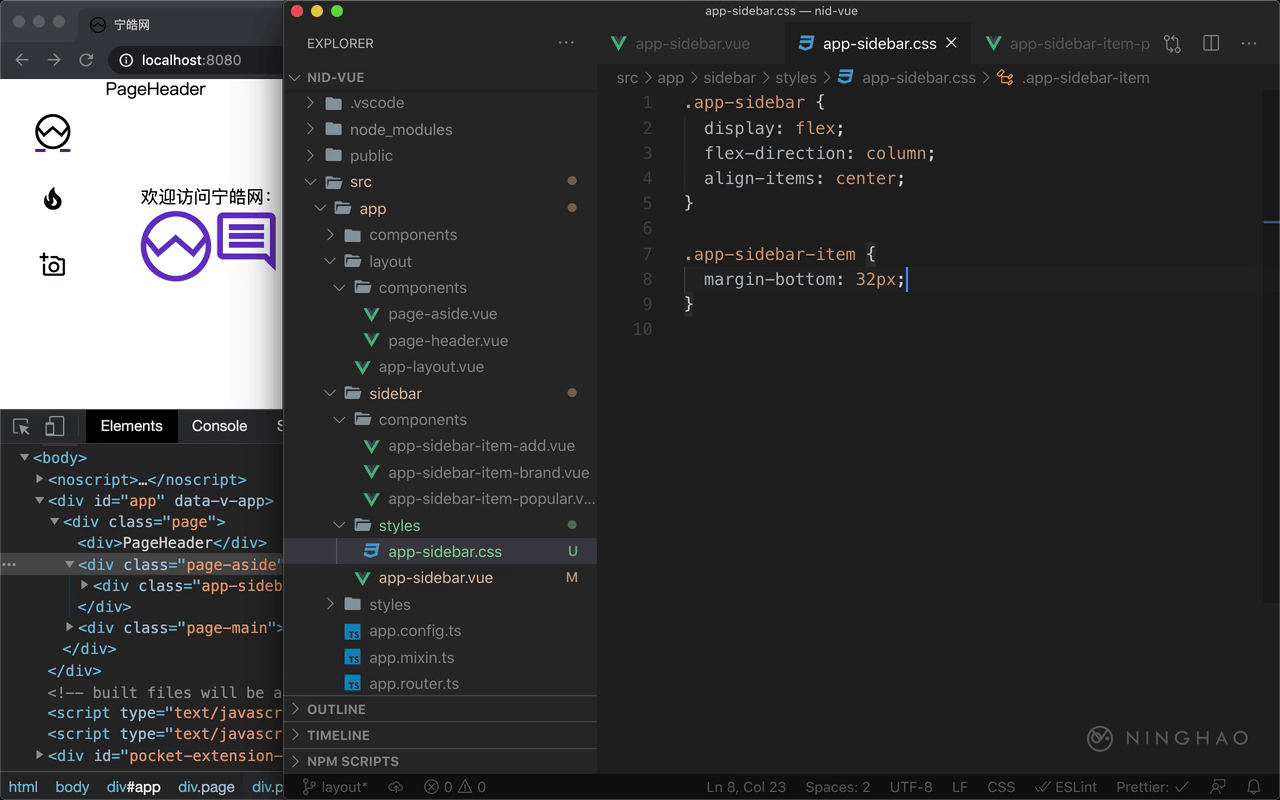
下面我们一块儿设计一下这个边栏的样式,先创建一个样式表,放在 sidebar/styles 的下面,文件的名字是 app-sidebar.css。 打开 app-sidebar 组件,在这个组件里可以导入使用刚才创建的样式表,@import 位置是当前目录 styles 下面的 app-sidebar.css。
继续编辑这个样式表里的样式,先设计一下 app-sidebar 这个类的样式,把它的 display 设置成 flex,让它变成一个 flexbox。
这里可以调整一下编辑器的窗口,露出下面的浏览器。 然后把 flex-direction 设置成 column。 align-items 是 center。
下面再设计一下 app-sidebar-item 类的样式,用 margin-bottom 添加 32 个像素的下边的外边距。
这个标志的下面会有一条线,因为标志使用了 a 元素包装了一下。 先打开这个 app-sidebar-item-brand 组件,在这个 router-link 组件的上面,添加一个 class ,名字是 link。
然后回到 app-sidebar 样式表,设计一下 .app-sidebar-item 下面的 .link 这个类的样式。把它的 text-decoration 设置成 none ,去掉文字装饰。 再用 display,把这个元素设置成一个 inline-block ,行内块级元素。
回到浏览器,刷新一下页面。 观察一下这个边栏的样式。