用户使用文件字段选择了图像文件以后,我们可以在 React 组件里生成一个预览图像。
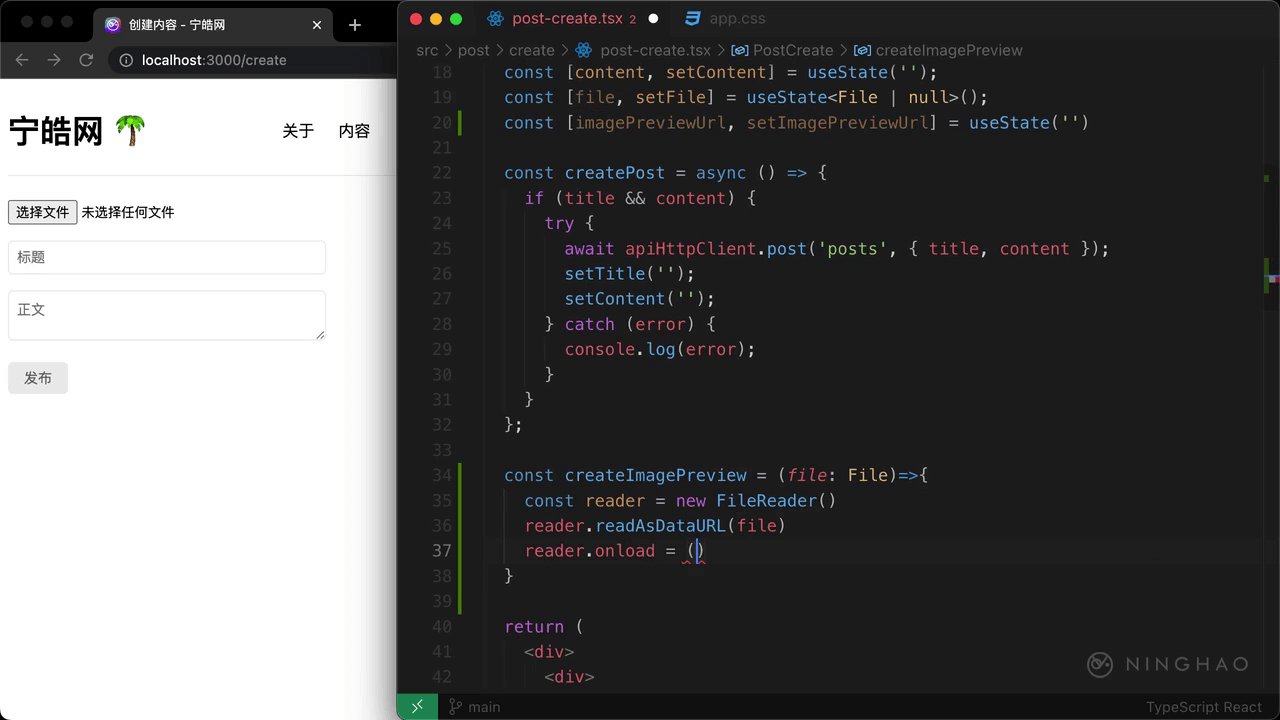
在这个 post-create 组件里,先添加一个状态,名字叫 imagePreviewUrl,它的值就是预览图像的地址,修改器的名字是 setImagePreviewUrl,状态的默认值可以设置成空白字符。
然后在组件里准备一个创建图像预览用的函数,名字是 createImagePreview,用一个箭头函数,函数有个参数,名字是 file,类型是 File。在函数里声明一个 reader ,新建一个 FileReader,下面用一下 reader 上面的 readAsDataURL 这个方法,把 file 交给这个方法。
下面设置一下 reader.onload,它是一个函数,有个 event 参数,在函数里面,执行 setImagePreviewUrl,把 event.target?.result 交给这个修改器,后面用 as string,断言这个值是一个字符串。
再处理一下组件的显示,在这个文件字段的 onChange 事件处理器里面,如果用户选择了文件,可以执行一下 createImagePreview 用 FileReader 创建一个预览图像地址,把 files[0] 交给这个函数。如果用户没有选择文件,执行一下 setImagePreviewUrl,提供一个空白字符。
在这个文件字段的上面,可以显示预览图像,判断一下 imagePreviewUrl ,如果它有值,就显示一组 div,里面包装的东西是一个img 元素,用 style 添加点行内样式,把 maxWidth,最大宽度设置成 318,再用 marginBottom 添加点下边距,大小是 16。再把 src 属性的值设置成 imagePreviewUrl,alt 属性的值是图像预览。
最后到浏览器上测试一下,选择文件,选择电脑上的一个图像文件,点击打开。现在会在界面上显示一个预览图像,这个预览图像是根据用户使用文件字段选择的图像文件,用 FileReader 生成的。