先去准备一个假的 REST 接口 .. 给项目安装一个 json-server .. 保存在项目的开发依赖里面 ... 然后打开这个页面,可以复制一下里面的 json 数据 .. 回到项目 .. 在 src 的下面,新建一个目录 .. 名字可以是 assets .. 里面添加一个 db.json .. 把复制的 json 数据粘贴到这里 ..
打开项目的 package.json .. 在 scripts 里面添加一个新的命令 .. 名字可以是 dev:server .. 执行的是 ./node_modules/.bin/json-server --watch src/assets/db.json --port 3333
在终端下面 .. 执行一下 npm run dev:server ,启动一下这个假的 REST 接口 ..
网络请求
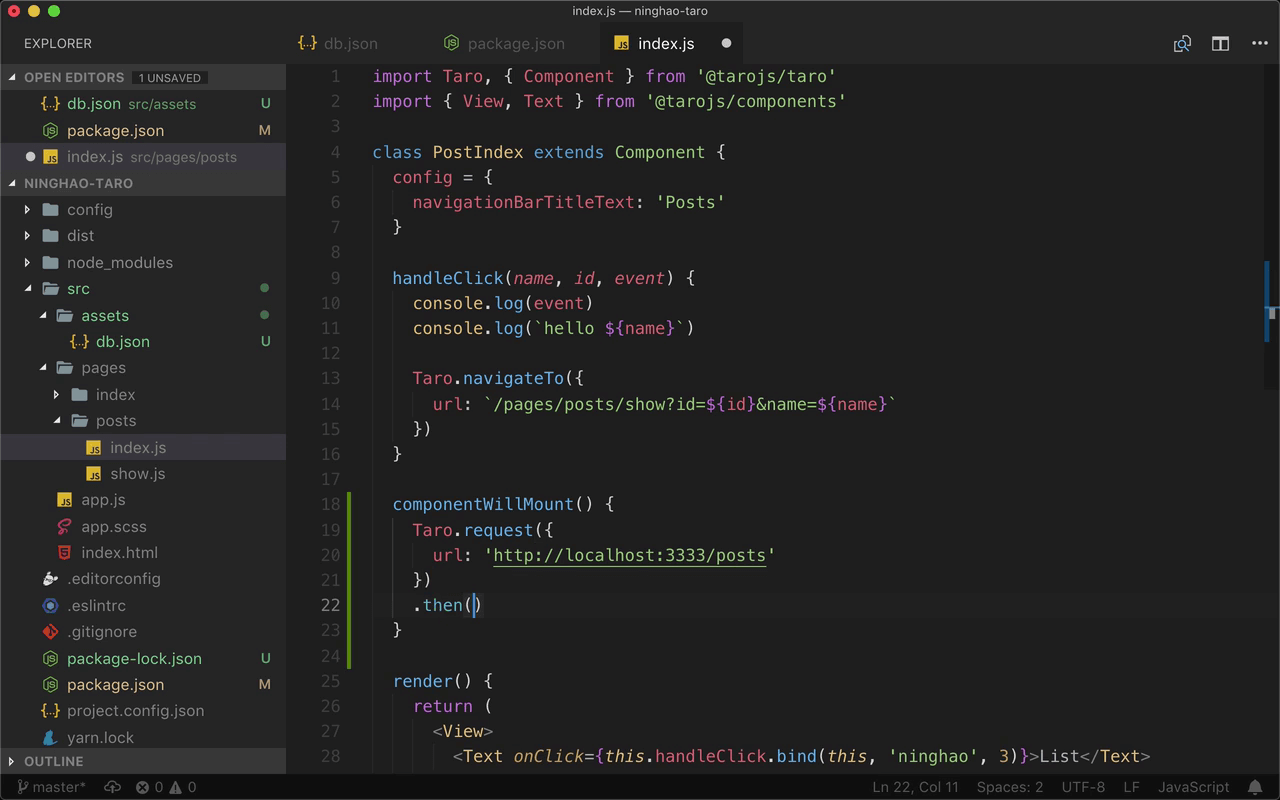
打开 pages/posts/index 页面 .. 类里面添加一个 componentWillMount 这个生命周期方法 .. 里面用一下 Taro 的 request 方法 .. 发出一个网络请求 .. 给它一个对象配置一下请求 .. 请求的 url ,就是请求的地址 .. 可以设置成刚才我们一块儿创建的 REST 接口 .. http://localhost:3333/posts ... 请求一下接口里的 posts 这个资源 ..
方法返回 Promise .. 所以可以接着用一个 then 处理一下请求回来的东西 .. 得到的响应是 response .. 在控制台上,可以输出响应里面的 data 属性的值,就是请求回来的数据 ..
回到微信开发者工具 .. 在控制台上,会输出一组数据 .. 这些数据来自我们创建的 REST 接口 ..