按一下列表项目可以打开这个内容的详情页面 .. 在这个内容列表项目的包装上 .. 绑定一个点击事件 .. 用一下 this.handleClick 来处理 .. bind 一个参数 .. 先是 this .. 然后是参数的值 .. post.id ,表示内容的 id 号 ..
找到事件处理方法 .. 方法接收一个 id 参数 .. 还有一个事件参数 ... 再去掉方法里央这些多余的东西 ..
方法里面执行一下 Taro.navigateTo .. 打开的页面是 /pages/posts/show .. 传递一个 id 参数 .. 值是 id ..
再打开 posts/show 这个页面 ..
从 @tarojs/taro 这个包里把 Taro 导入进来 ..
找到 componentWillMount ..
方法里面添加一个 response .. await .. 等待执行 Taro.request .. 请求的地址是 API_HOST ... posts .. 斜线.. 再加上具体的内容的 id 号 .. 这个 id 是在 this.$router.params 里面 .. 就是路由的参数里面 ..
下面用一下 this.setState .. 添加一个 post .. 对应的值就是上面请求接口得到的 response 里面的 data 属性的值..
页面的标题需要动态设置一下 .. 用一下 Taro 上的 setNavigationBarTitle .. 一个对象 .. 添加一个 title 属性 .. 值是 response.data.title ..
这个类里可以再添加一个 state 属性 .. 里面添加一个 post .. 它的值是一个对象 ..
然后找到内容的视图 .. 可以复制一下内容列表视图里面的这块内容 .. 粘贴到这个内容
在这个 card-body 容器里,再给它添加一个 no-border ..
然后在子标题的下面,再添加一个 View .. 上面加上 card-text .. 里面绑定输出 post 里的 description ..
回到 app 样式表 .. 设置一下 no-border 的样式 .. border:none .. 意思就是不用边框 .
card-text .. 把它的 opacity 设置成 0.8 .. 然后把 font-size 设置成 26px ... 再设计一下外边距 .. 上下是 32px .. 左右是 0 ..
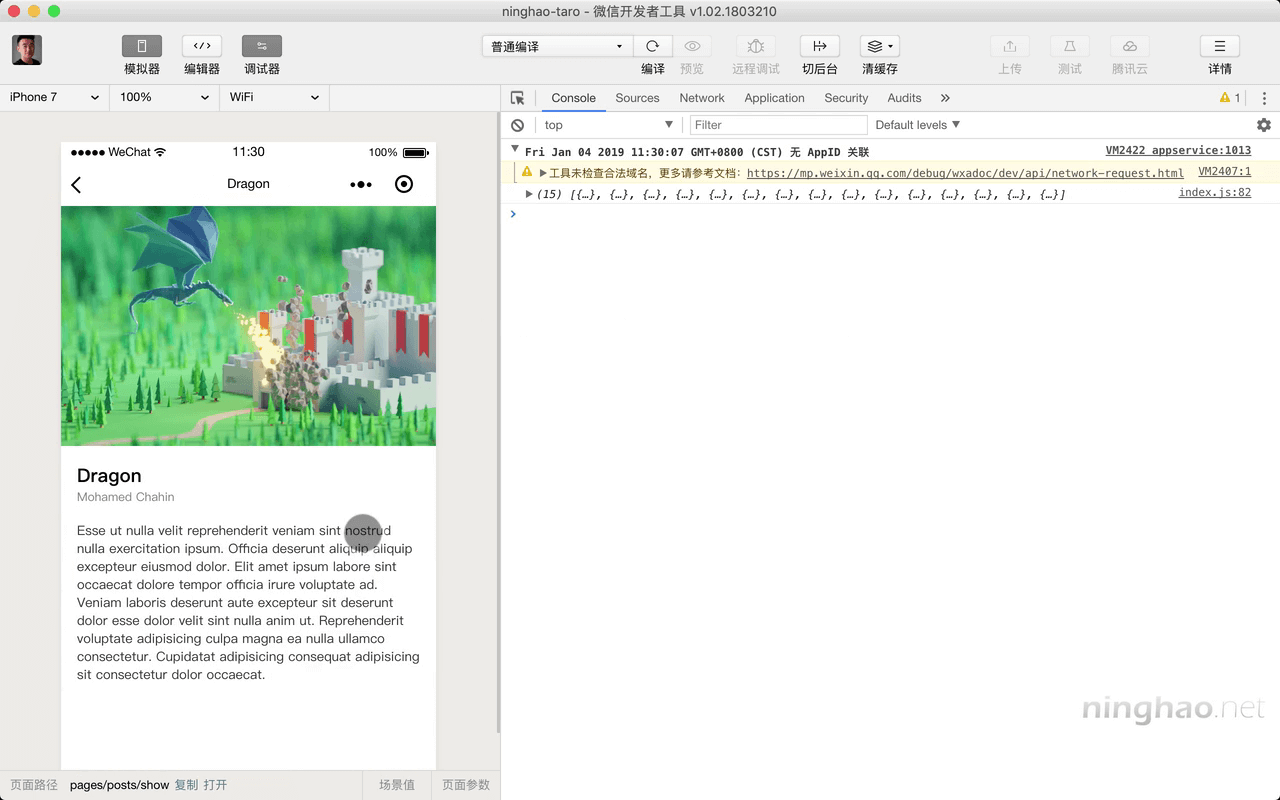
回到微信开发者工具预览一下 .. . 按一下列表项目 .. 打开内容详情页面 .. 上面没有显示文章内容 ..
到运行开发环境的终端上面可以检查一下 .. 你会发现错误提示 .. 原因就是 .. 在这个 componentWillMount 方法里面,用了 await ... 但是没有把它标记成一个 async 方法 .. 要添加一个 async .. 再保存一下 ..
这次再按一下一个列表项目 .. 打开的就是这个内容的详情页面 ...