按一下购物车列表里的项目 .. 现在按任何地方都可以切换项目的勾选状态 ..
因为在这个购物车项目整体包装上绑定了一个点击事件 ... 所以点击项目任何地方都会触发这个事件 .. 剪切一下 .. 把这个事件绑定在 checkbox 元素上 .. 给事件处理绑定一个类型参数 .. 值是 checkbox .. 然后是 index ..
复制一下这个事件处理 .. 把它放在项目的 Image 组件上面 ..
然后找到这个事件处理方法 ... 现在它应该支持一个 type 参数 ..
在 this.props .. onChange 方法里面,添加一个 type .. 回到购物车页面 .. 找到购物项目的 onChange 事件处理 .. onChangeCartItem .. 这个方法的第一个参数现在应该是 type ..
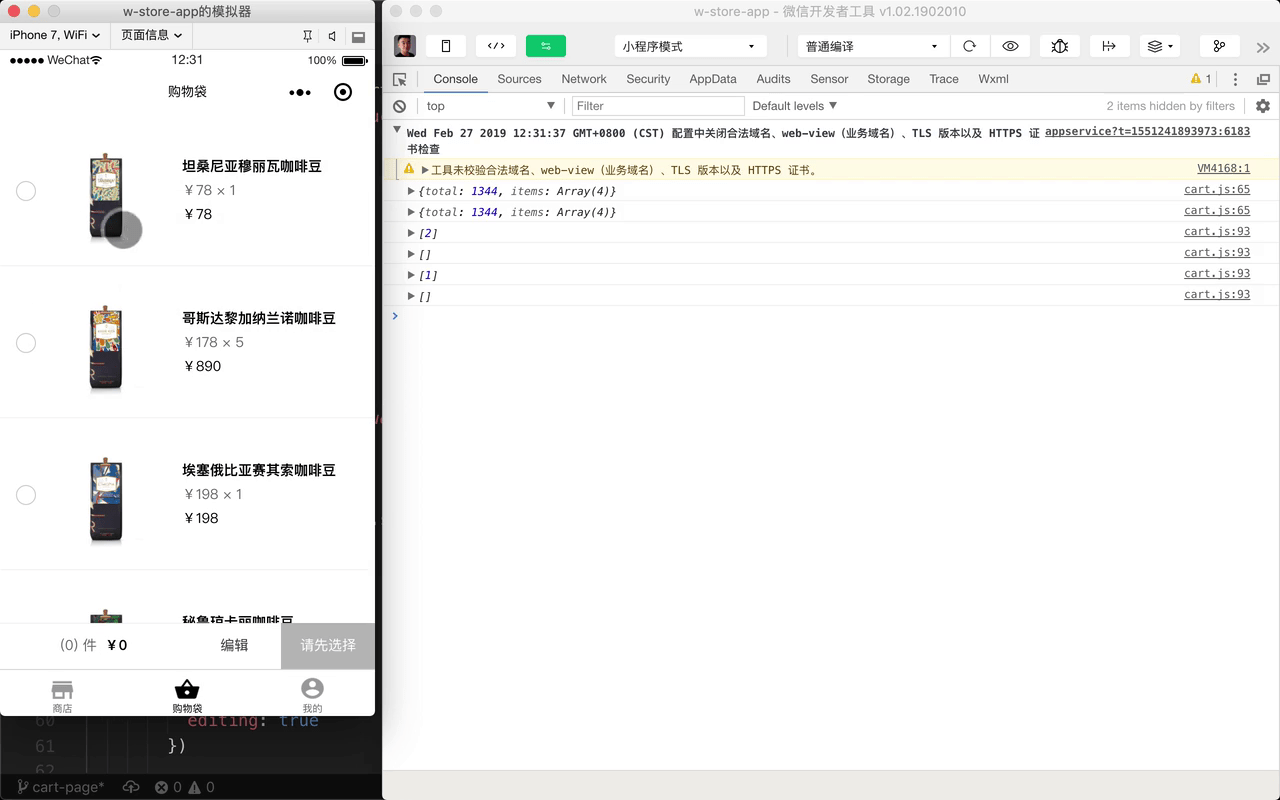
回到模拟器 .. 现在按一下项目里的图像 .. 或者 复选框 可以切换复选框的勾选状态 .. 按其它的地方不会切换复选框的勾选状态 ..