组件里面使用的数据叫 state .. 在这个 posts/index 页面上,在 componentWillMount 里面请求了一下后端服务接口,得到了一些数据,可以把这些数据放在组件的状态里面,这样在组件的视图里面就可以使用这些数据了 ..
在这个方法里,用一下 this.setState .. 一个对象 .. 里面添加一个 posts .. 对应的值是 response 里的 data 属性的值 .. 就是请求接口返回的数据 ..
类里面可以再添加一个 state 属性 .. 属性的值是组件的初始状态 .. 一个对象 .. 里面有个 posts .. 值是一个数组 ..
渲染列表
在应用的视图里再去渲染一下这个列表数据 .. 用一下 posts . map .. 当前项目叫 post .. 返回的东西是一个 View 组件 .. 绑定输出 post 里的 title 属性的值 ..
列表项目上面要绑定一个唯一的 key .. 在这个 View 上面添加一个 key .. 值可以用一下 post 里的 id 属性 ..
再去预览一下 ..
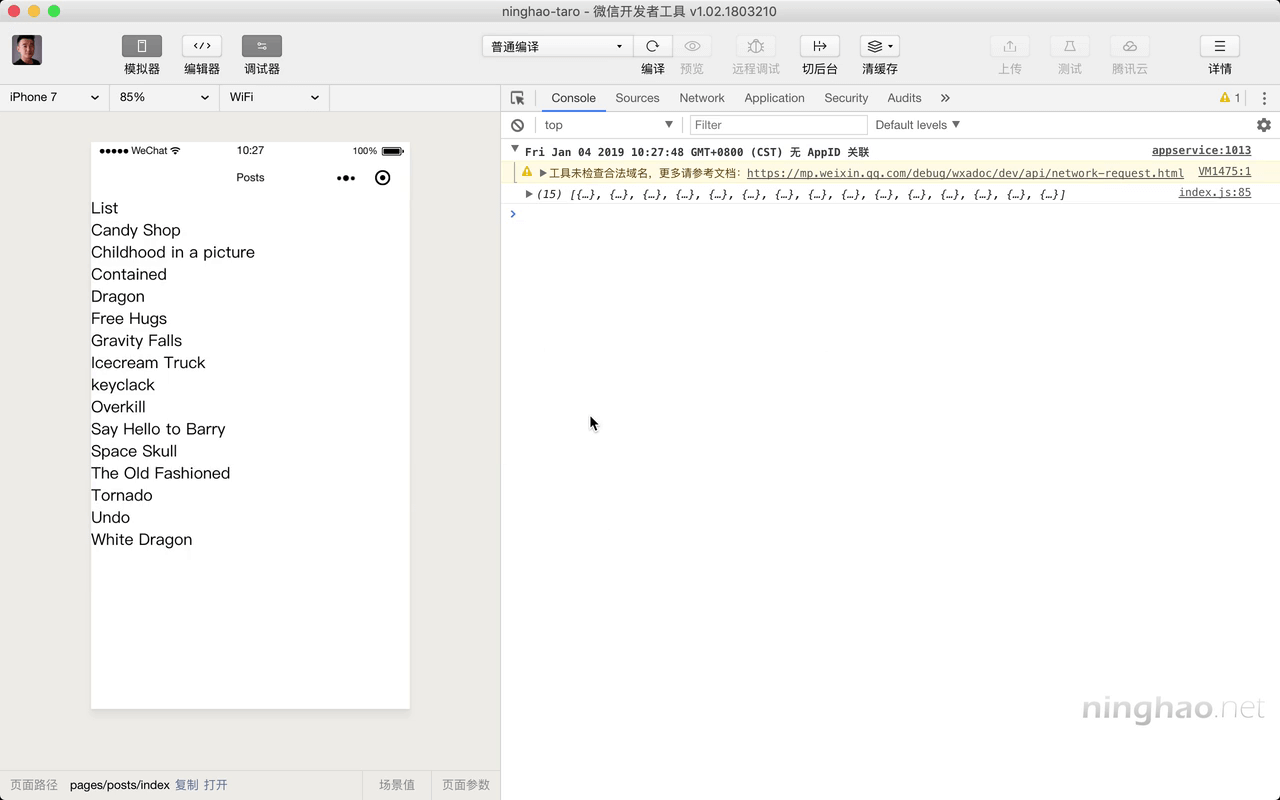
现在这个 pages/posts/index 页面上,会显示一组内容标题 ..