现在界面上显示的这个选择文件字段是浏览器给它的默认的样式,一般我们不会直接修改这个 file 类型的 input 元素的样式,可以把它隐藏起来,然后用一个按钮元素调用 file 元素的 click 方法。
在 PostCreate 这个组件里,找到这个选择文件用的 file 类型的 input 元素,在元素上添加一个 hidden 属性,这样会把它从界面上隐藏起来。
在它上面,可以用一下之前定义的一个 AppButton 组件,按钮文字设置成选择图像文件。设置一下元素的 varient 属性,值是 bordered。
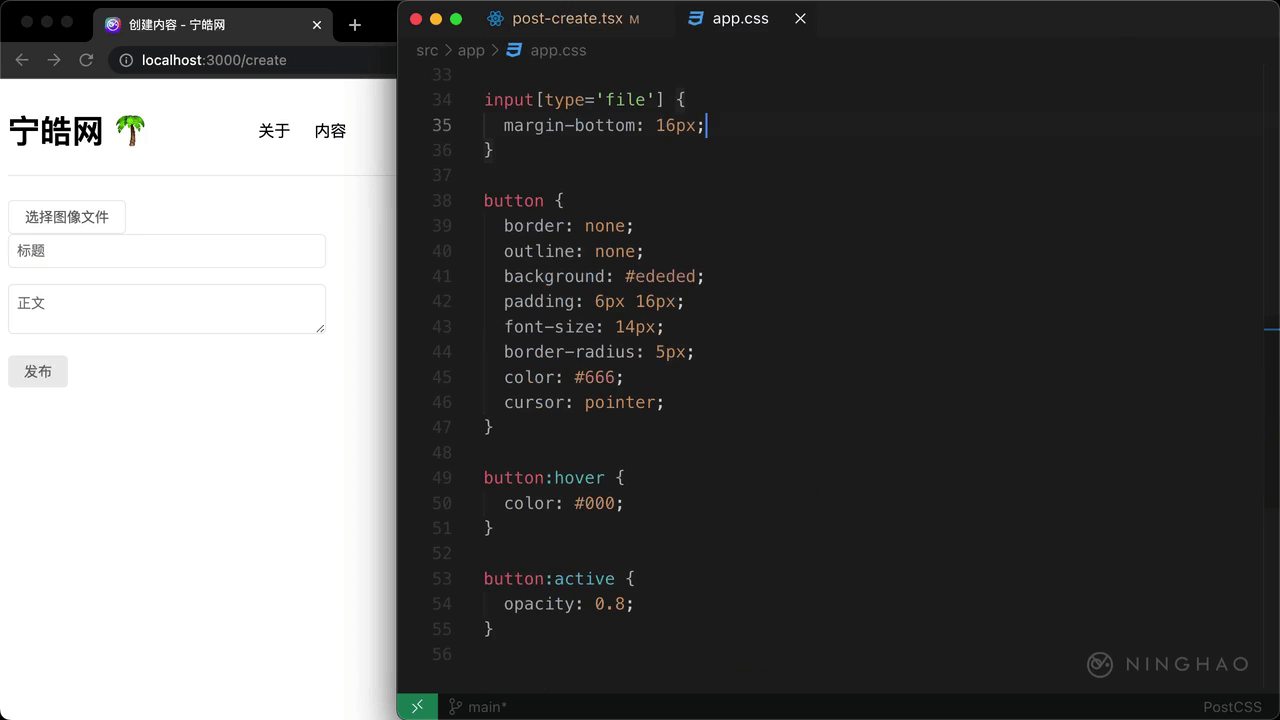
打开 app.css,找到 button 样式,用 margin-bottom 添加 16 像素的下边距。
下面再绑定一下它的 onClick 事件,设置一下事件处理器,在这个处理器里面,用一下 fileInput.current?.click() 这个方法。fileInput 是我们在组件里创建的一个 ref,把它用在了这个 file 元素上,这样这个 fileInput 里的 current 属性的值就相当于是这个 file 元素。当有人点击这个按钮的时候,就会执行这个 file 元素上的 click() 方法。
在浏览器,测试一下,点击选择图像文件这个按钮,会打开一个文件选择窗口。选择一个图像文件,点击打开,可以选择这个图像文件。