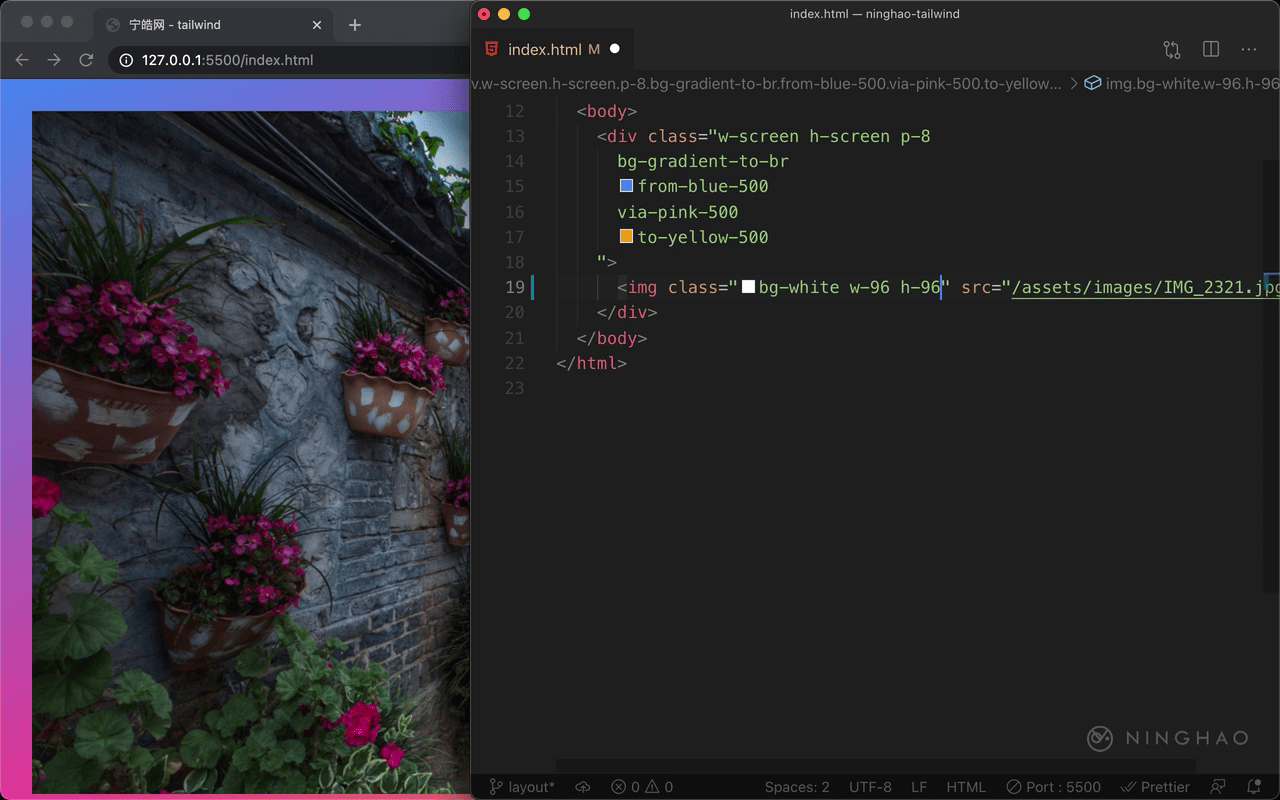
先添加一个图像元素,图像元素跟视频、音频元素都属于 replaced elements。 元素里面包含的东西就是这个元素的内容对象。用 src 属性设置一下图像文件的位置。/assets/images/IMG_2321.jpg 。在这个图像元素上再添加几个类,先把它的背景颜色设置成白色,然后规定一下它的宽度,还有高度。 宽度是 w-96,高度是 h-96 。
使用 tailwind 提供的 object 相关的类可以设置 replaced elements 里的内容对象的容纳的方法。先试一下 object-contain, 鼠标放在这个类的上面,它就是把元素的 object-fit 属性设置成了 contain。
再试一下 object-cover, 这个类就是把 object-fit 设置成了 cover。
我们可以再设置一下图像元素里的对象内容的位置,先试一下 object-left,这个类会把 object-position 设置成 left,让内容对象左对齐。再试一下 object-right,这个类会把元素的 object-position 属性,把内容对象位置设置成 right ,意思就是让内容对象右对齐。