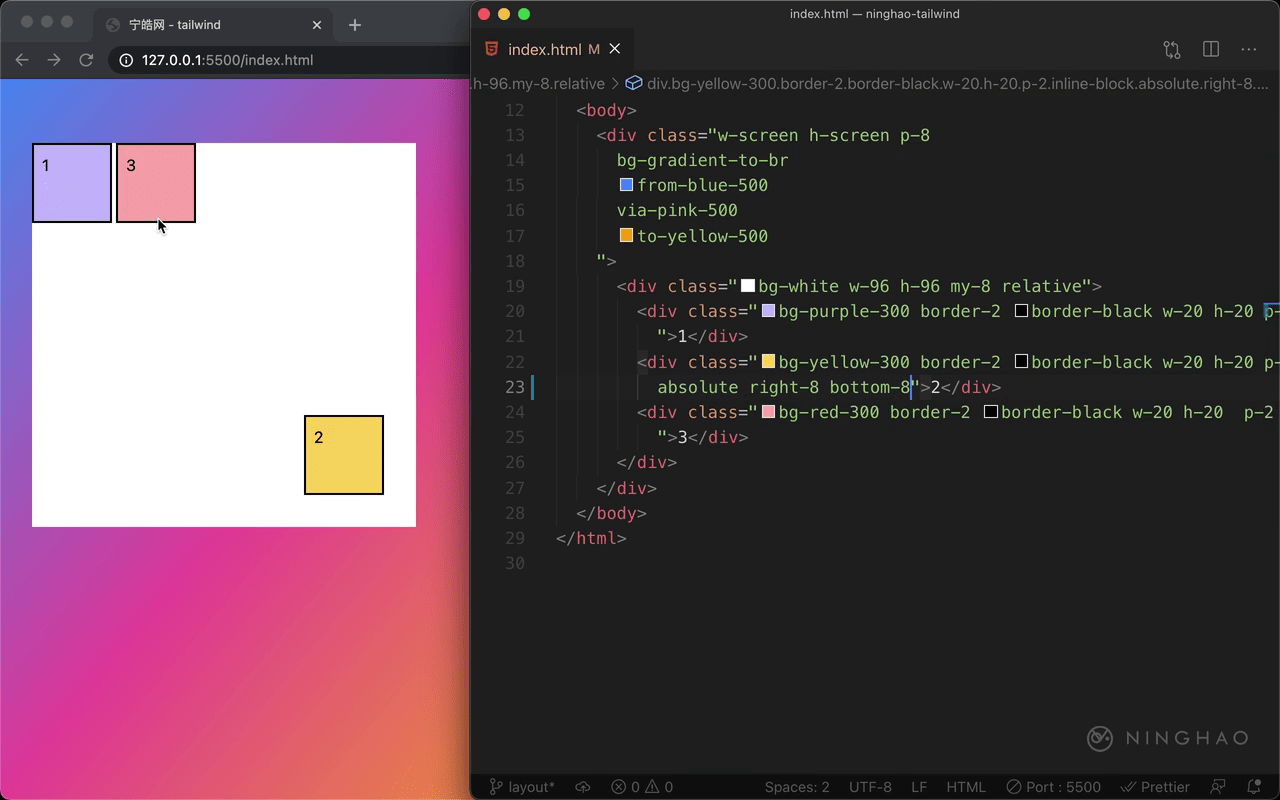
想要设置一个元素的绝对位置,可以把它的 position 属性设置成 absolute,然后再用 top,right,bottom 还有 left 设置它的位置。
在这个 2 号盒子的上面,添加 tailwind 框架提供的 absolute,这个类就是把元素的 position 设置成了 absolute。
然后再添加一个 right-8,还有 bottom-8 ,设置一下这个元素的位置。 你会发现设置了 2 号盒子的绝对位置以后,1 号还有 3 号盒子的布局会有些变化。因为设置了元素的绝对位置,就相当于是把这个元素给拿出去一样。
还有就是设置的这个位置是相对于 3 号盒子的这个包装元素的位置,也就是这个白色背景的容器。因为我们在这个元素上面,添加了 relative,它会把元素的 position 设置成 relative。
绝对定位元素的时候,会寻找离元素最近的相对位置。比如我们把这个元素上的 relative 去掉,你会发现 2 号盒子就会相对于文档的根进行绝对位置。因为它没有找到最近的 relative 的位置,就只能相对于文档的根来绝对定位了。