在请求统一下单接口,给我们返回来的预支付数据这里,有个 code_url ,它的值就是一个支付链接,我们要根据这个链接的值,生成一个支付二维码,用户可以使用微信扫描这个二维码完成支付 ..
先回到命令行 .. 执行一下
npm install qrcode --save
qrcode 这个包可以帮我们生成二维码图像 .. 完成以后回到控制器 .. 导入这个 qrcode .. 下面再去用一下这个模块提供的功能,去生成一个二维码 ..
添加一个 qrcodeUrl .. await 等待一下 .. 使用 qrcode 里面的 toDataURL 方法 .. 二维码表示的数据是 prepay 里的 code_url .. 一个配置选项 .. 设置一下图像的 width ,就是宽度 .. 值可以是 300 ..
// 生成二维码链接
const qrcodeUrl = await qrcode.toDataURL(prepay.code_url, { width: 300 })
再把得到的这个 qrcodeUrl 交给页面的视图 .. 传递一个 qrcodeUrl .. 然后找到 checkout 页面的视图 ..
这个图像的址,可以使用一下 qrcodeUrl .. 或者是后面的这个 png 图像 .. 就是如果没有 qrcodeUrl ,图像就用后面这个 png 图像 ..
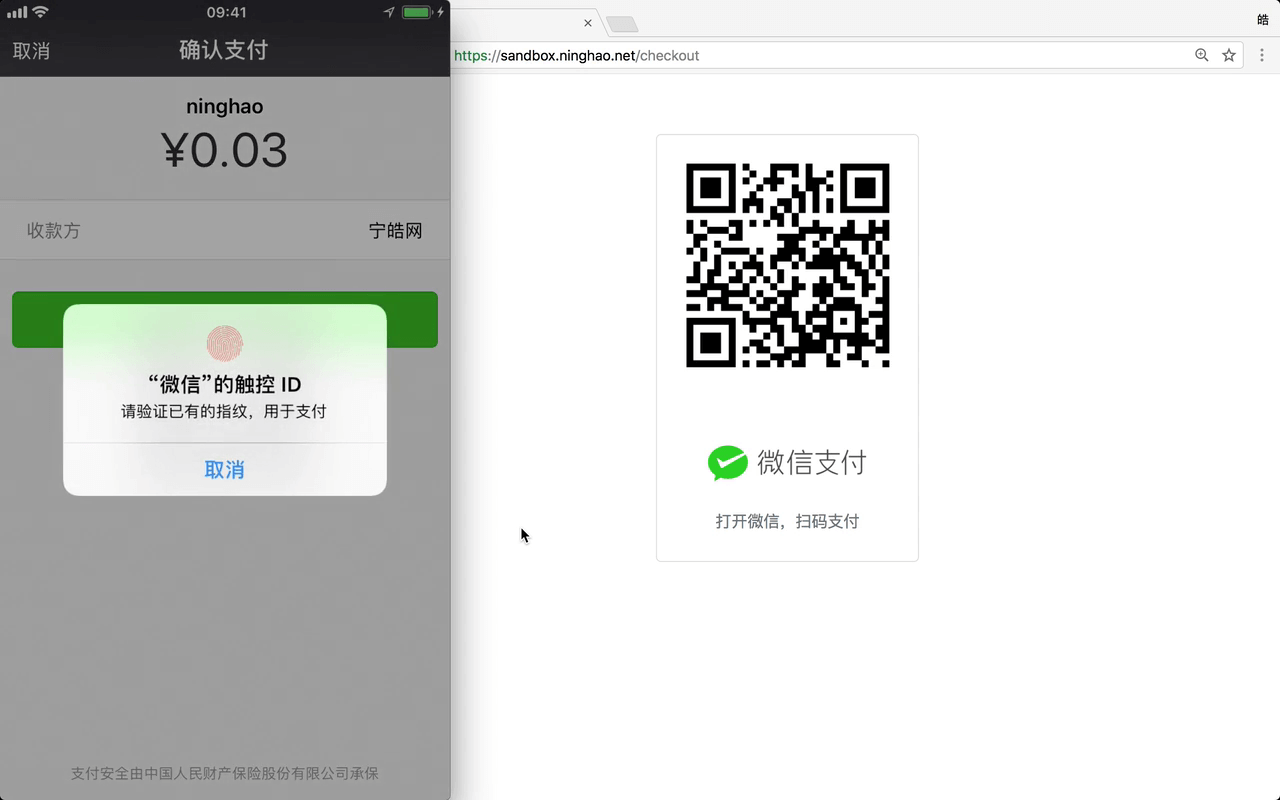
回到 checkout 页面 .. 刷新一下 .. 现在这里会显示一个支付用的二维码 ..
现在用户就可以使用这个二维码支付了 .. 打开手机上的微信 .. 扫一下页面上的这个二维码 .. 再输入支付的密码,或者识别指纹 .. 确认支付 ..
微信会通知用户支付的结果 .. 用户在微信支付这里,可以找到支付的帐单 .. 打开账单会显示一个详细的信息 ..