之前我们创建的两个标签栏组件里面,使用的 css 类名字不太规范 .. 下面去改进一下 ..
回到编辑器 .. 打开购物车页面的标签栏组件 .. 在这个元素上的这个 tab-bar 指的就是一个区块 .. 两个下划线后面的 item 指的是元素 .. 元素后面用了两条小横线连接了一个 icon .. 两条小横线连接的东西应该是修饰符 .. 不过这里的 icon 不应该是修饰符,它应该是个元素 .. 所以,可以把两条小横线换成一条 ..
或者去掉前面的 item .. 表示 tab-bar 区块里的 icon 元素 ..
下面这个类名来自 Taro UI .. 你会发现它也是这么命名的 .. at-tab-bar 是区块 .. icon 是元素 ..
再找到下面的 textButtonItem .. 去掉 item 还有后面的两条小横线 .. text-button 可以作为 tab-bar 区块里的一个元素 ..
然后去掉 textItem 这块视图里的这个 item 两条小横线 ..
这个 at-tab-bar--fixed 来自 Taro UI .. 两条小横线后面的 fixed 就是修饰符 .. 在它里面定义的样式会让这个标签栏固定在页面上 ..
下面再打开 product 页面上用的标签栏组件 ..
去掉这里的 item-- 直接让 icon 作为 tab-bar 里的一个元素 ..
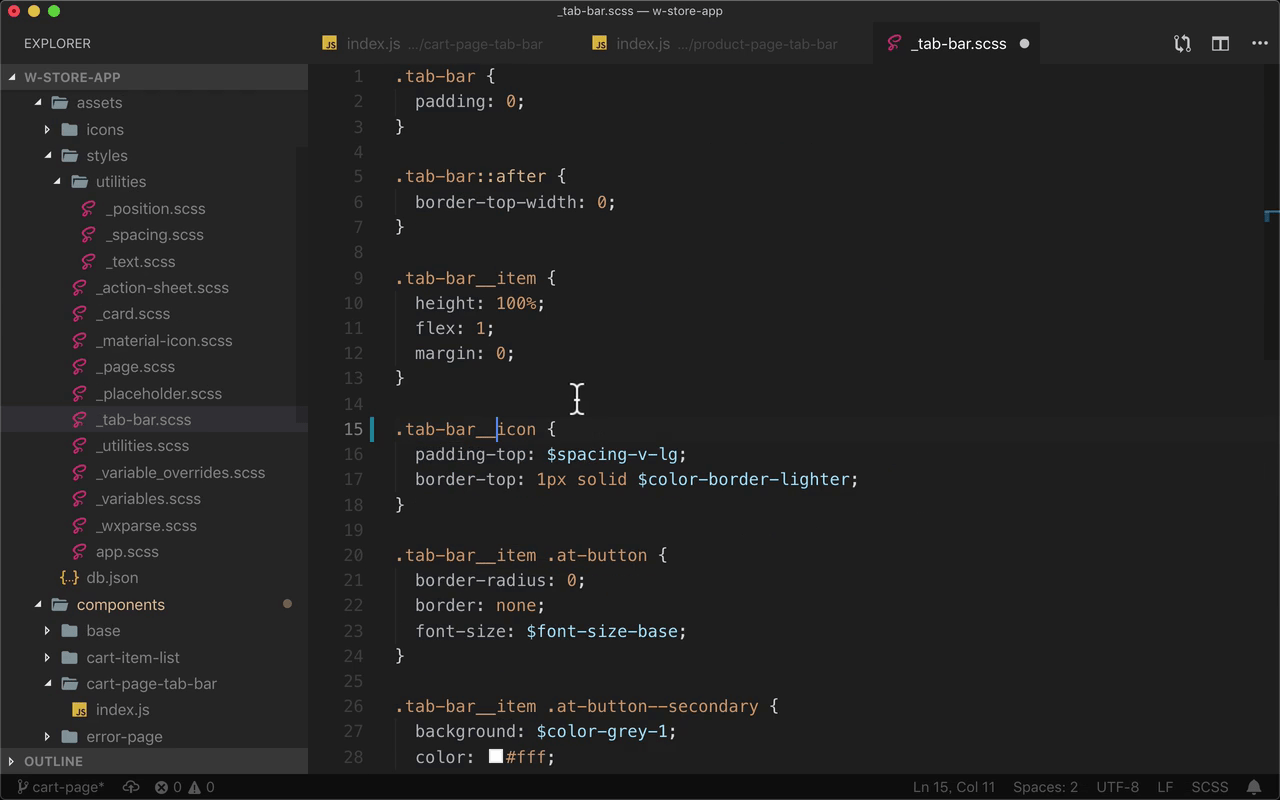
再打开 tab-bar 组件的样式 ..
修改一下类的名字 .. 去掉 item-- .. 还有 text-button 前面的 item -- 还有下面的 text 前面的 item--
再搜索一下 tab-bar .. 把它们都替换成 & ...
选中除了第一个样式的所有样式 .. 剪切一下 .. 把它们嵌套在第一个样式里面 .. 第一个样式的 & 符号换成 .tab-bar ..
这样它里面嵌套的样式 .. & 符号会被编译成 tab-bar ..
打开 app.scss .. 保存一下这个样式表 .. 重新编辑样式 ..
回到模拟器,可以再预览一下页面上的标签栏 ..