要在网页文档插入链接,可以使用锚元素,Anchor element,对应的 HTML 标签的名字是 a 。
在这个文档里用一组 a 标签包装一下内容作者,在这个 a 标签上面可以使用 href 属性指定链接的地址,比如 https://ninghao.co。现在这个网页文档上在就会出现一个链接,默认链接文本会使用特别的样式,点击这个链接,可以打开对应的链接地址,这个地址就是 a 标签的 href 属性的值。
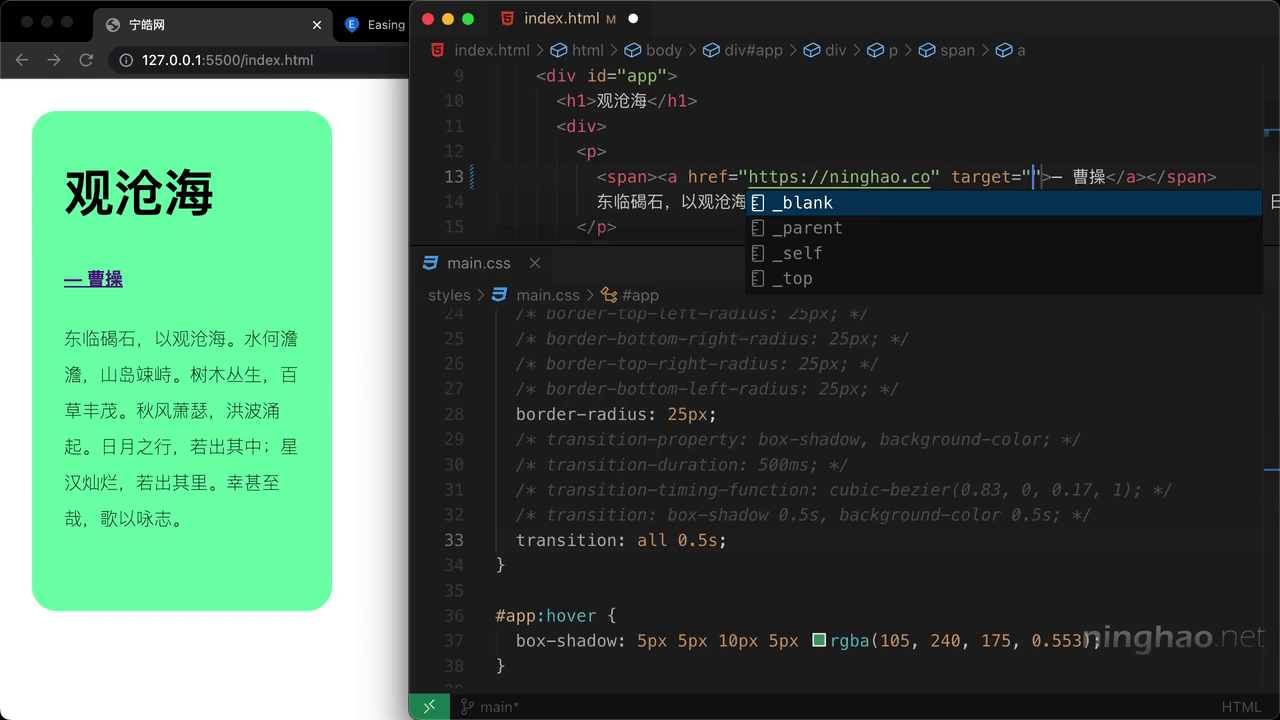
默认会在当前页面打开这个链接地址,用 target 属性可以控制是在当前页面打开链接地址还是在新的页面打开链接地址。在 a 标签上面添加一个 target,它的值如果是 _self 就会在当前页面打开链接,如果把它设置成 _blank,就会在新页面打开链接地址。
再试一下,点击这个链接文字,这次会在新的页面打开链接地址。
样式
在样式表里我们设计一下链接样式,用 a 标签作为样式选择器,先用 color 把文字的颜色设置成 black。然后可以去掉链接文字的下划线装饰,把 text-decoration 设置成 none。
下面再设计一下链接元素悬停状态下的样式,a:hover ,这个 :hover 是个伪类,鼠标悬停时,可以在链接文字的下面添加下划线装饰,把 text-decoration 的值设置成 underline。然后再设计一下链接元素在活动状态时的样式,a:active,这个 :active 也是一个伪类。在这块样式里,用一下 opacity 这个样式属性,它可以设置元素的不透明度,它的值可以是从 0 到 1 之间的数字,0 表示完全透明,1 表示完全不透明,我们把它设置成 0.7。
在浏览器测试一下,正常状态下,链接文字的颜色会是黑色,鼠标放在这个链接文字的上面,会出现下划线,点击它的时候,元素有应用一种透明效果。