找到购物车页面上用的 CartItemList 组件 .. 给它添加一个 editing 属性 .. 它的值设置成这个页面上的 editing 这个 state ..
在 render 里面 .. 从 state 里面把 editing 解构出来 ..
再打开这个 CarItemList 组件 ..
在组件的 render 里面 .. 把 editing 从组件的属性里解构出来 .. 然后再去处理一下组件的视图 ..
剪切一下这块复选框 .. 在上面可以再定义一个 checkbox .. 把剪切的视图交给它 ..
然后找到商品数量的这块儿视图 .. 剪切一下 .. 再上面再去定义一个 quantityItem .. 把剪切的视图交给它 ..
回到页面底部 .. 再去导入两个东西 .. 需要用的是 Taro UI 里的 AtInputNumber 这个组件 .. 还需要的是我们之前自定义的 MaterialIcon 组件 .. 位置是上一级目录里的 material-icon ..
继续回来编辑组件的视图 ..
添加一个 inputNubmer .. 它的值用一下 AtInputNumber 组件 .. 用 min 设置一下最小值 .. 再用 max 属性设置一下最大值 .. step 是每次更改的步数 .. value 是它的值 .. 这里可以设置成 quantity ,这个 quantity 就是要购买的商品的数量 ...
可以用 className 属性在组件上添加一个 my-2 这个类 ..
复制一份上面这个 checkbox 项目 .. 修改一下名字 .. 换成 removeItem .. 去掉视图里的 checkbox .. 换成一个 MaterialIcon 组件 .. icon 设置一下要使用的小图标 remove_circle .. size 是 24 .. 再添加一个 css 类 .. mt-2 ..
然后在原本要显示复选框的地方 .. 先判断一下 editing 的值 .. 如果列表是在编辑模式 .. 这里可以显示一个 removeItem ... 不是的话就显示一个 checkbox ..
在原本显示商品数量的地方 .. 同样判断一下 editing .. 如果是编辑模式 .. 这里可以显示一个 InputNubmer ... 不是编辑模式,就显示 quantityItem ..
样式
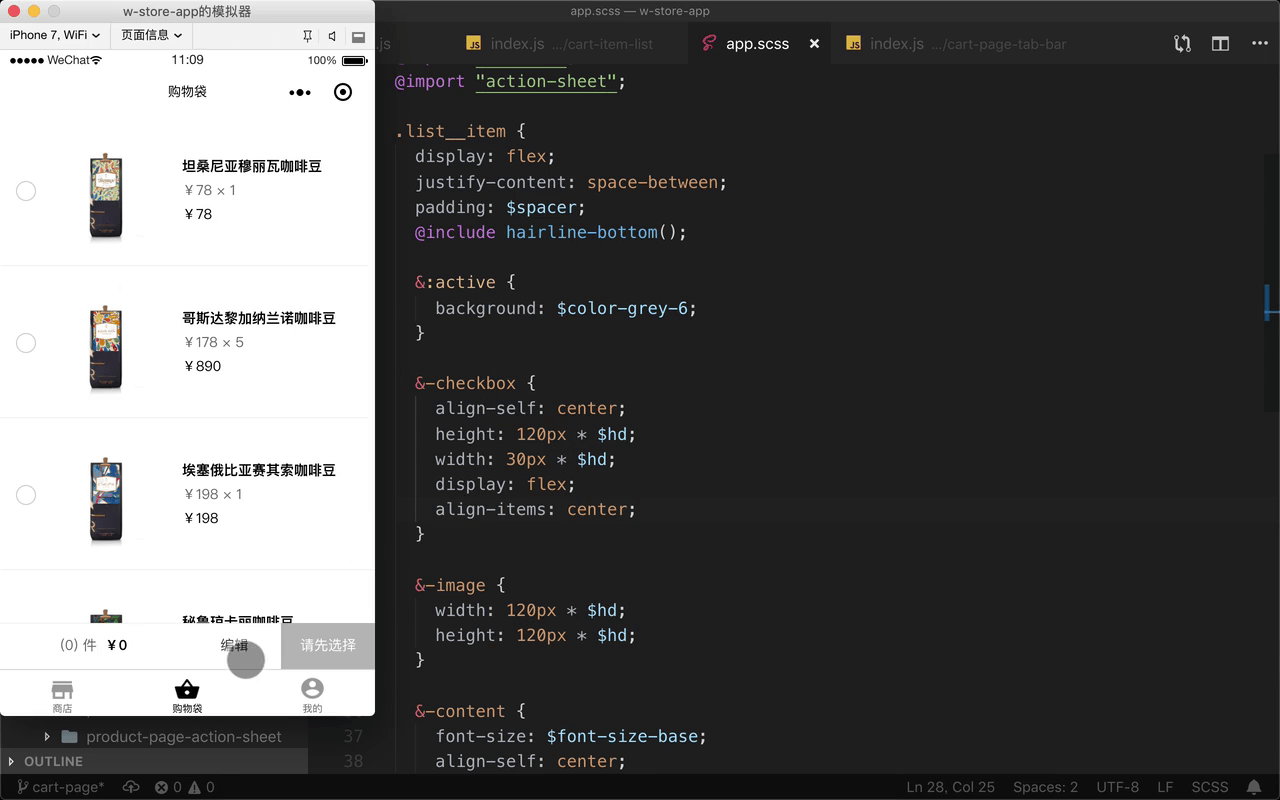
这个组件的样式需要再改一下 .. 暂时我把样式放在了 app.scss 里了 .. 修改一下 checkbox 的样式 .. 先用 height 设置一下高度 .. 大小可以是 120px * $hd ..
再用 width 设置一下元素的宽度 ...
display 设置成 flex .. 再用 align-items 设置一下项目对齐,把它设置成 cener .. 保存样式文件 .. 回到模拟器预览一下 ..
按一下编辑 .. 列表进入编辑模式 .. 原来显示商品数量的地方,现在变成了 InputNumber .. 复选框现在变成了一个移除小图标 ..
按一下完成 .. 列表会恢复成正常状态 ..