用户支付成功以后,我们的应用也会收到微信支付系统的支付结果通知 .. 它会把通知发送到我们指定的通知地址这里 .. 就是这个 notify_url 设置的值 ..
在应用里,我定义了一条路由 .. 地址是 wxpay/notify,它就是接收微信支付结果通知用的一个地址 .. 这里我们需要再配置一下 .. 打开配置里的 shield.js .. 找到 csrf 相关的配置 .. 在 filterUris 这里,添加一个 /wxpay/notify ,地址前面要加上根.. 这个配置的意思就是不对这个地址做 csrf 保护 .. 不这样的话,我们的应用不会处理微信支付发送过来的支付结果通知 ..
回到 CheckoutController 这个控制器 ... ,找到它的 wxPayNotify 方法,它就是处理对 wxpay/notify 这个地址请求用的方法 .. 把 request 从 context 对象里拿出来用一下 .. 这里面会包含微信支付系统发送过来的支付结果数据 ..
先把它输出到日志里检查一下 ..
logger.debug(request)
回到 checkout 页面 .. 刷新一下 ... 打开微信 .. 扫一下页面上的这个二维码 .. 输入密码 .. 确认一下支付 ..
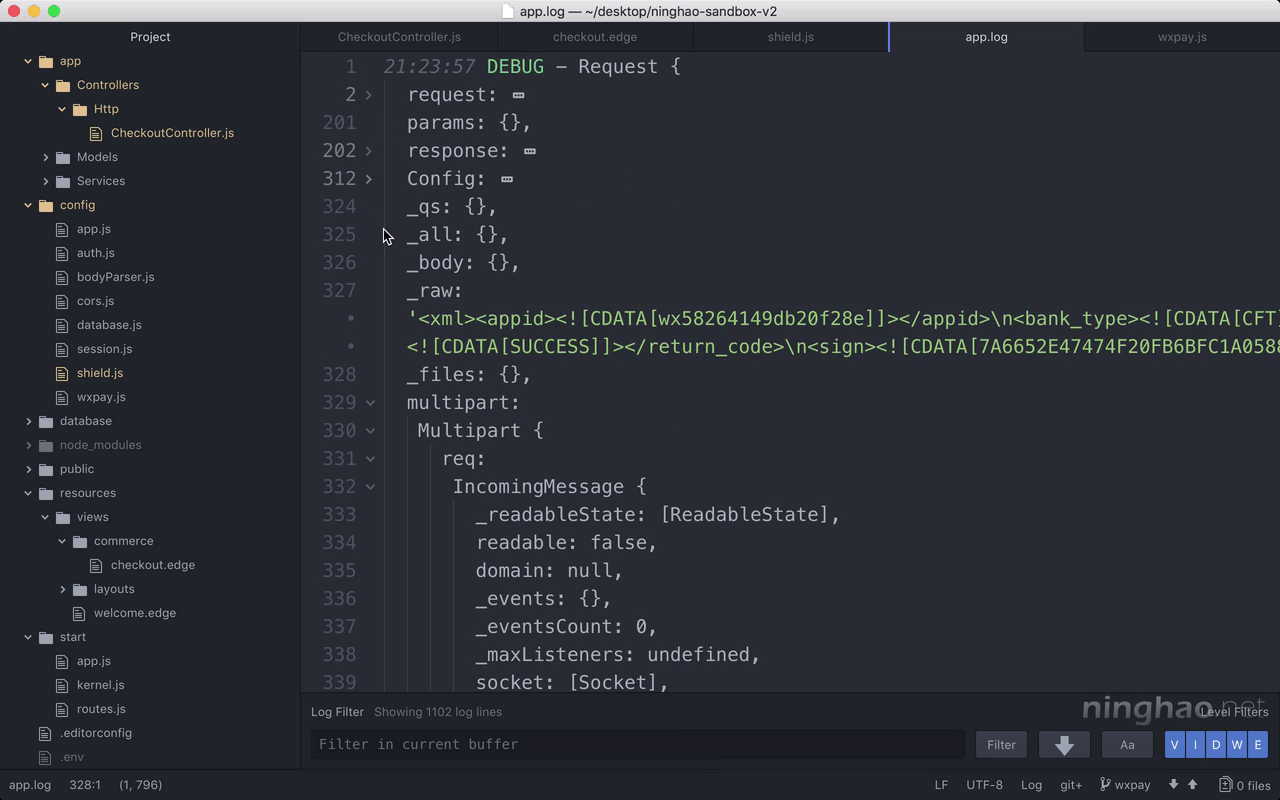
完成以后再回到项目 .. 打开 app.log ..
在这里,应该会输出微信支付系统发送过来的支付结果的通知 .. 具体我们需要的数据是在 _raw 这个属性里面 .. 它现在还是 xml 格式的数据 .. 我们需要转换一下才能用 ..
你还会发现,这个日志里面的内容过一会就会有变化 .. 这是因为我们没有回复微信支付系统,它以为我们没收到,所以它会重试几次,每次都会把支付结果发送到我们指定的地址上面 ..