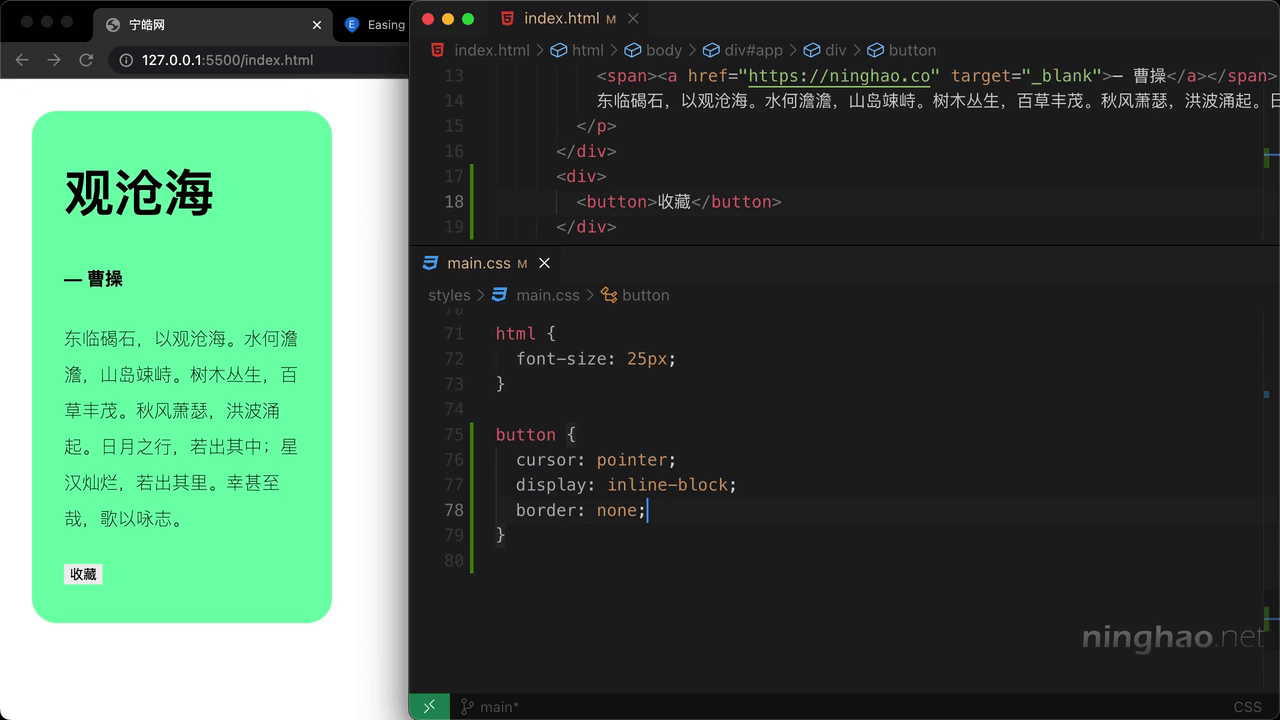
HTML 的 button 元素可以在界面上添加一个按钮,先改造一下这个网页文档,在包装这个段落文字用的 div 元素的同一级别这里,再添加一组 div,在它里面可以包装一组 button 元素,按钮文字设置成收藏。
现在你看到的就是在 Chrome 浏览器上的默认的按钮元素的样式。
样式
打开文档的样式表,我们可以设计一下按钮元素的样式,用 button 这个标签的名字作为这块样式的选择器,这样这里定义的这块样式就会应用在页面上的所有的 button 元素上。
先用 cursor ,把鼠标指针的样式设置成 pointer。下面再用 display,把元素的显示改变 inline-block。再把 border 属性的值设置成 none,去掉按钮默认的边框样式。
font-size 可以设置成 16 像素,再把 font-weight 设置成 400,然后把行高,line-height 设置成 1 倍的行高。
再用 background,把按钮的背景颜色设置成 black,然后用 color 把按钮文字的颜色改成 white,白色。
用 padding 在按钮内部添加点边距,上下是 12 像素,左右边距是 24 像素。然后用 border-radius 添加 5 个像素的圆角。再用 transition 设置一下过渡,box-shadow 0.3s,还有 color ,时长也是 0.3s。
下面可以再设计一下按钮悬停状态时的样式,用 button:hover 作为样式选择器,在这块样式表,用 box-shadow 设置一下元素的阴影效果,x 轴偏移 3px,y 轴偏移 3px,阴影的颜色用 rgba 表示,0, 0, 0 ,表示黑色,再把透明度设置成 0.5。
再设计一下按钮激活状态时的样式,用 button:active 作为样式选择器,在这块样式表改一下按钮文字的颜色,颜色值用 rgba 表示,255,255,255 表示白色,透明度设置成 0.85。
这里可以我们可以再给元素添加一个过渡效果,在 button 这块样式里,用 transition 设计一下过渡,过渡的属性是 box-shadow 时长是 0.3s,逗号分隔开,再过渡一下 color 属性,时长也是 0.3s。
在浏览器可以再预览一下这个按钮元素的样式。