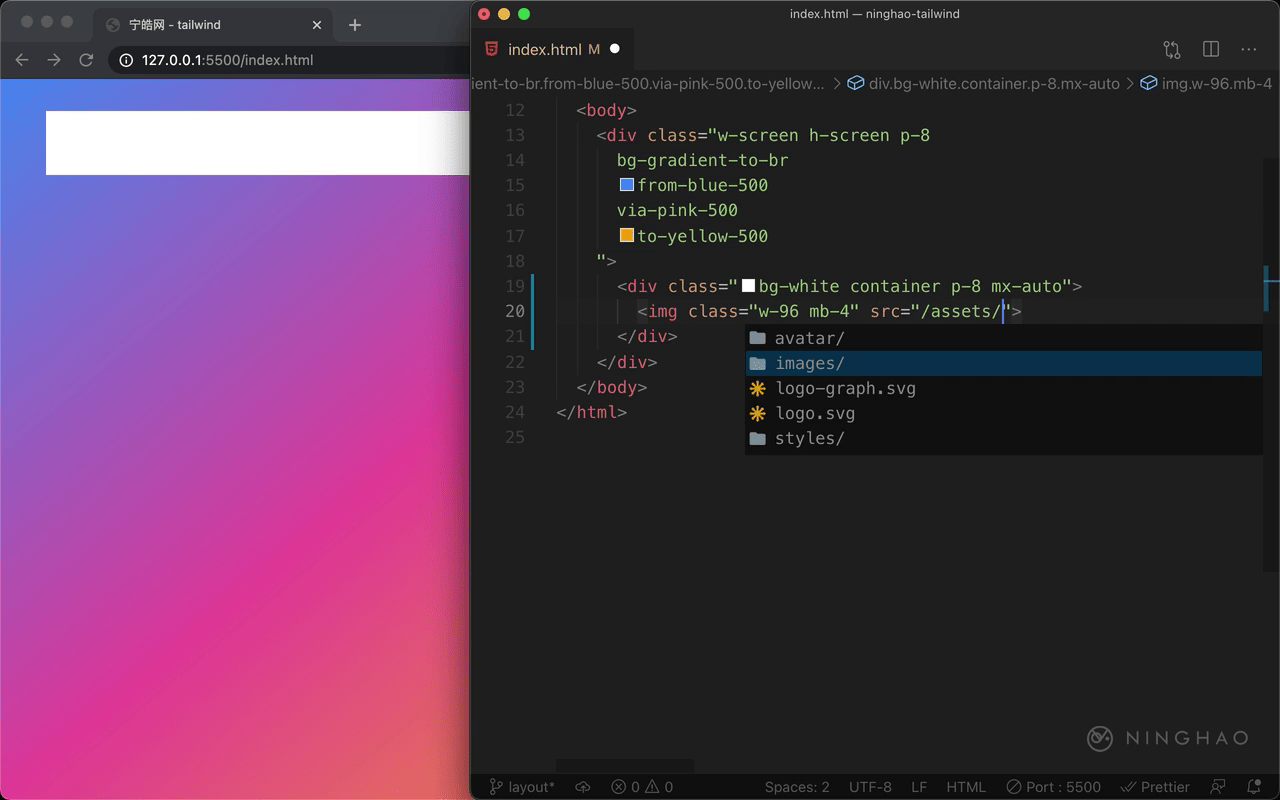
添加一个 div,把这个元素的背景设置成白色,再用一个 container 让它变成一个布局容器,内边距大小是 p-8,再把水平外边距设置成 auto。
在它里面包装一个图像元素,设置一下图像的宽度,w-96,在下边添加点外边距 mb-4。 用 src 设置一下图像的地址,/assets/images 下面的 DSCF5145.jpg。 图像元素的下面,添加一段文字,用一个段落元素,里面包装一段文字。
现在如果想让图像浮动到左边显示,可以在这个图像元素的上面,添加一个 float-left。这个类就是把元素的 float 属性设置成了 left。 让它浮动在右边的话,可以添加一个 float-right。它会把元素的 float 属性设置成 right。
这样我们可以在图像元素的左边添加点外边距,ml-4。
要清除浮动可以使用 tailwind 提供的 clear 相关的类,添加一个 div,在上面加上一个 clear-both,意思就是清除左右两边的浮动。