按了标签栏上的编辑按钮,可以打开页面的编辑模式 .. 在页面上添加一个 state .. 名字是 editing 用它表示是否打开编辑模式 .. 默认让它等于 false ..
再去给这个标签栏添加一个点击事件处理 .. 添加 onClick .. 用一下 this.onClickTabBar 来处理 ..
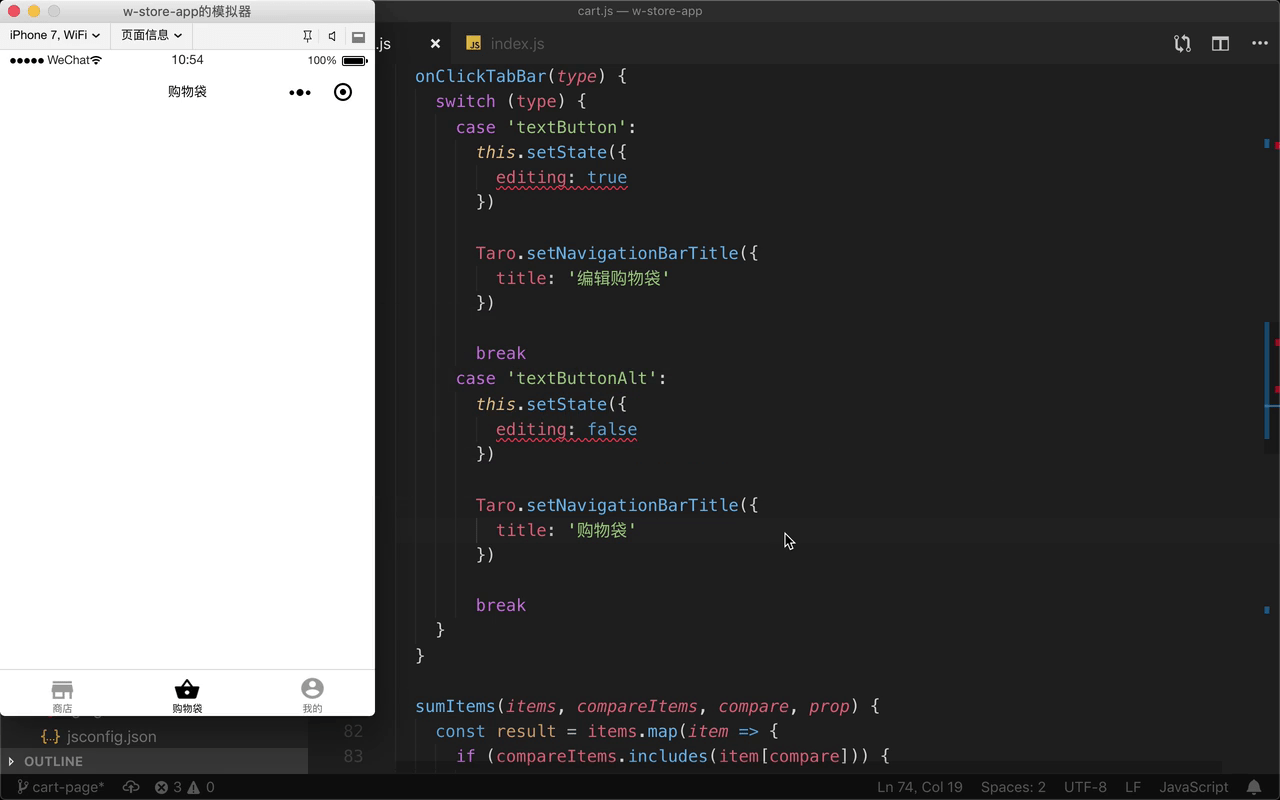
在页面上添加这个方法 ... onCLickTabBar .. 接收一个 type 参数 .. 它的值就是点击的动作按钮的类型 ..
里面用一个 switch 检查 type 的值 .. 添加一个情况 .. 如果 type 是 textButton .. 就去设置一下页面的状态 .. 把 editing 设置成 true ..
下面可以再用一下 Taro 的 setNavigationBarTitle 设置一下导航栏标题 .. title 的值是 编辑购物袋 .. 再 break 一下 ..
复制一份 .. 再添加一种情况 .. 如果 type 等于 textButtonAlt .. 把 editing 设置成 false .. 导航栏标题设置成原来的 购物袋 ..
回到模拟器 .. 再试试这个标签栏上的编辑按钮 .. 按一下它,打开了页面的编辑模式 .. 导航栏标题变成 编辑购物袋 .. 再按一下完成 .. 导航栏标题又会变成 购物袋 ..