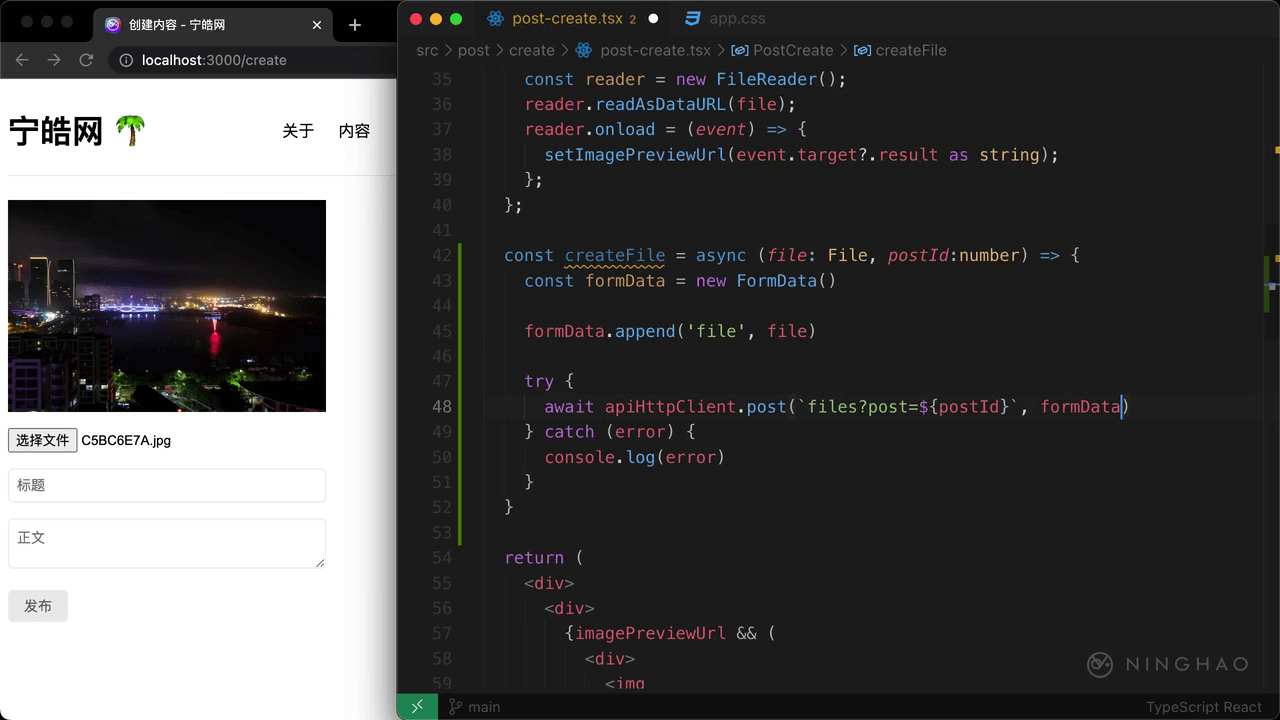
在这个 PostCreate 组件里,定义一个上传文件用的方法,名字是 createFile,用 async 标记一下它,两个参数,一个是 file,类型是 File,它的值是要上传的文件,也就是用户通过文件字段选择的图像文件,还有一个是 postId,类型是 number,它的值是与图像文件相关联的内容的 id,它的值应该是新创建的内容的 id。
在函数里面先创建一个表单数据,声明一个 FormData,新建一个 FormData。然后往这个表单数据里添加一个字段,用一下 formData.append,字段的名字叫 file,对应的值是 file。这个字段的名字是后端服务的上传文件接口规定的。它的值是用户通过文件字段选择的文件。
下面再请求上传文件,用一组 try,catch,catch 到错误可以在控制台上输出 error。在 try 里面,await ,用一下 apiHttpClient.post 这个方法发送一个 POST 类型的 HTTP 请求,要请求的接口地址是 files,后面加上一个 post 查询符,对应的值是 postId,接口通过这个查询符可以判断出要上传的这个文件相关联的内容。
发送请求的时候要带的数据是 formData,这个 formData 里有个 file 字段,它的值就是用户选择要上传的图像文件。
上传文件成功以后,需要做一些清理工作,执行 setFile,把 file 这个状态的值改成 null。再执行一下 setImagePreviewUrl,提供一个空白的字符串。
下面我们还得再清除一下文件字段的值,可以先在组件里创建一个 ref,声明一个 fileInput,用一下 useRef,类型是 HTMLInputElement,默认值是 null。
在组件的显示这里找到这个文件字段元素,在上面添加一个 ref,值是 fileInput。
然后在继续编辑 createFile,这里判断一下 fileInput.current,设置一下 fileInput.current.value,让它等于空白的字符串。
执行 createPost 创建内容的时候,在判断的条件这里加上 && file,如果成功创建了内容,会在响应的数据里面包含新创建的内容的 id,解构一下响应,需要的是 data,继续解构它,它里面有个 insertId,重新起个名字叫 postId,这样 postId 的值就是新创建的内容的 id。
下面 await,执行一下 createFile,提供一个 file,还需要一个 postId。
测试
在浏览器测试一下,先在电脑上选择一个照片文件,照片的像素要大一些,不然可能会报错。输入内容的标题,还有内容的正文。然后点击 发布。
成功以后可以打开“内容”这个页面观察一下,这里会显示刚刚发布的这个内容。