先把这个元素的背景设置成白色,添加一个 bg-white,再把宽度设置成 w-52,把高度设置成 h-52,鼠标放在 w-52 这个类的上面,它会把元素的宽度设置成 13rem,13 乘以 16,默认就是 208 像素。
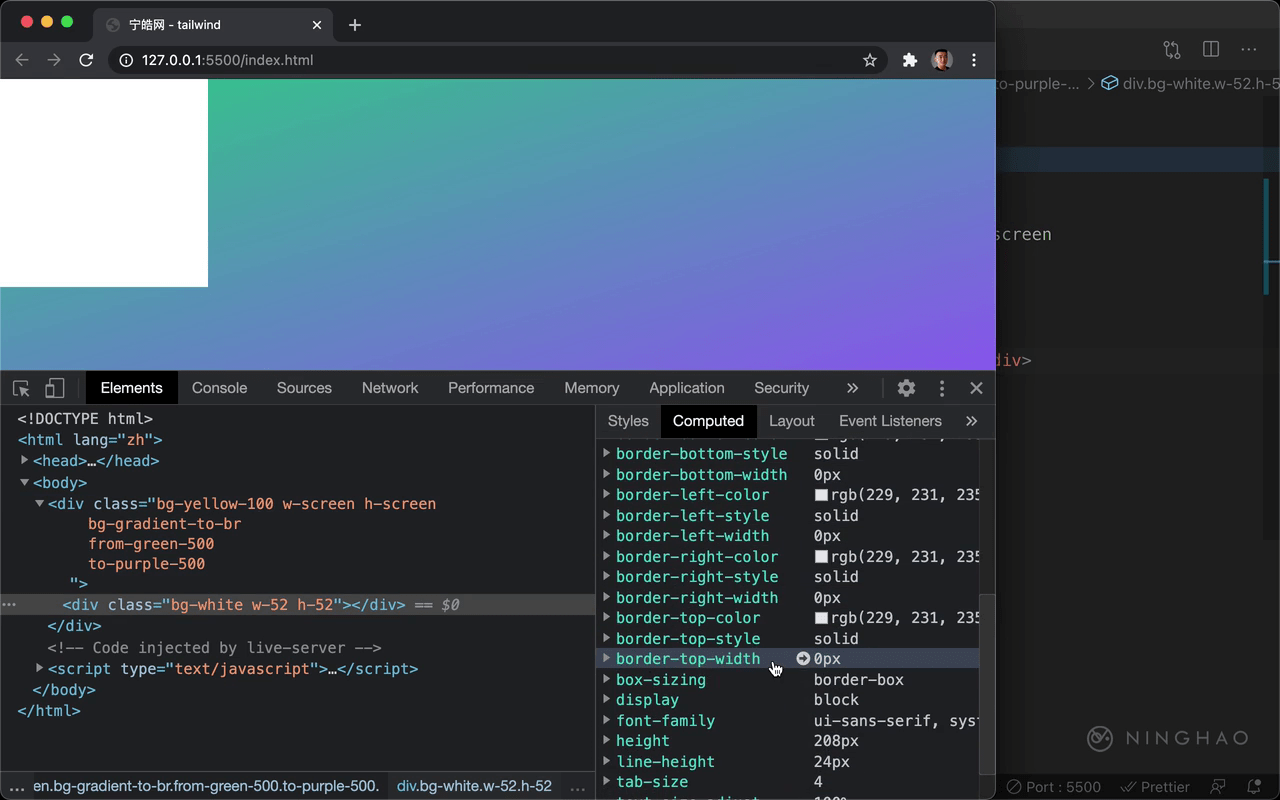
右键点击页面上这个白色背景的元素,选择检查。选中这个元素以后,观察一下元素的宽度与高度,现在会是 208 像素,也就是在元素上,用 width 还有 height 属性设置的值。
再打开 computed 选项卡,找到 box-sizing 这个属性,现在它的值是 border-box。
在这个元素上面,再添加一个边框还有内边距,用一个 border-8 ,添加 8 个像素大小的边框。再用一个 p-6,添加 24 像素的内边距。
你会发现给元素添加了边框还有内边距以后 ,没有影响到这个元素整体的大小,现在它的宽度还有高度仍然是 208 像素。因为现在这个元素的 box-sizing 属性的值是 border-box。
在这个元素上添加一个 box-content,这个类会把元素的 box-sizing 设置成 content-box。 这样设置元素的宽度与高度的时候,会排除元素的边框还有内边距的大小。
你会发现这个元素大了一圈,现在它的整体的大小,宽是 272 像素,高也是 272 像素,因为现在元素的整体大小得加上它的边框还有内边距的大小。
观察一下 computed 选项卡。这个元素的内部的宽还有高都是 208 像素,这是 width 还有 height 属性设置的值。它的内边距是 24 像素,还有 8 个像素的边框。208 加上两个 24 ,还有两个 8,结果就是 272 像素。
找到元素的 box-sizing 这个样式属性,现在它的值是 content-box。
如果你想设置的元素的宽度与高度包含元素的边框还有内边距的大小,可以使用 tailwind 框架设置的默认的 box-sizing 的值,也就是 border-box , 我们也可以在元素上面用一个 box-border,把元素的 box-sizing 设置成 border-box。