设置一个元素的背景可以用 background 这个样式属性,在 #app 这块样式里,添加一个 background,它的值可以是要使用的背景图像,也可以是个简单的背景颜色,比如 #69f0ae,这是一个用十六进制表示的颜色值。如果单独只需要设置元素的背景颜色,也可以使用 background-color 这个样式属性。
margin
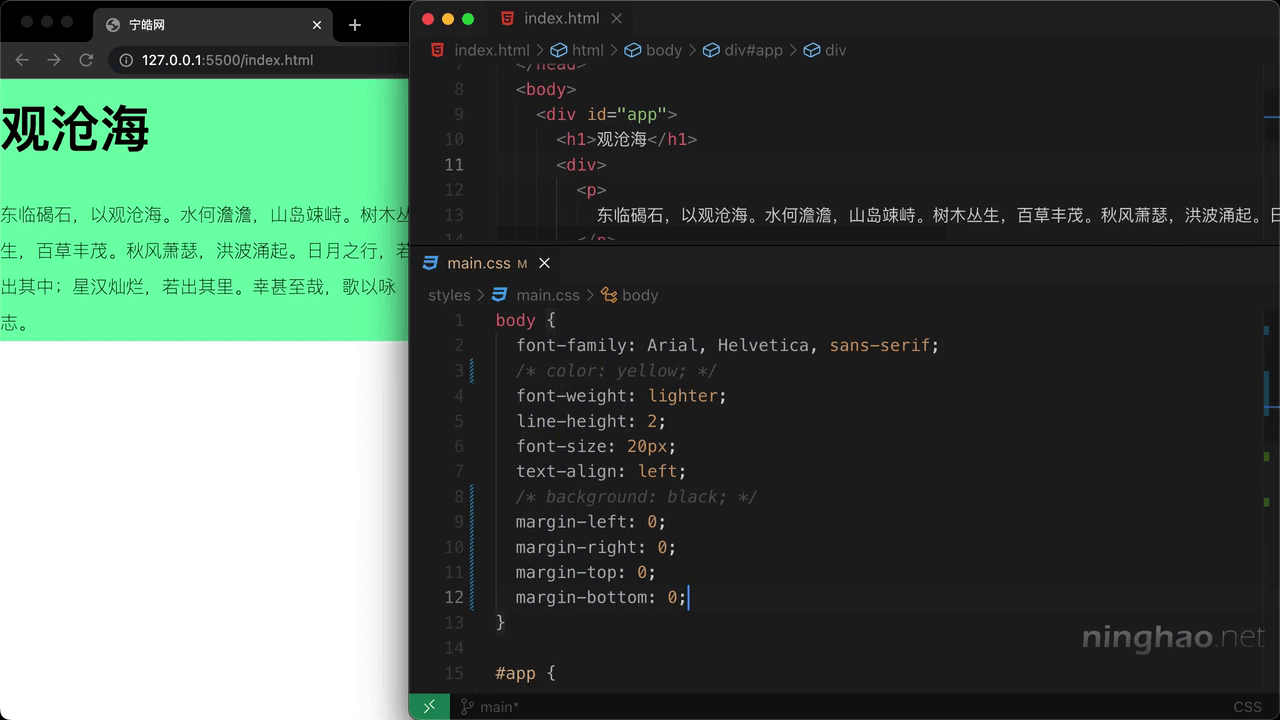
现在 id 是 app 的这个元素会使用我们设置的背景颜色,你会现这个元素并没有占满整个页面的宽度,它的周围跟窗口边缘之间还有点距离,这是因为浏览器默认会在 body 这个元素上添加点外边距。
选中 body 元素,来自用户代理样式表的 body 元素的样式里面,margin 被设置成了 8 个像素,这样会在元素的上下左右四个边上添加 8 个像素的外边距。
在样式表里,我们可以覆盖掉浏览器给元素添加的边距样式,在 h1 这块样式表,把 margin 设置成 0,这样元素上右下左四个边的外边距都会被设置成 0。
在 body 这块样式里,我们可以试一下用 margin-left 设置一下元素左边的外边距,把它的值设置成 0 ,意思是把左边的外边距的值设置成 0 ,现在 app 这个元素就会紧贴窗口的左边了。我们再把 margin-right 也设置成 0,意思是把元素的右边的外边距设置成 0。
还可以再用 margin-top 与 margin-bottom 设置元素的上边还有下边的外边距。如果想统一设置一下元素四个边的外边距,可以直接使用 margin 这个样式属性,这个属性的值可以是 1 个数字,2 个数字,也可以是 4 个数字。
如果是四个数字,第一个数字是元素上边的外边距,第二个数字是元素右边的外边距,第三个数字是元素下边的外边距,第四个数字是给元素左边设置的外边距的值。
如果给 margin 属性的值是两个数字,那第一个数字是给上下两个边设置的边距(32px),第二个数字是给左右两个边设置的边距值(16px)。
给元素的四个周统一设置外边距,可以只给 margin 这个样式属性提供一个值,这个值就是元素四周的统一的外边距。这里我们把它设置成 0。
padding
padding 可以设置元素内部的边距,也就是内边距,用法跟 margin 差不多。
在这个 id 是 app 的元素上,用 padding-left 可以设置元素的左边距,用 padding-right 可以设置元素的右边距。或者我们也可以直接使用 padding 这个样式属性给元素设置统一的内边距,或者分别给四个边设置内边距。这里我们用 padding 给元素添加一个统一的 32 像素的内边距。
在元素里面选中 app 这个元素,然后打开计算样式,这里会显示这个元素的模型,最中间的是元素内容的宽度还有高度,然后是元素的内边距,也就是 padding,显示上下左右四个边的内边距都是 32 像素。鼠标放在这个 padding 的上面,在页面上会高亮显示元素的内边距。
border
内边距的外面是 border,也就是元素的边框,边框的外面是元素的外边距,现在这个 app 元素的 border 还有 margin 都还没有值。
在这个 #app 元素上面,假设我们想在这个元素的底边添加一个边框。这里可以先用 border-bottom-width,border 是边框,bottom 表示底边,width 表示宽度,把这个样式属性的值设置成 3 像素。
然后再用 border-bottom-style 这个样式属性设置一下边框的样式,比如可以是 dashed,dotted 或者 solid ,这里我们用一下 solid,表示实心的边框。
最后再用 border-bottom-color 设置一下边框的颜色,设置成 black。
现在你会发现这个 #app 元素的下边会出现一条边框,在计算样式这里观察一下元素的 border,这里显示元素的底边的边框的宽度是 3 个像素。
这个边框样式也有简单的写法,比如要设置底边的边框,可以使用 border-bottom 这个样式属性,它的值是三个值的组合,中间用空格分隔开,第一个值是边框的宽度,比如 3px ,第二个值是边框的样式,设置成 solid ,第三个值是边框的 color,使用 black 这种颜色。
得到的效果跟之前是一样的,就是在 #app 元素的底部添加了一个 3 个像素的黑色实心边框。
如果我们要统一设置元素四个边的边框,可以直接使用 border 这个样式属性。
margin
在这个元素上再用 margin 给它添加一个统一的外边距,比如设置成 32 像素。最后再观察一下这个 #app 元素的模型。最外面是它的 margin,四个边的外边距都是 32 像素,里面是 border ,元素的边框,大小是 3 个像素。边框的里面是元素的 padding,也就是内边距,大小是 32 像素。