用户用拖放的方式把文件拖放到页面的某个区域,这样也可以选择文件,因为我们可以从 drop 事件里获取到拖放的文件。
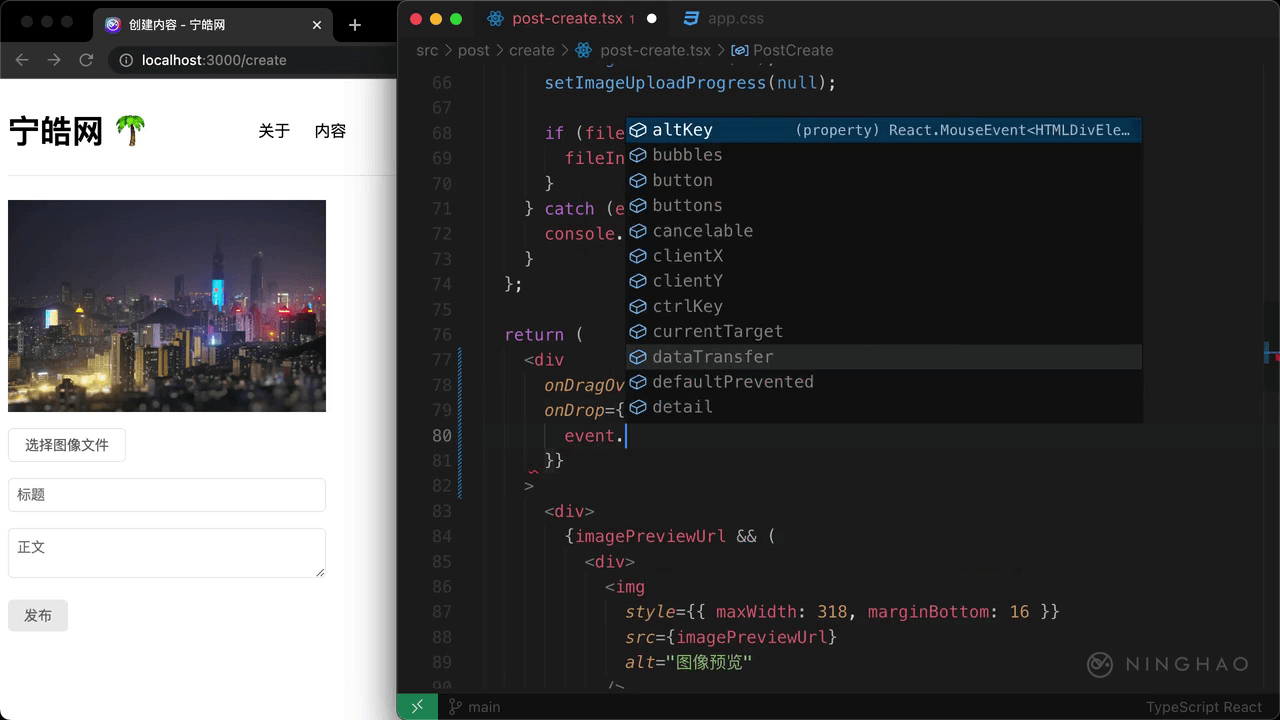
在 PostCreate 组件里面,找个元素把它变成可拖拽的区域,比如可以直接在这个组件的包装元素上。先绑定 onDragOver 事件,设置一下事件处理器,有个 event 参数,处理器里执行一下 event.preventDefault() 禁用事件默认的行为。
再绑定一个 onDrop 事件,用户把文件拖到这个元素上松开鼠标的时候会触发这个事件。直接设置一下它的处理器,有个 event 参数,在处理器里执行 event.preventDefault ,禁用默认的行为。
下面声明一个 file,它的值是 event.dataTransfer.files[0],它的值就是用户拖放的文件列表里的第一个文件。然后判断一下这个 file,如果它是真的,就执行一下 setFile,修改 file 这个状态的值,把 file 交给它,再执行一下 createImagePreview 创建图像预览,也把 file 交给它。
在浏览器测试一下,找到电脑上的图像文件,直接把它拖放到这个创建内容页面上,发生 onDrop 的时候会设置组件里的 file 状态,然后创建一个预览图像。