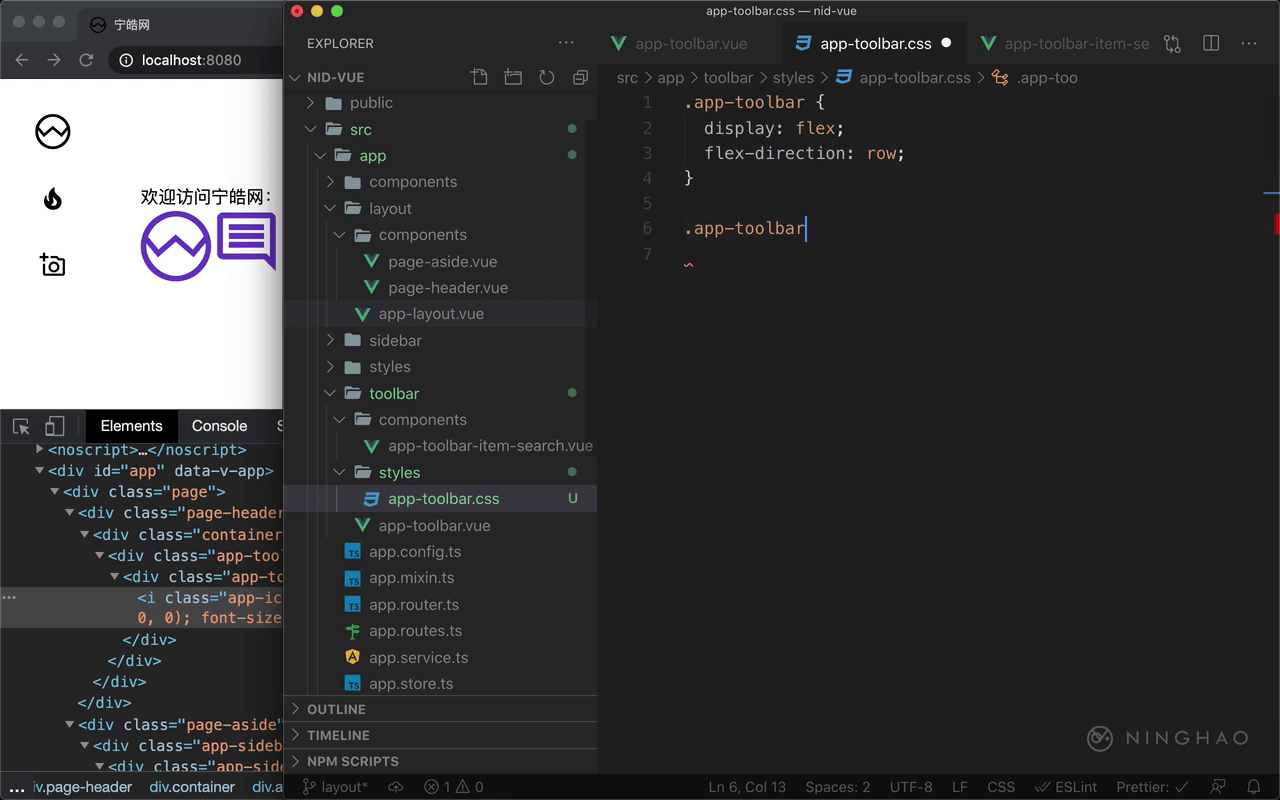
再去设计一下这个工具栏的样式,在项目下面新建一个样式表,放在 src/app/toolbar/styles 的下面,名字是 app-toolbar.css
在这个样式表里,先设计一下 app-toolbar 这个类的样式,把 display 设置成 flex,让元素变成一个 flexbox, 再用 flex-direction ,把 flex 方向设置成 row。
然后可以再设计一下工具栏里的项目的样式,设计一下 app-toolbar-item 这个类的样式, 用 margin-left 添加 24 个像素的左边的外边距。
打开 app-toolbar 组件,在组件的 style 里面导入使用刚才创建的样式表,@import 位置就是当前目录 styles 下面的 app-toolbar.css 。