CSS 样式里的类选择器,就是使用 HTML 元素上的 class 属性的值作为样式的选择器。用类选择器设计的样式,会应用在所有使用了这个类的元素上。
比如在这个 button 元素上,添加一个 class 属性,属性的值就是给这个元素添加的类,类的名字我们可以自己随便起,比如添加一个 button 类。元素上可以添加多个类,它们之间用空间分隔开。
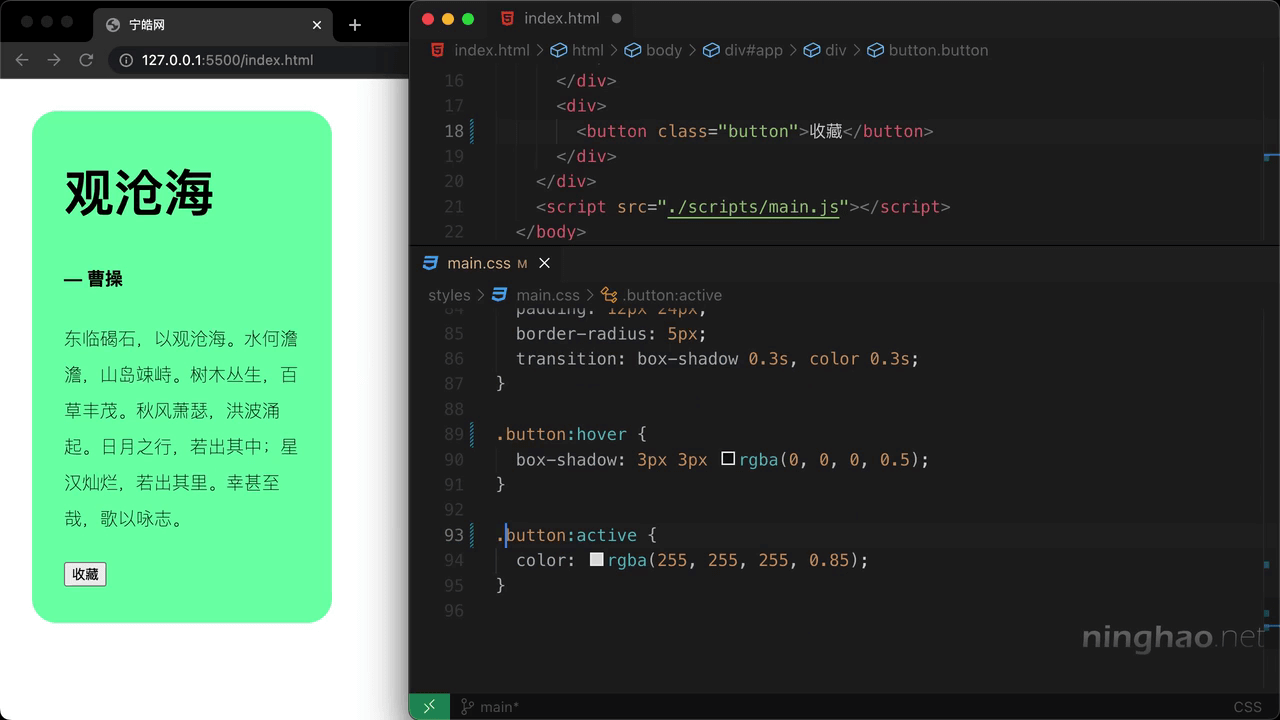
再去修改一下样式表,在这些用 button 标签作为样式选择器的地方,把它们改造成使用类选择器定义这些样式,类选择器的写法就是一个点,然后是类的名字,在这个 button 的前面,都给它们加上一个点,表示现在要使用 button 这个类作为样式的选择器。
页面上显示的按钮的样子并没有什么变化,因为页面上使用了 .button 这个类的元素都会应用这些样式。
在网页文档里,在这个按钮元素的下面,再添加一个 a 元素,链接文本是分享。现在如果你想让这个链接元素使用跟按钮元素同样的样式,可以在这个 a 元素上,用 class 属性设置一下元素使用的类, 在里面添加一个 button 这个类。
现在这个链接就跟它旁边的按钮元素长的一样了。
多类
元素上可以添加多个类,比如在这个链接元素上再添加一个类,名字叫 bordered,在样式表里我们可以再去单独设计一下这个 bordered 类的样式。
可以直接使用 .bordered 作为样式选择器,或者也可以再做一点限制,在它前面再加上一个 .button,这样这个选择器选择的就是同时包含 button 与 bordered 这两个类的元素。
我们把 background 设置成 none,再把 color 设置成 black。然后再用 border 添加一个边框,2px solid 颜色是 black。
现在这个同时用了 .button 还有 .bordered 类的元素就是使用刚才我们设计的样式,现在这个带边框的按钮要比不带边框的按钮大一些,多出来的部分就是边框的宽度。
可以这样处理一下,去掉 border 样式,换成 box-shadow,用阴影代替,x 轴偏移 0 ,y 轴偏移 0,模糊半径是 0,把扩散半径设置成 2 个像素,阴影的颜色设置成 black,后面添加一个 inset,让它变成一个内部的阴影效果。这样得到的效果跟使用边框的效果是一样的,并且这个带边框的元素的大小跟普通的按钮一样。
下面再设计一下元素的 :hover 状态下的样式,选择器是 .button.bordered:hover,里面用 text-decoration 把文字装饰设置成 none,意思是去掉文字装饰。再设置一下 box-shadow,0 0 0 2px black inset,逗号分隔一下,再添加一个阴影 3px 3px rgba(0, 0, 0, 0.5)。
最后在浏览器上预览一下这个带边框的按钮样式。