回到 Checkout 控制器的 wxPayNotify 这个方法里面 .. 添加一个 _payment .. 用一下 convert 里的 xml2js ,转换一下 request 里的 _raw .. 再配置一下 .. compact 设置成 true,cdataKey 设置成 value .. 再把 textKey 设置成 value .. 最后得到的是 xml 属性的数据 ...
然后我们得去验证一下支付结果里的签名 .. 一般我们还需要验证支付结果里的具体支付的金额 .. 暂时我们先只验证签名 ..
验证签名
下面我们要去掉对象里面的一些多余的属性 .. 添加一个 payment .. Object.keys 得到所有的数据名字 .. 再 reduce 一下 .. accumulator , 当前值可以用 key 表示 .. accumulator 的初始化是个空白的对象 ..
再设置 accumulator 的 key ,对应的值是 _payment 的 key 下面的 value 属性对应的值 .. 然后 return 这个 accumulator ..
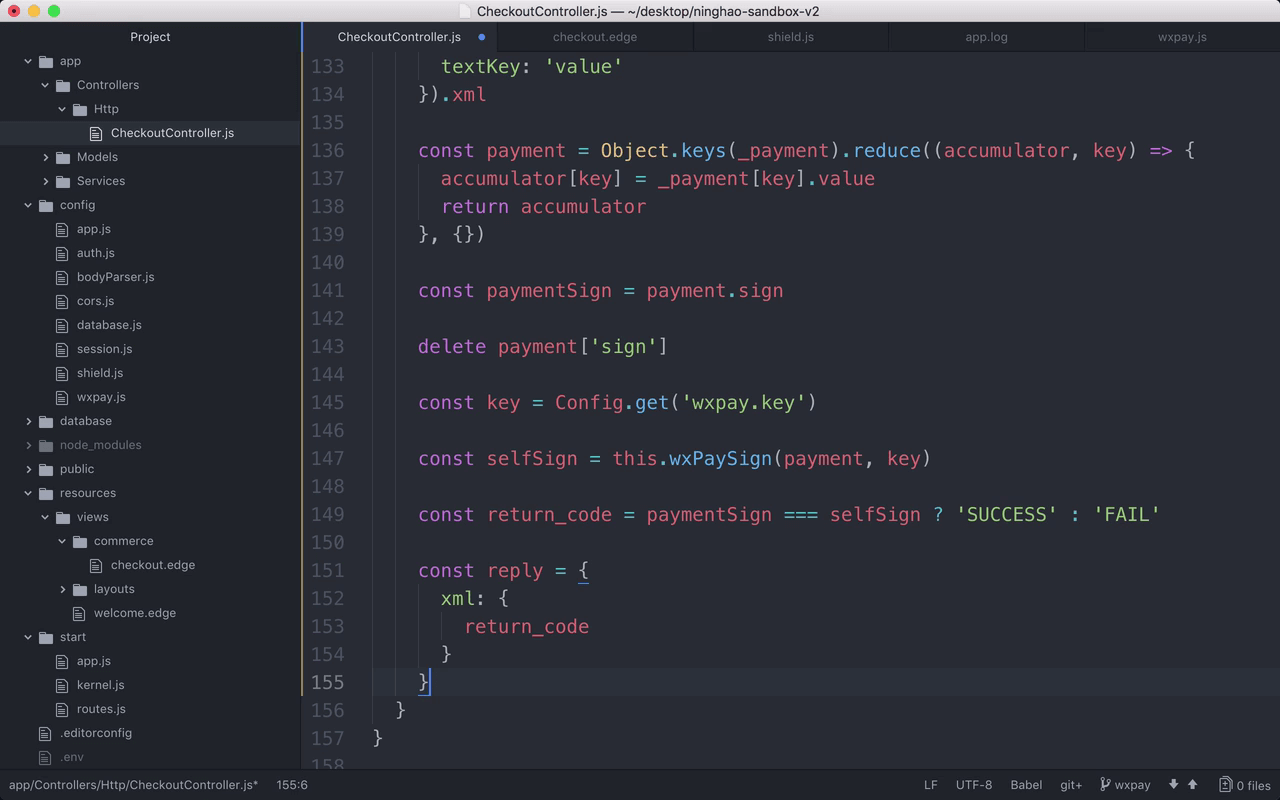
添加一个 paymentSign .. 对应的值是 payment 下面的 sign .. 这个 sign 是微信支付系统发过来的支付结果通知里面的签名 ..
然后 delete ,删除掉 payment 里的 sign .. 重新生成签名用的数据里面不包含这个 sign 的值,所以这里可以把它删除掉 .. 重新生成签名,再比对一下自己生成的签名,跟结果里的签名是否一致,一致就说明结果没问题 .. 不一致就说明有人在支付里面做了手脚 ..
这里我们可以把这个生成签名的这些动作放在一个方法里 .. 剪切一下 .. 在这个类里添加一个方法 .. 名字可以是 wxPaySign .. 两个参数 .. data,就是要签名的数据 .. 还有 key ,就是密钥 .. 修改一下,把这个 order 换成 data ..
方法 return 的就是最终生成的这个 sign ..
再改造一下 .. 这个 sign 的值,现在可以用一下 this.wxPaySign 这个方法 .. 把 order 交给它 .. 再把 key 的值交给它 .. 这个 key 就是密钥 ..
下面回到 wxPayNotify 同样我们可以使用 this.wxPaySign 这个方法生成签名 .. 要签名的数据是 payment .. 还有一个 key .. 在上面再去定义这个 key 的值 .. 用一下 Config 的 get ,得到 wxpay 里的 key ..
结果起个名字,叫 selfSign ..
回复通知
现在可以去判断一下自己算出来的签名跟微信支付结果里的签名是否一致 . .如果一致就说明支付没问题 .. 另外我们还得判断一下订单里的金额,跟支付结果里的金额是不是相等 .. 这里我们暂时不比对这个金额了 .. 假设签名一致,支付就没问题 ..
判断好以后,我们得回复一下微信支付系统 .. 验证支付结果的状态,是成功了,还是失败了 .. 如果微信支付系统那里没有收到我们的回复,它会每隔一段时间再通知我们几次这个支付的结果 ..
这个回复里面要带着 return_code .. 添加一个 return_code .. 它的值可以判断一下 .. 看看 paymentSign 是不是等于 selfSign .. 如果是就让 return_code 的值等于 SUCCESS .. 如果不是,就让它等于 FAIL ..
下面添加一个 reply .. 一个对象 .. 先添加一个 xml 属性 .. 它是一个对象 .. 里面再把 return_code 放进来 ..
我们最终 return ,就是响应给微信支付系统的东西是,用一下 convert 里的 js2xml .. 把 reply 转换成 xml .. 一个配置对象 .. 把 compact 设置成 true ...