在页面的 PageHeader 这个区域上可以显示一个工具栏,在项目下面先去创建一个组件,放在 src/app/toolbar 的下面,名字是 app-toolbar.vue。在这个文件里定义一个组件,名字是 AppToolbar。
然后打开 layout/components 下面的 page-header.vue ,在这个组件里导入 AppToolbar 这个组件,位置是@/app/toolbar/app-toolbar ,然后在组件的 components 里面,添加一个 AppToolbar 组件。在组件的模板里面再用一下这个组件,AppToolbar 。
在浏览器上观察一下,你会发现,在 PageHeader 里面会显示 AppToolbar 组件里的内容。
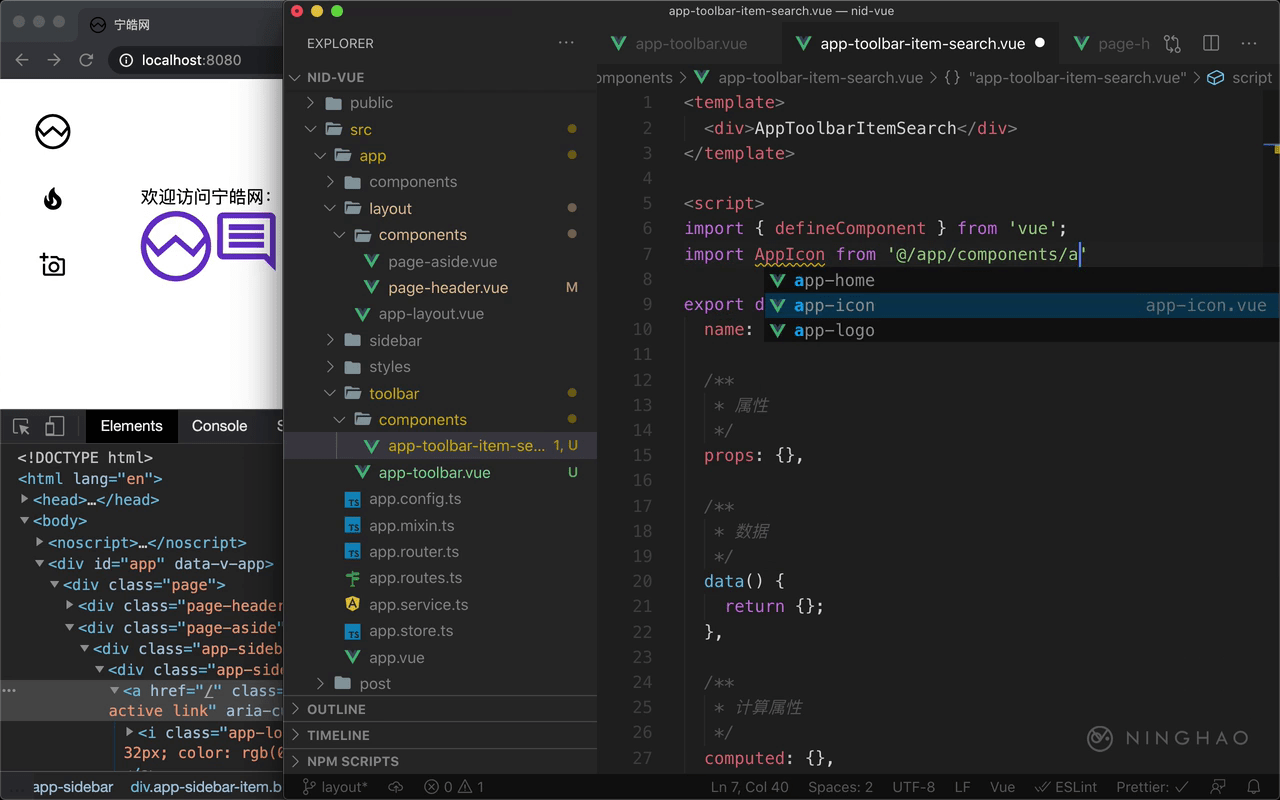
回来继续编辑这个组件,在这个工具栏组件里的一些项目可以是一些单独的组件,在这个 toolbar 目录的下面,新建一个组件,放在 components 的下面,名字是 app-toolbar-item-search.vue ,在这个文件里定义一个组件,名字是 AppToolbarItemSearch。
在这个组件里导入 AppIcon 组件,位置是 @/app/components 下面的 app-icon ,在组件的 components 选项里添加一个 AppIcon。这样就可以在组件的模板里使用这个组件了。
在这个包装元素上可以添加两个类,名字是 app-toolbar-item 还有一个 search,里面包装的东西就是 AppIcon 组件,这里我们用 name 设置一下要使用小图标的名字,设置成 search 。
使用
打开 app-toolbar 组件,在组件里导入刚才创建的 AppToolbarItemSearch ,位置是当前目录 components 下面的 app-toolbar-item-search。在组件的 components 里面,添加一个 AppToolbarItemSearch。
然后处理一下组件的模板,在这个包装元素上加上一个类,名字是 app-toolbar ,这个元素里面包装的东西就是工具栏项目,用一下 AppToolbarItemSearch 这个组件 。
回到浏览器,观察一下页面头部区域,这里会显示一个搜索小图标。