HTML有些元素是块级元素,有些是行内元素。在这个网页文档里用的 div,h1,还有 p 元素都属于块级元素,块级元素会占用它的父元素的水平方向的所有可用空间。行内元素只会占用有限的水平空间,剩下的水平空间可以排列其它的东西。
使用 CSS 的 display 属性可以让元素变成块级元素,也可以让它变成行内元素。
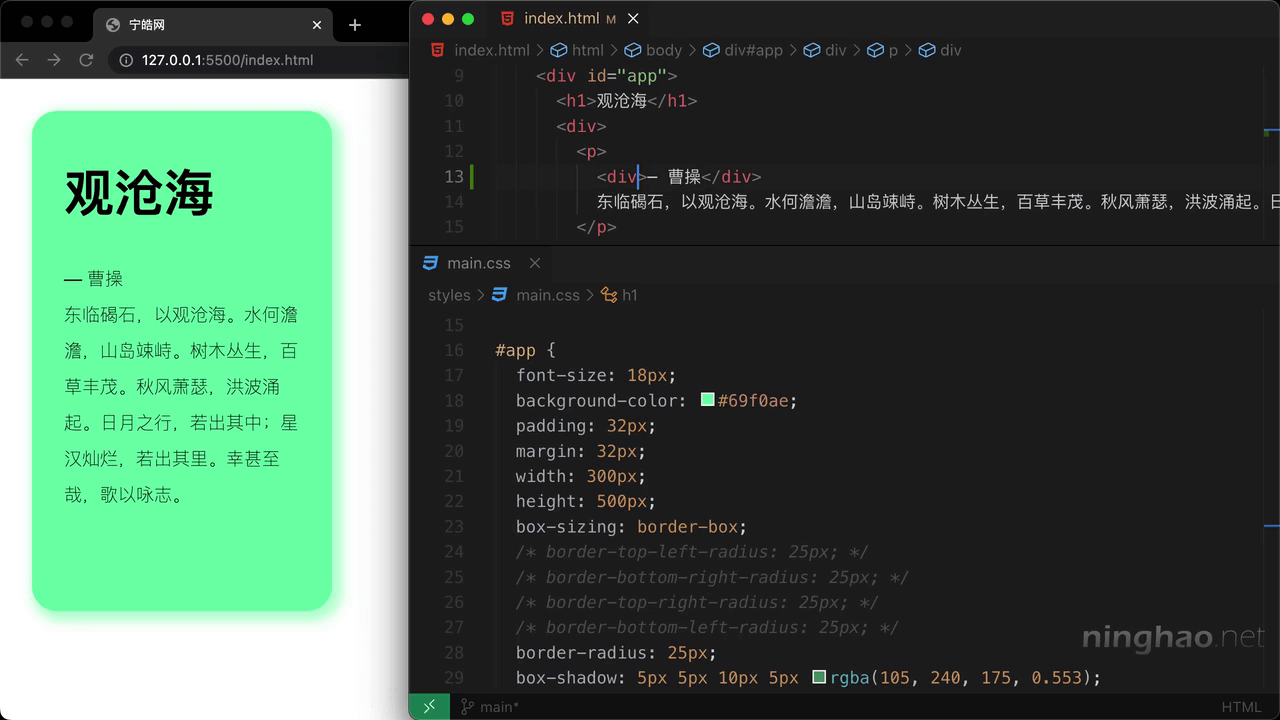
先这样试一下,在这个段落元素里面,用一组 div,它里面包装的是内容的作者。因为 div 是块级元素,所以它包装的内容会占用整行的空间。
再试一下,把这个 div 换成一个行内元素,比如用一下 span 这个元素。因为它是行内元素,所以只会占用有限的水平空间,其它的内容会跟在它的后面继续排列。
在样式表里,用 span 作为样式选择器,添加点样式,先用 font-weight 加粗显示文字,把它的值设置成 bold。然后可以再试一下用 margin-left 添加左边的外边距,大小是 24 像素,再用 margin-right 添加右边的外边距,大小也是 24 像素,再试一下用 margin-bottom 添加下边的外边距,大小是 24 像素,你会发现这个边距并没有应用到这个元素的上面,因为上下边距对于行内元素来说是没有效果的。
这里我们用 display 这个样式属性,把元素的显示设置成 inline-block 试一下,你会发现元素的显示变成 inline-block 以后,它仍然会占用有限的空间,但是因为它具备了 block 元素的部分特性,所以给它设置的这个下边的外边距起作用了。
我们再把元素的 display 设置成 block,这样这个 span 元素就相当于是一个块级元素。它会占用它的父辈的水平方向的所有空间。