页面的布局可以用一些布局组件控制,先去创建一个布局组件,放在 src/app/layout 的下面,名字是 app-layout.vue。 在这个文件里定义一个组件,名字叫 AppLayout。
先处理一下组件的模板,一组 div ,上面加上 page 这个类。 里面包装一个 div,加上一个 page-main 这个类。这个元素里面包装的是一个 slot 组件,也就是内容插槽。
使用
在应用的根组件里面,用一下布局组件,打开 app.vue,在这个组件里,先导入 AppLayout ,位置是 @/app/layout 下面的 app-layout。
在组件里面添加一个 components 选项,里面添加一个 AppLayout ,组件里的其它的东西可以暂时删除掉。然后再处理一下这个根组件的模板,去掉模板里面所有的内容。
这里用一个动态组件,用一下 component 这个组件,里面包装的东西是 router-view 组件,然后在这个 component 组件上绑定一下它的 is 属性,这个属性的值就是要使用的组件的名字,这里把它设置成 layout 。
在组件里面,添加一个 data 方法,方法返回的是组件的数据,添加一个 layout,把它的值设置成 AppLayout 。这个 layout 数据的值就是要使用的组件的名字。
预览
回到浏览器预览一下,检查一下页面元素,你会发现,现在这里会有一个带 page 类的 div 元素,里面包装的是一个带 page-main 类的 div,这个元素里包装的就是路由组件里要显示的内容。
更多组件
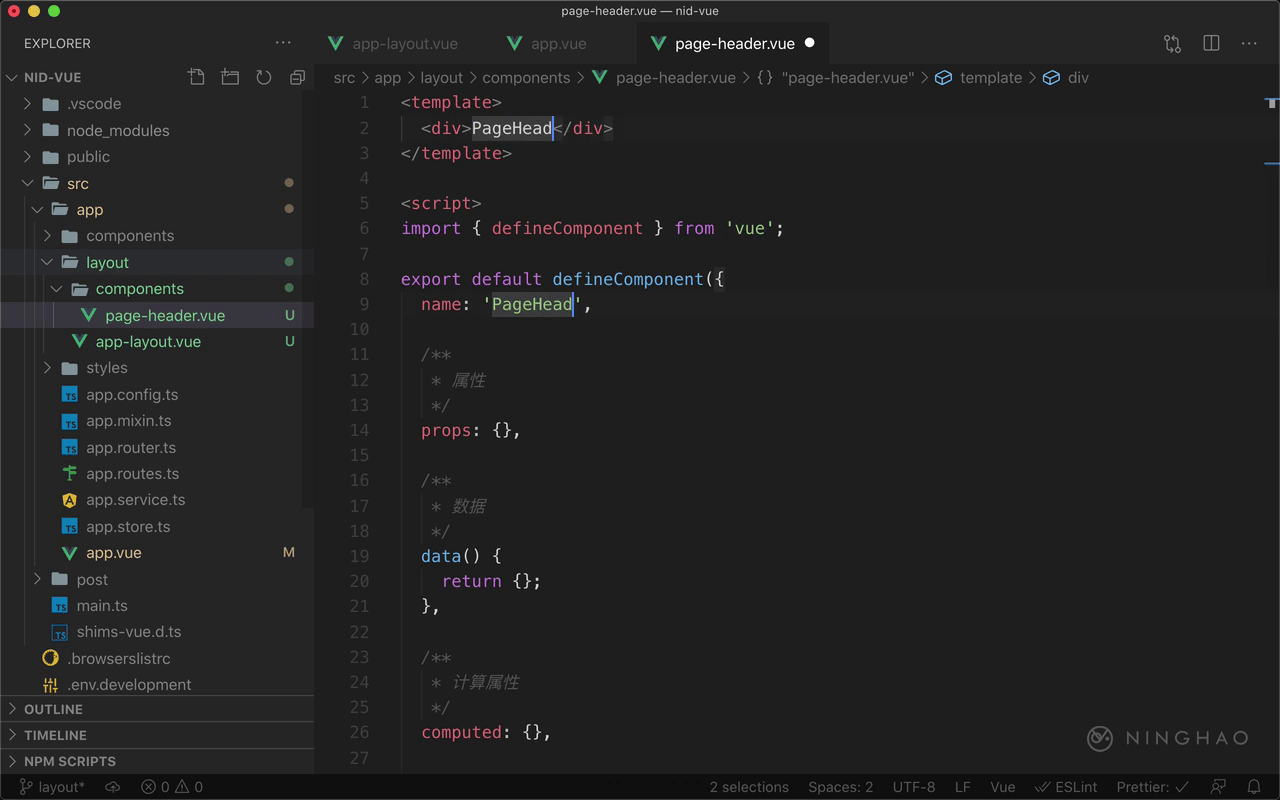
下面再去创建两个组件,放在 src/app/layout/components 的下面,名字是 page-header.vue ,在这个文件里定义一个组件,名字是 PageHeader。 这个组件里面的内容可以是页面的头部,比如工具栏之类的东西。
在这个目录的下面,再新建一个组件文件,名字是 page-aside.vue,定义一个组件,名字是 PageAside。这个组件里可以是页面边栏内容。
回到 app-layout 组件 ,在这个组件里先导入刚才创建的那两个组件,一个是 PageHeader ,位置是当前目录 components 下面的 page-header 。 再导入一个 PageAside ,这个组件的位置是当前目录 components 下面的 page-aside 。
在组件的 components 里面,添加一个 PageHeader ,还有一个 PageAside。
然后处理一下这个组件的模板,在模板里面用一下 PageHeader ,还有 PageAside 这两个组件 。
这个 page-header 组件的包装元素上可以添加一个类,名字是 page-header 。 在 page-aside 组件的包装元素上也可以添加一个类,名字是 page-aside。
回到浏览器预览一下。现在页面上会显示 PageHeader 还有 PageAside 组件里的内容。页面的结构是一个 page 元素,里面包装了 page-header,page-aside 还有一个 page-main。