在 CSS 里设置文字的大小,容器的宽度与高度,边框的粗线,阴影的偏移等等,都需要用到长度单位。有些是绝对的长度单位,比如 px ,也就是像素,设置成多大就是多大,长度是不会改变的。
另外还有一些相对的长度单位,比如 em,rem 等等,使用这些单位定义的长度,实际的长度需要相对于某个值来计算,比如 em 是相对于父辈元素的字号,rem 相对的是文档根元素的字号,也就是 html 这个元素的字号。
px
之前我们在样式表里,设置了 body 元素的 font-size,字号的大小是 18 像素,px 就是像素。在开发者工具,元素这里选中 body 这个元素,然后切换勾选 font-size 这个样式,你会发现,页面上的标题还有段落文字都会反应相关的变化。
把 body 元素的 font-size 设置成 18 像素以后,段落文字的大小就是 18 像素,选中这个段落元素,然后打开计算样式,这里会显示它的 font-size 是 18 像素。
em
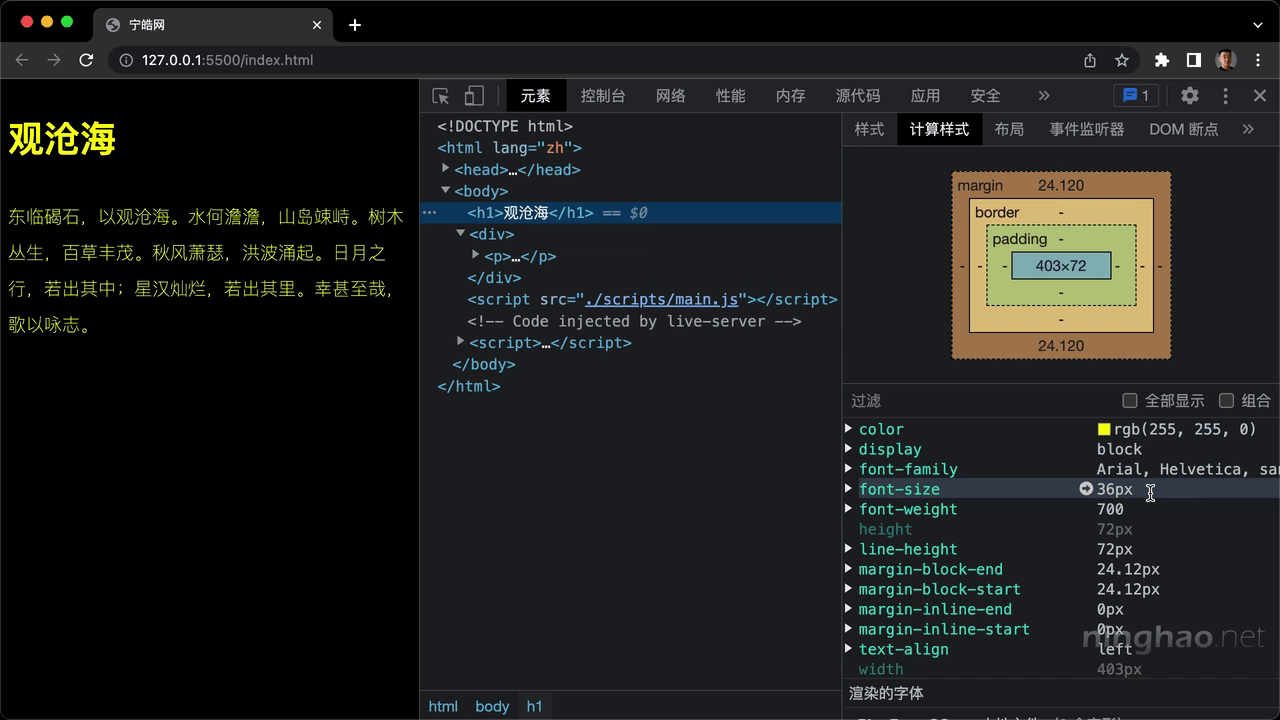
我们再选中标题元素,显示它的 font-size 是 36 像素,正好是在 body 元素上设置的 font-size 的两倍。这是因为浏览器默认给这个标题元素设置的 font-size,是 2em,也就是它的实际的文字大小,是它父辈的文字大小的两倍。
修改一下样式表,把 body 里的 font-size 改成 20 像素。现在浏览器计算出来的样式,这个标题文字的实际大小会是 40 像素。因为这个元素的 font-size 被设置成了 2em,所以它的大小就是父辈的文字大小的两部,在这个网页文档里,body 元素是这个 h1 元素的父辈,body 元素的 font-size 被设置成了 20 像素,所以这个标题元素里的文字的实际的大小就会是 20 x 2,也就是 40 像素。
测试 em
打开网页文档,用一组 div 包装一下页面上的这些内容,然后在这个 div 包装元素的上面添加一个 id 属性,名字叫 app。在 HTML 标签上面都可以用这个 id 属性设置元素标识,这个 id 属性的值就是元素在网页文档里的唯一的标识,也就是网页文档里不应该包含同样值的 id。
然后在样式表里,使用 id 选择器,写法是一个 # 号,然后是 id 属性的名字,比如 app,一组大括号,里面设置一下 font-size 这个样式属性,把它的值设置成 18 像素。
观察一下标题元素的文字大小,显示现在它的 font-size 是 36px,因为现在这个 id 是 app 的元素,是标题元素的父辈,这个 app 元素的 font-size 是 18 像素,标题元素的 font-size 被设置成了 2em,所以这个标题元素文字的实际大小就会是 18 x 2,也就是 36 像素。
rem
下面可以再测试一下 rem 这种相对的长度单位,它相对的是根元素的字号,也就是 html 这个元素的字号。在这个 h1 这块样式里面,把 font-size 设置成 2rem,意思是2倍的根元素的字号。
再观察一下标题元素的样式,显示它的 font-size 现在是 2rem,然后打开计算样式,再观察一下它的实际的字号的大小。显示现在它的 font-size 的值是 32 像素。这是因为文档的根元素,也就是 html 这个元素的 font-size 是 16 像素,元素的 font-size 最终的值就是 16 x 2,结果就是 32 像素。
在样式表里,用 html 这个标签选择器添加一块样式,在这块样式里,把 font-size 设置成 25 像素。然后再观察一下标题元素的字号,显示它的字号现在是 50 像素,因为现在根元素的字号是 25 像素,2rem 表示 2 倍的根元素字号,结果就是 50 像素。