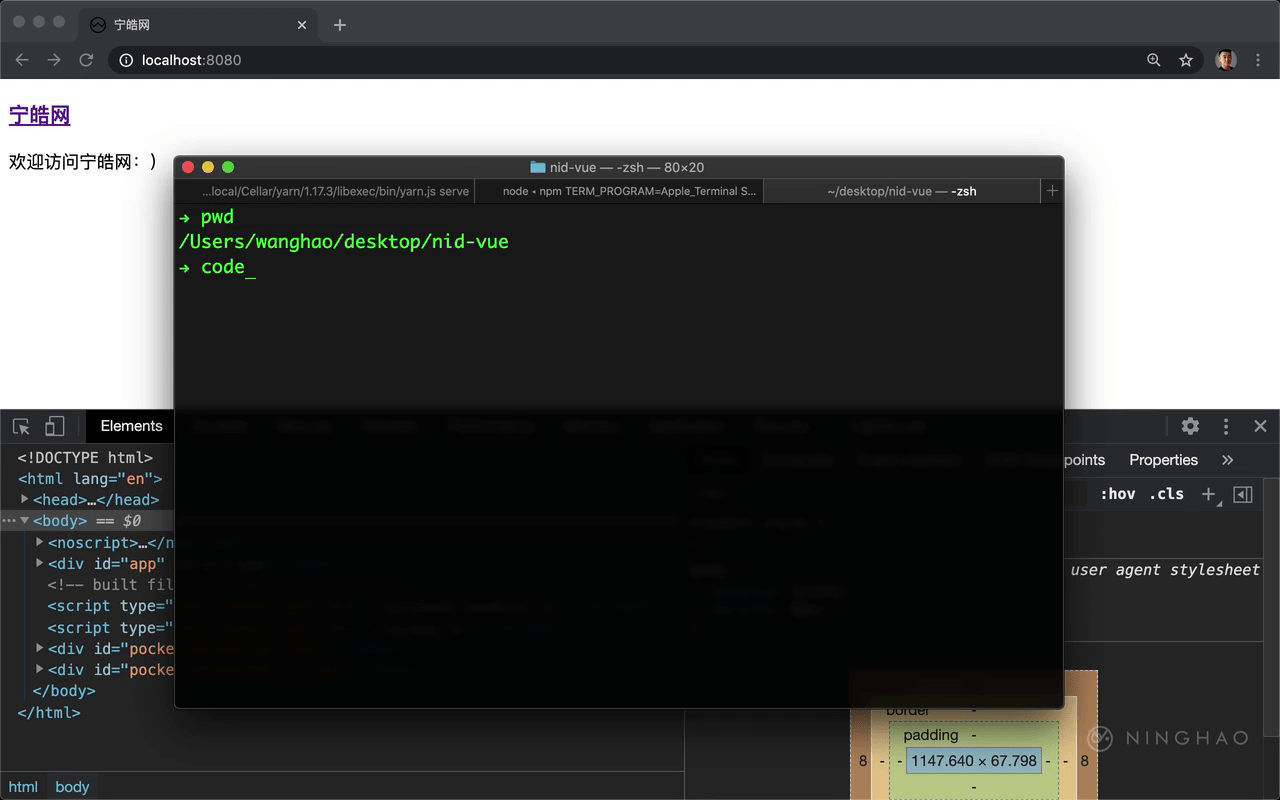
打开浏览器,观察一下应用页面的元素,选中这个 body 元素,你会发现在 body 元素上添加了一个 8 像素的外边距,这个其实是浏览器给元素添加的默认的状态,不同的浏览器设置的元素样式可能会有一些不太一样。我们可以统一一上这些默认的样式。
可以使用一个叫 normalize 的样式表,你可以搜索一下这个样式表,把它用在我们开发的这个前端应用上。我提前给你准备好了这个样式表。先用编辑器打开前端项目。
在 src/app/styles 的下面,新建一个样式表,名字叫 normalize.css , 然后可以再打开之前我们准备好的项目资源目录,桌面上的 nid-assets 。
在 assets,styles 的下面,有一个 normalize.css ,打开这个样式表,复制一下里面所有的内容。 回到刚才我们创建的这个 normalize.css 样式表,把复制的样式粘贴到这里,保存一下。
然后要在应用里导入使用这个样式表, 打开 app 组件,在组件的 style 里面,用 @import 导入一个样式表,位置是当前目录 styles 下面的 normalize.css 。 把这个样式表放在最上面。
回到浏览器再预览一下,选中 body 元素,你会发现这次在这个元素上就没有默认的外边距了,因为在 normalize.css 样式表里重置了一下 body 元素的样式,去掉了浏览器默认在它上面使用的外边距。