Taro 应用里面的页面一般要放在 src .. pages 这个目录的下面 .. 现在这里有个 index ,下面有个 index 页面 .. 这个页面就是我们看到的应用的首页 ..
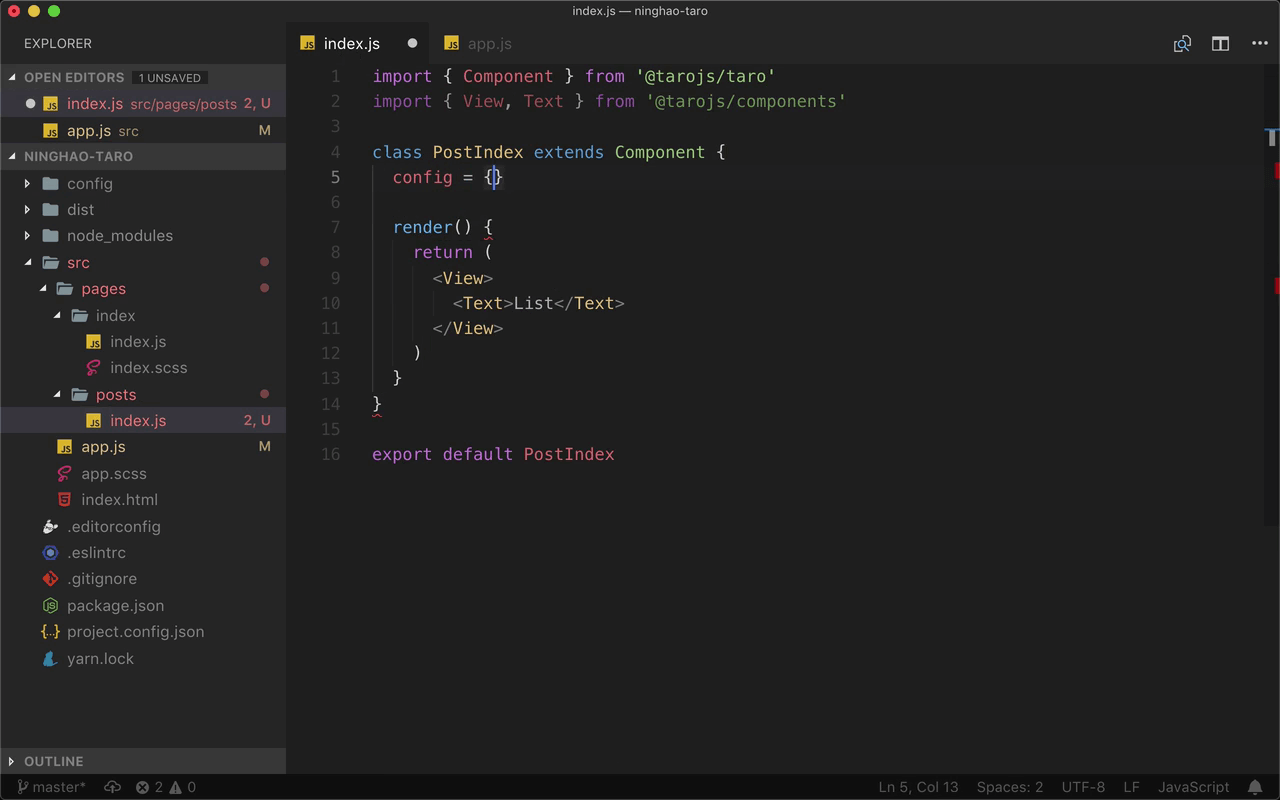
在这个 pages 目录里面,可以再添加一个新的页面 .. 放在 posts 的下面,名字是 index.js ..
文件里面,先从 @tarojs/taro 这个包里面,把 Component 导入进来 ..
下面可以再导入两个组件 .. 一个是 View .. 一个是 Text .. 来自 @tarojs/components 这个包 .. Taro 里面提供了很多视图组件,可以用在应用的界面上 ..
然后再去创建一个类 .. 名字是 PostList .. 让它继承一下 Component ..
类里面添加一个 render 方法 .. 方法 return 的就是页面的视图 .. 一个 View .. 里面包装一个 Text .. 显示的文字是 List ...
最后再把这里定义的这个类作为默认的导出 .. export default PostIndex
添加页面
添加了新的页面要告诉应用一声 .. 打开 src 下面的 app.js ,这个是应用的入口文件 .. 在 config 里面的 pages 这里 .. 可以添加一个新的页面 .. 页面是 pages/posts/index ..
把这个页面放在最上面,这样它就会是应用的首页..
回到小程序的模拟器,可以预览一下 .. 现在应用的界面上会显示一个 List .. 这个文字就是 pages/posts/index 这个页面上要显示的东西 ..
标题
页面导航栏上的标题文字可以再修改一下 .. 在这个类里面,添加一个 config .. 它是一个对象 .. 里面添加一个 navigationBarTitleText ... 它的值就是页面导航栏上的标题文字 .. 设置成 Posts ... 再去预览一下 ..