按了购物车页面标签栏上的 编辑 按钮以后,按钮文字可以换成 完成 .. 先打开购物车页面 ... 找到使用了这个标签栏组件的地方 .. 使用这个组件的时候提供一个新的属性,名字可以是 textButtonAlt .. 值设置成 完成 ..
再打开定义这个组件的地方 .. 在 render 方法里 ... 把 textButtonAlt 属性的值从属性里解构出来 ..
然后复制一份这个 textButtonItem 项目 .. 修改一下名字 .. 换成 textButtonAltItem .. 去掉包装上的这个文字按钮类 ..
在按钮组件上添加一个 type,值设置成 secondary ..
点击按钮的时候,绑定的值是 textButtonAlt .. 第二个参数的值是 textButtonAlt ..
按钮文字是 textButtonAlt ..
切换
具体要在标签栏上显示哪个按钮,可以根据组件的一个 state 决定 .. 在组件里面,添加一个 state .. 里面添加一个 altTextButton .. 默认让它等于 false ..
handleClick 是按钮点击事件的处理方法 .. 让它接收一个 type 参数 .. 方法里面,用一个 switch .. 检查 type 的值 .. 添加一种情况 .. 如果 type 的值是 textButton .. 可以设置一下组件的 state .. 把 altTextButton 的值设置成 true ..
再添加一种情况 .. 如果 type 的值是 textButtonAlt .. 就把 altTextButton 设置成 false ..
回到组件的视图 .. 在 render 方法里面 ... 把 altTextButton 从组件的 state 里解构出来 ..
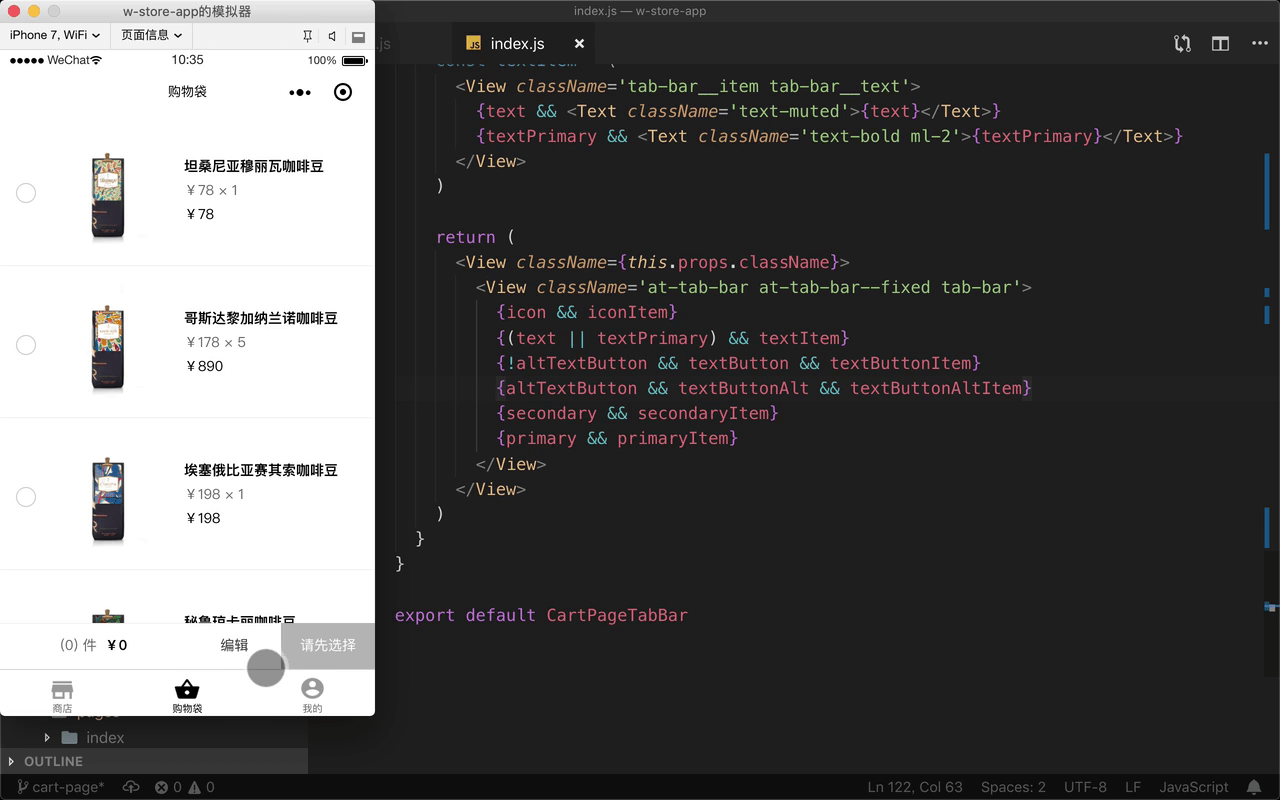
然后再处理一下视图 .. 显示 textButtonItem 这个项目的时候,多添加一个条件 .. !altTextButton .. 意思就是,组件里的 altTextButton 的值不等于 true .. 并且 textButton 有值 .. 这里才会显示一个 textButtonItem ..
下面再添加一个项目 .. altTextButton && textButtonAlt && textButtonAltItem .. 意思就是组件的 altTextButton 这个 state 应该是 true,textButtonALt 有值 .. 这时候才会显示 textButtonAltItem 这个项目 ..
回到模拟器 .. 可以预览一下 ..
按一下 编辑按钮 .. 会显示 完成 按钮 .. 再按一下 完成 .. 又会显示 编辑 按钮 ..