pseudo class,伪类。在 CSS 样式里,通过不同的伪类给元素的不同的显示状态设计样式。可以使用的伪类有很多种,具体你可以参考 mdn 网站里的相关文档。下面我们选择两个常用的伪类,了解一下伪类的用法。
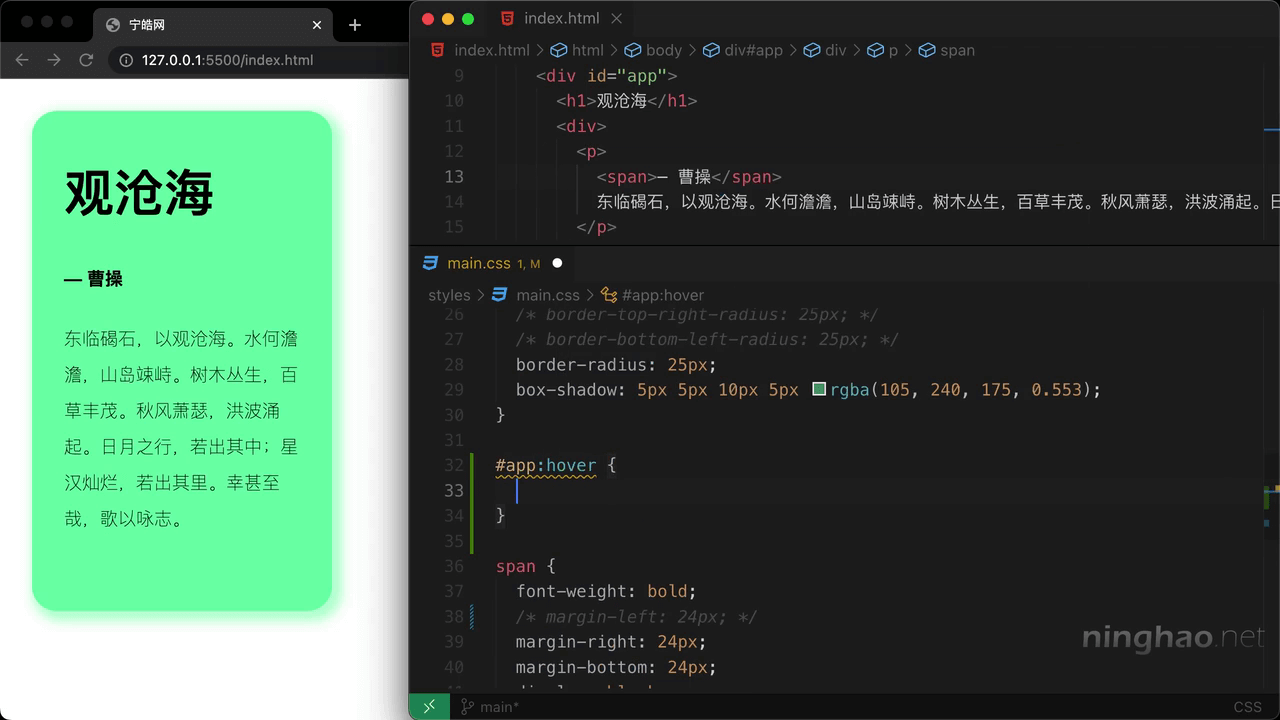
如果想设计一下鼠标悬停在元素上的时候这个元素的样式,可以使用 :hover 这个伪类。在文档的样式表里写一段样式,这个样式的选择器里面,首先是元素的名字或者表示元素的 ID 或者类,这里我们用一下 #app 这个 id 的元素,后面是要使用的伪类,冒号 hover,这个 :hover 就是一个伪类。
伪类的名字里面都会使用一个冒号作为前缀。所以当你看到样式的选择器里出现了冒号,大概率用的就是一个伪类。
在这块样式里,可以把之前直接在 #app 元素里添加的 box-shadow 这行样式,挪到这块样式里。在浏览器测试一下,鼠标放在这个 #app 元素的上面,现在元素上会应用一个阴影效果。也就是浏览器使用了我们在样式表里,用 #app:hover 作为样式选择器设计的样式。
下面再试一下 :active 这个伪类,用它可以设计元素在活动状态下的样式,比如在点击元素的时候的样式。样式选择器先是 #app 然后是冒号 active,在这块样式里,先用 background-color 设计一下背景颜色,#13fb8b,另起一行,再用 box-shadow 设计一下阴影效果,5px 5px 10px 5px 颜色是 rgba(19, 251, 139, 0.8)。
在浏览器再测试一下,鼠标点击这个容器元素,浏览器就会使用在样式表里用 #app:active 作为样式选择器设计的样式,你会发现背景颜色还有阴影效果的变化。