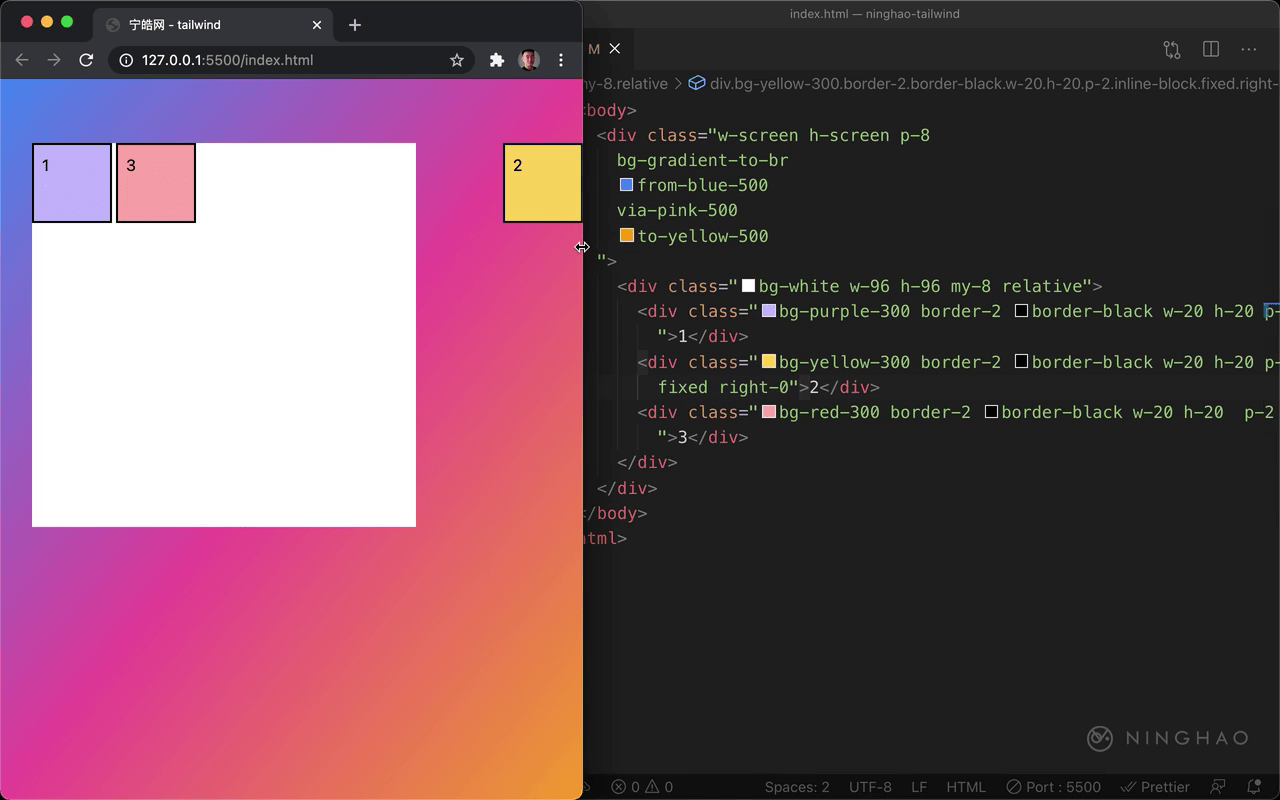
要设置元素的固定位置,可以把它的 position 设置成 fixed。在这个 2 号盒子的上面,添加 tailwind 框架提供的 fixed 这个类,这个类会把元素的 position 设置成 fixed。
然后再设置一下它的固定位置,注意设置的这个位置是相对于浏览器窗口的位置,或者叫相对于文档根的位置,比如 right-0。
你会发现,现在 2 号盒子会靠着窗口的右侧显示,无论怎么改变窗口,它都会固定在这个位置上。
这里我们可以让这个白盒子的长度大一些,设置成 h-screen,然后在这个大包装的上面,添加一个 overflow-scroll。
在浏览器再测试一下,滚动页面,你会发现, 2 号盒子始终会固定在一个位置上。