要在本地开发调试基于 Taro 框架的微信小程序,可以先打开终端 .. 在项目的下面,执行一下 npm run dev:weapp ..
这个命令会生成微信小程序需要的东西,编辑相关的文件 .. 命令会监听文件的变化,相关文件有变化就会重新编译 ..
再打开微信小程序的开发者工具 .. 用自己的微信扫一下编辑器上出现的二维码,先登录一下 ..
下面可以去创建一个新的小程序项目 .. 在项目菜单里面,选择 新建项目 ..
选择一下项目所在的目录 .. 这个目录就是刚才我们创建的 Taro 项目 .. 选择 .. 再确定一下 ..
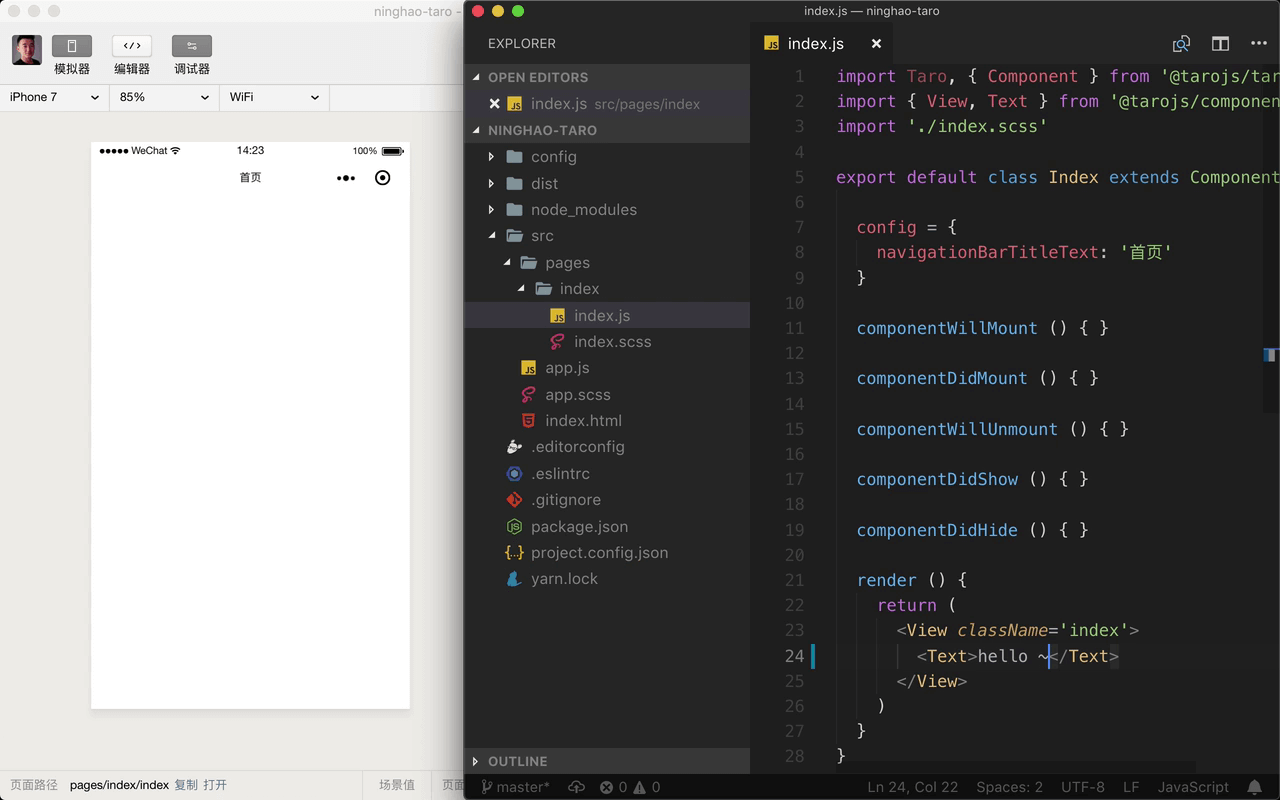
打开以后 .. 在模拟器上会看到小程序的首页 .. 上面会显示一个欢迎信息 ..
这个页面内容是在项目的 src .. pages .. index .. 下面的 index.js 里面定义的 .. 找到项目的视图 .. 修改一下这个文字 .. 输入一个 hello ... 保存一下文件 .. taro 会自动把这个文件编译成微信小程序支持的页面 ..
现在模拟器的页面上会显示一个 hello ..
再回到终端 .. 你会发现,刚才我们修改了 index 这个页面, taro 把它编译成了小程序页面,放在了 dist .. pages .. index 这个目录的下面 ..