下面我们再设计一下这个列表页面的样式 .. 页面最上面这个标题文字可以先去掉 .. 然后去掉列表项目里的内容标题 ..
在这个项目的包装上面,添加一个类 ... 名字可以是 card ..
每个列表项目里面,先添加一个 Image .. 组件上面添加一个类 .. 名字可以是 card-img-top .. src 是图像的地址 .. 地址是 post 里的 imageUrl ..
然后在这个图像上面再添加一个 mode 属性 .. 属性的值设置成 aspectFill ..
图像的下面,添加一个 View .. 上面加上 card-body .. 卡片的主体 ..
主体里面,先是一个大标题 .. 一个 View .. 加上 card-title .. 绑定一个 post 里的 title ..
大标题下面是一个子标题 .. 一个 View .. 加上 card-subtitle .. 里面的内容是 post 里的 author ..
在这个大的包装上,再添加一个类 .. 类的名字是 container ..
样式
下面要去设计一下这些类的样式 .. 这些样式可以放在 app.scss 这个样式里面 ..
先设计一下 .container 的样式 .. margin 设置成 32px ..
然后是 .card 类的样式 .. margin-bottom 是 32px ,在卡片的下面添加点外边距 ..
再设计一下 .card-img-top ... 先把它的宽度设置成 100% .. 然后再让它的 display 是 block ..
下面是 .card-body ... 卡片主体 .. 用 padding 添加一个统一的内边距,大小是 32px . 再用 border 来点边框 .. 1 个像素的实线,设置一下边框颜色 ..
border-top 设置成 none,去掉上边的边框 ..
然后再给卡片的子标题添加点样式 .. card-subtitle .. 把不透明度设置成 0.5 ... 再把 font-size 设置成 24px ..
卡片的大标题可以加粗显示, card-title ... 把它的 font-weight 设置成 bold ..
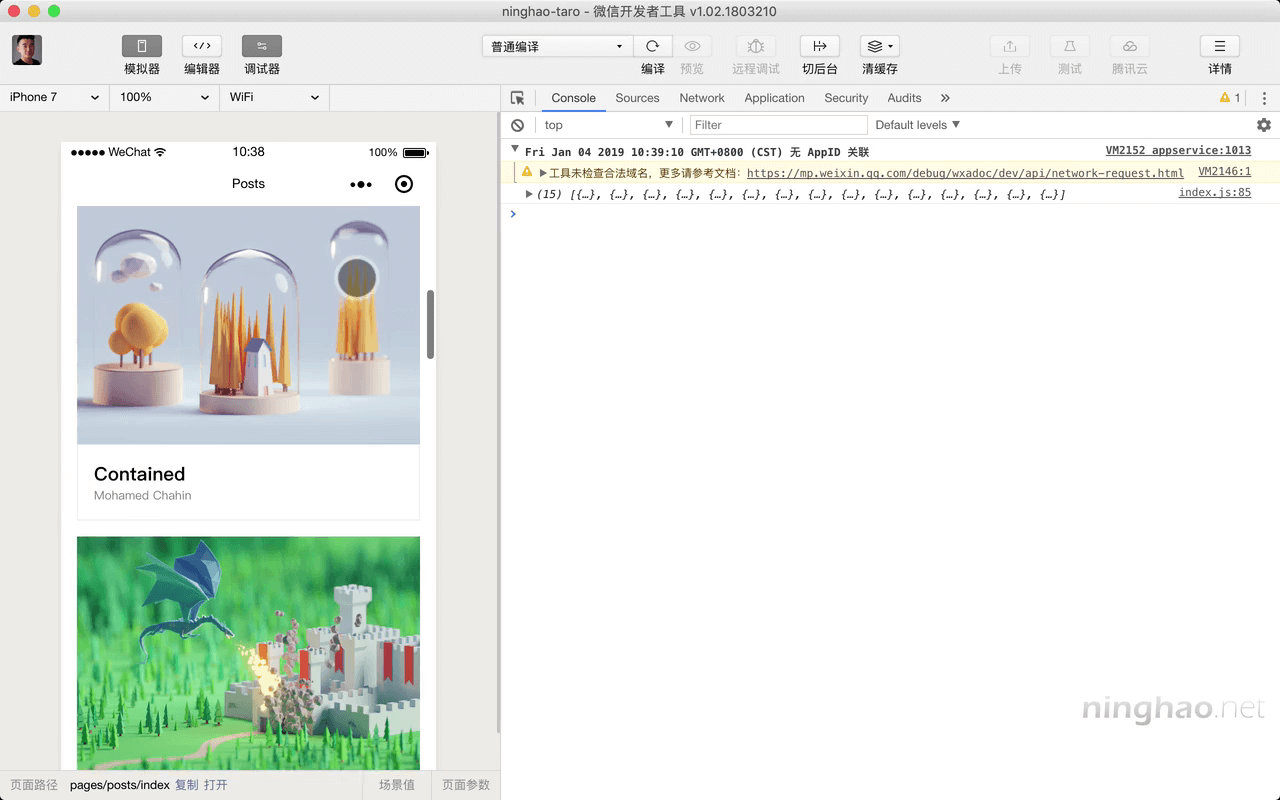
最后可以再预览一下这个内容列表 ..