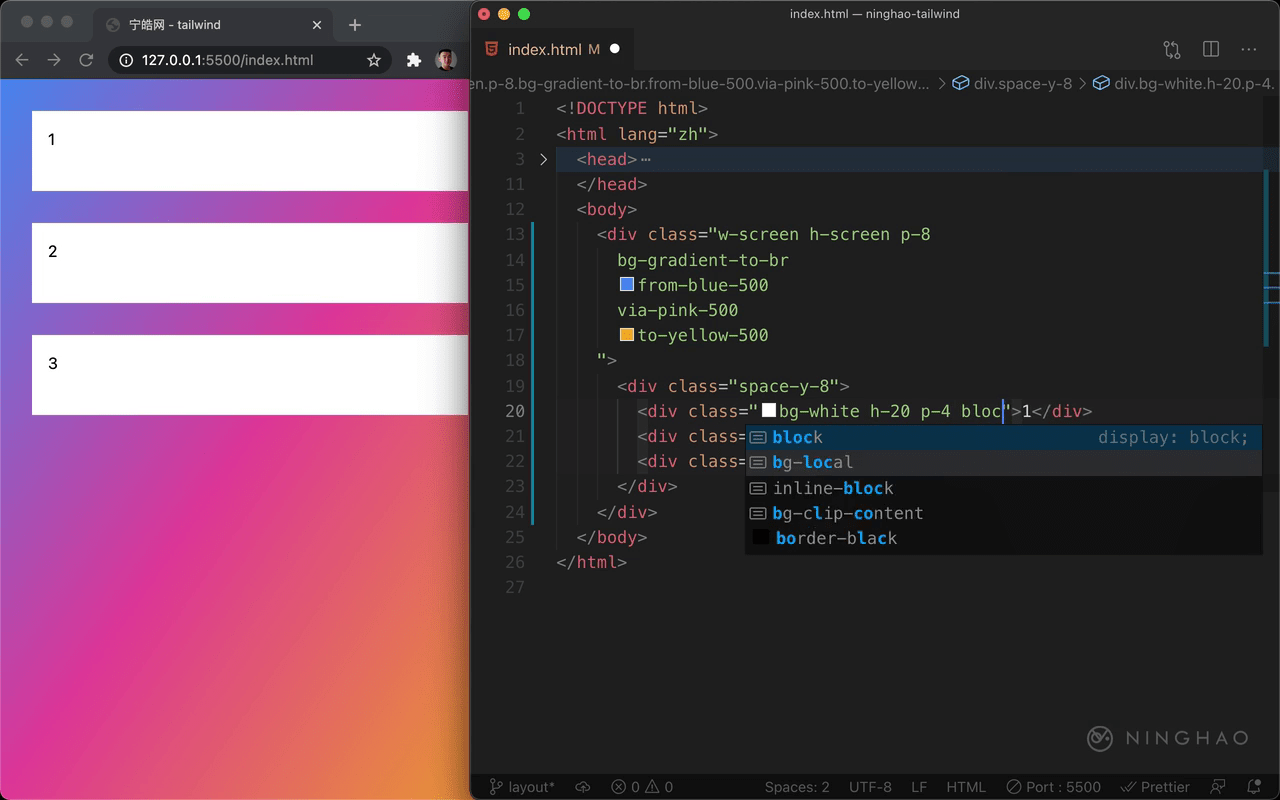
添加一个 div 元素,在它里面可以包装几个 div,把背景设置成白色,高度设置成 h-20,添加点内边距,元素里的 内容是数字 1。复制两份,修改一下元素里的内容。在元素的垂直方向添加点间隔,可以在这个包装元素上面,添加一个 space-y,大小是 8。
页面上显示的这几个元素的 display 属性都是 block,因为 div 元素是一个块级元素。如果你想把元素的 display 属性设置成 block,可以在元素上面加上 block ,在这几个元素上面都添加一个 block,鼠标放在这个类的上面,它就是把元素的 display 属性设置成了 block。
复制一份这组元素,修改一下这个包装元素上的类,添加一个 space-x-8 在水平方向添加点间隔,然后再用一个 my-8 ,垂直方向添加点外边距。
再把它包装的这几个元素的 block 换成 inline-block,这个类就是把元素的 display 属性设置成了 inline-block ,也就是行内的块级元素。
再复制一份这组元素,然后选它里面的这几个 div 元素的 inline-block 这个类,修改成 inline,这样会把元素的 display 属性设置成 inline,也就是元素会变成行内级别的元素。
inline 还有 inline-block 有些区别,如果元素的 display 属性是 inline-block ,那这个元素仍然是一个块级元素,在它上面用的边距样式仍然会起作用,只不过这种块级元素默认会在同一行显示。但是把 display 设置成 inline,那这个元素就会变成行内元素了,这样在它上面用的垂直方向的边距,设置的高度之类的样式就不再起作用了。