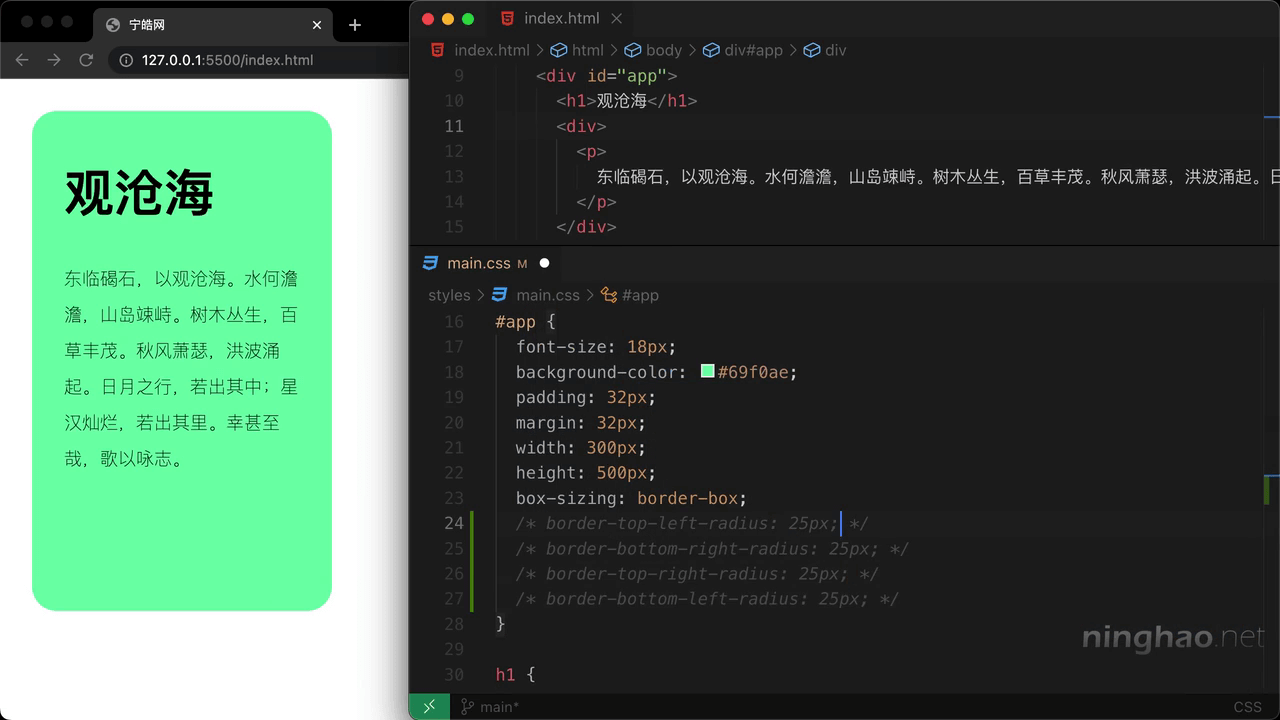
用 border-radius 可以设置容器的圆角效果,在这个 #app 元素里,我们可以试一下用 border-top-left-radius 这个样式属性,它可以设置元素的左上角的圆角效果,把它的值设置成 10像素,现在元素的左上角会出现一个圆角效果,我们可以把这个圆角的值改的大一些,比如 25 像素,再观察一下。
想在右下角添加圆角,可以使用 border-bottom-right-radius 这个样式属性,把它的值也设置成 25 像素。现在元素的右下角会出现一个圆角效果。设置右上角的圆角可以使用 border-top-right-radius,设置左下角的圆角用的是 border-bottom-left-radius。如果想给四个角统一设置圆角,可以直接使用 border-radius 这个样式属性,把它的值设置成 25 像素。这样 #app 这个元素的四个角都会有一个 25 像素的圆角效果。
box-shadow
用 box-shadow 可以给元素添加阴影效果。这个样式属性的值是一个组合值,每个值的中间用空格分隔开。第一个值是阴影在 x 轴的偏移量,比如 5px 表示向右偏移 5 个像素,第二个值是阴影在 y 轴的偏移,也把它设置成 5px,表示向下偏移 5 个像素。
第三个值可以直接提供一个阴影的颜色,比如 black。现在这个 #app 元素上会应用一个阴影效果。box-shadow 这个样式属性的第三个值还可以是阴影的模糊半径,你也可以把它想成是模糊的程度,先把它设置成 5 像素。元素上的阴影效果会模糊一些,再把这个值改的大一些,比如 10 像素,这次阴影会比之前更模糊一些。
我们还可以继续设置这个阴影的扩散半径,比如设置成 5 像素,再观察一下。下面可以再修改一下阴影的颜色,#69f0af,这个阴影的颜色一些可以加上点透明效果,鼠标放在颜色的上面,在颜色选择器上拖动设置颜色透明的滑块,然后可以把颜色的表达方式改成 rgba 的形式。再观察一下这个阴影效果。