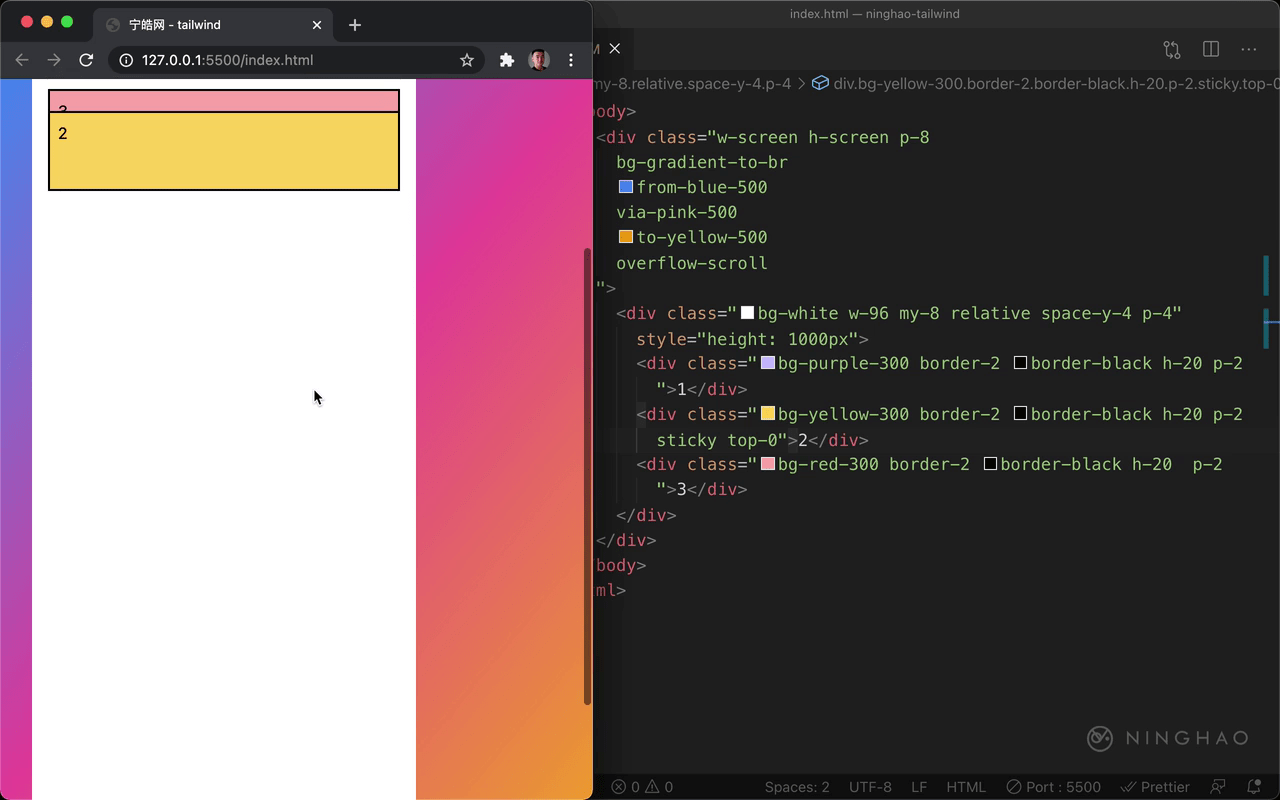
要设置元素的粘性位置可以把它的 position 属性设置成 sticky。 在这个 2 号盒子上面,添加一个 tailwind 框架提供的 sticky,这个类会把元素的 position 设置成 sticky。 再设置一下位置,比如 top-0。
设置了粘性位置,页面上的元素没什么变化。 现在可以滚动一下页面,你会发现,滚动到一定程度的位置,这个 2 号盒子就会粘到这个位置上不动了。
再向上滚动,到一定程度以后, 2 号 盒子又会恢复到它原本的位置上。
下面我们可以再复制一组这个演示。
然后在浏览器上再测试一下,滚动页面,第一组里的 2 号盒子会固定在一个位置上,继续滚动,超过了这组元素的底部以后,第一组的 2 号盒子也就跟着滚动上去了。继续滚动,到一定程度的时候,第二组里的 2 号盒子会固定在一个位置上。