在购物车项目组件里面的 inputNumber 上面 .. 给 AtInputNumber 组件绑定一个 onChange 事件 .. 用一下 this.handleChangeInput 处理 .. bind 一个 this .. 还有发生变化的购物车项目的 id 号 .. 这个 product_id 在这里被重命名成了 value ..
在组件里面,定义一个方法 ... 名字是 onChangeInput .. 接收 id 参数,还有 value 参数 .. 这个 value 参数的值应该就是数字输入里变化之后的数字值 ..
里面用一下 this.props.onChange .. 一个 input 字符 .. 表示类型 .. 还有 value .. 再加上一个 id ..
回到购物车页面 ..
找到 onChangeCartItem .. 给它再添加一个 id 参数 ..
在这个事件处理方法里面 .. 用一个 switch ... 检查 type 的值 .. 如果 type 的值是 checkbox .. 说明发生变化的是复选框 ... 这时候可以去执行 setState .. 设置页面上的 selectedItems 这个状态 ..
去掉给 setState 设置的回调.. 最后再 break 一下 ..
如果 type 的值是 input .. 说明发生变化的是数字输入 ... 在控制台上输出 type .. value 还有 id 这几个参数的值 ..
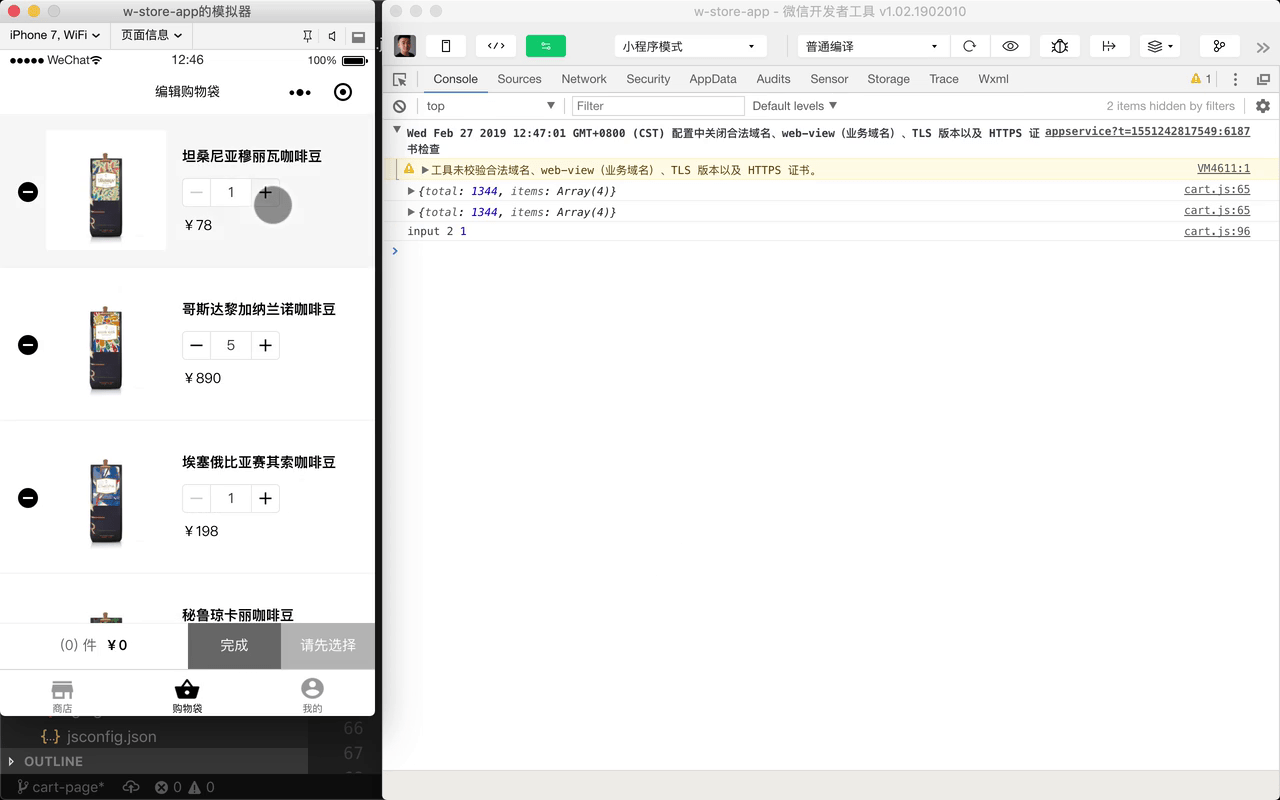
回到模拟器 .. 打开购物车页面的编辑模式 .. 再修改一下购物车项目的购买数量 ..
控制台上会输出,变化的类型,具体的值 ... 还有发生变化的项目的 id 号 ..