上传文件的时候可以在界面上显示上传进度。在这个 PostCreate 组件里添加一个状态,名字是 imageUploadProgress,修改器的名字是 setImageUploadProgress,类型是 number 或者 null,默认值是 null。
找到组件里定义的 createFile,设置一下 HTTP 客户端的 post 方法的第三个参数,它是一个配置对象,在这个对象里添加一个 onUploadProgress,这个东西是个函数,有个 event 参数。它的值就是上传进度事件,这个事件里面包含了已经上传的大小,还有总共要上传的大小。
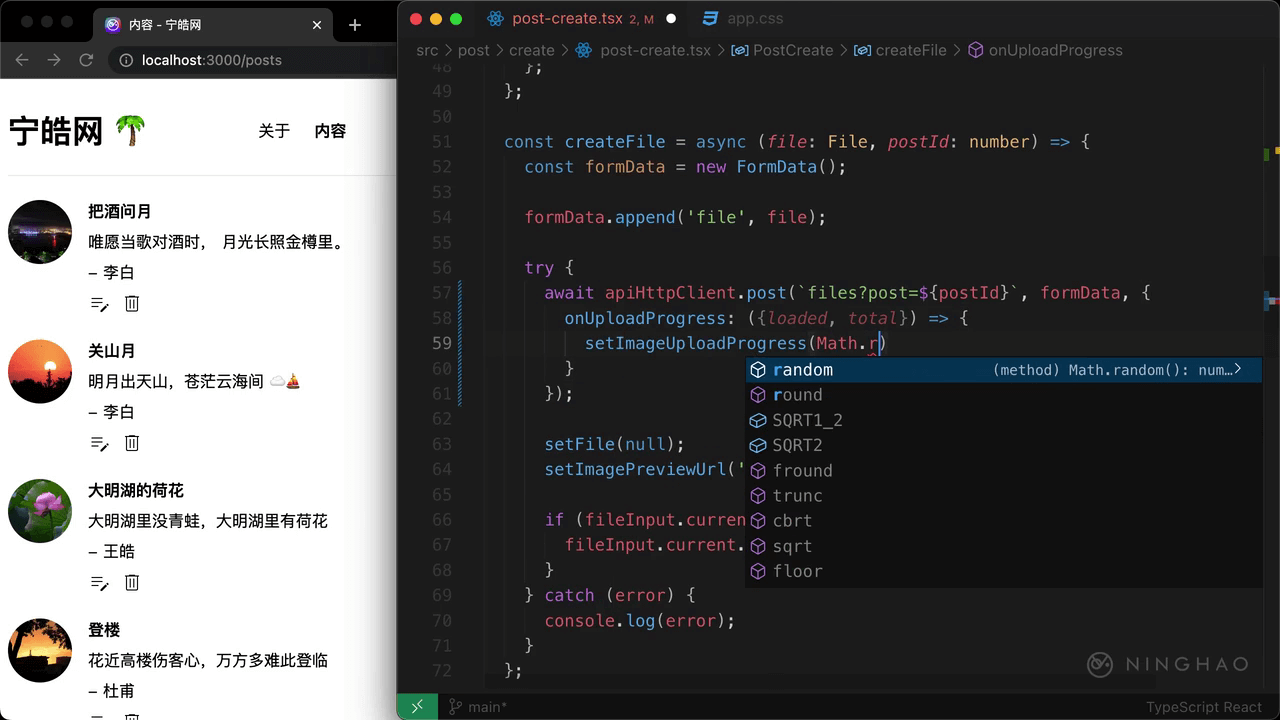
这里我们直接把需要的属性从这个 event 对象里解构出来,需要的是 loaded ,它的值就是已经上传的部分,还需要 total,它的值是文件总共的大小。
在这个函数里面,执行一下 setImageUploadProgress 修改一下组件里的 imageUploadProgress 这个状态的值,这个值需要计算一下,用一下 Math.round,里面先用 loaded 乘以 100,然后再让这个结果除以 total,这样得到的就是已经上传的一个比例值。
文件上传完成以后,再执行一下 setImageUploadProgress,提供一个 null。
修改一下组件的显示,在图像预览的下面,判断一下 imageUploadProgress,如果它是真的,就显示一组 div,里面包装的内容是 imageUploadProgress ,后面再加上一个百分号。
测试
在浏览器测试一下,先打开浏览器的开发者工具,网络选项卡,限制一下网络速度,选择高速 3G。点击选择文件,选择电脑上的一个图像文件,再输入内容的标题,还有内容的正文。点击发布,你会发现界面上会显示图像文件当前的上传进度。