先去准备一下微信支付相关的配置信息 .. 就是公众账号,商户号,还有密钥 .. 这些信息你在开户邮件还有支付系统的管理后台可以找到 ..
我们可以把一些配置信息放在应用的配置里面 .. 在 config 目录的下面,创建一个新的配置文件 .. 名字可以是 wxpay.js .. 'use strict' .. 导出一个模块 .. module.exports .. 一个对象 ..
添加一个 appid .. 它的值是公众账号的ID .. 一些比较敏感的信息我们可以放在环境变量文件里面 .. 就是在应用下面的这个 .env 文件 ..
在这个配置里面 .. 添加一个 Env .. 用一下 Env .. 这样我们可以使用 Env 的 get 方法得到环境变量里的配置 .. 比如要得到的是 WXPAY_APP_ID ..
下面再添加一个商户号 .. 名字是 mch_id .. 它的值也用一下 Env 的 get,得到 WXPAY_MCH_ID ..
然后是一个密钥 .. 它的名字是 key .. 对应的值也比较敏感所以可以放在环境变量里,这里用 Env.get ,得到 WXPAY_KEY ..
再打开项目下面的这个 .env 文件 ... 在里面添加点东西 .. 一个是 WXPAY_APP_ID .. 它的值是公众账号 ID ..
还有一个 WXPAY_MCH_ID .. 它的值是商户号 .. 最后还有一个 WXPAY_KEY .. 它的值是一个密钥... 这些东西的具体的值你在申请微信支付的时候,成功以后发给你的开户邮件,还有支付系统的管理后台可以找到或者设置 ..
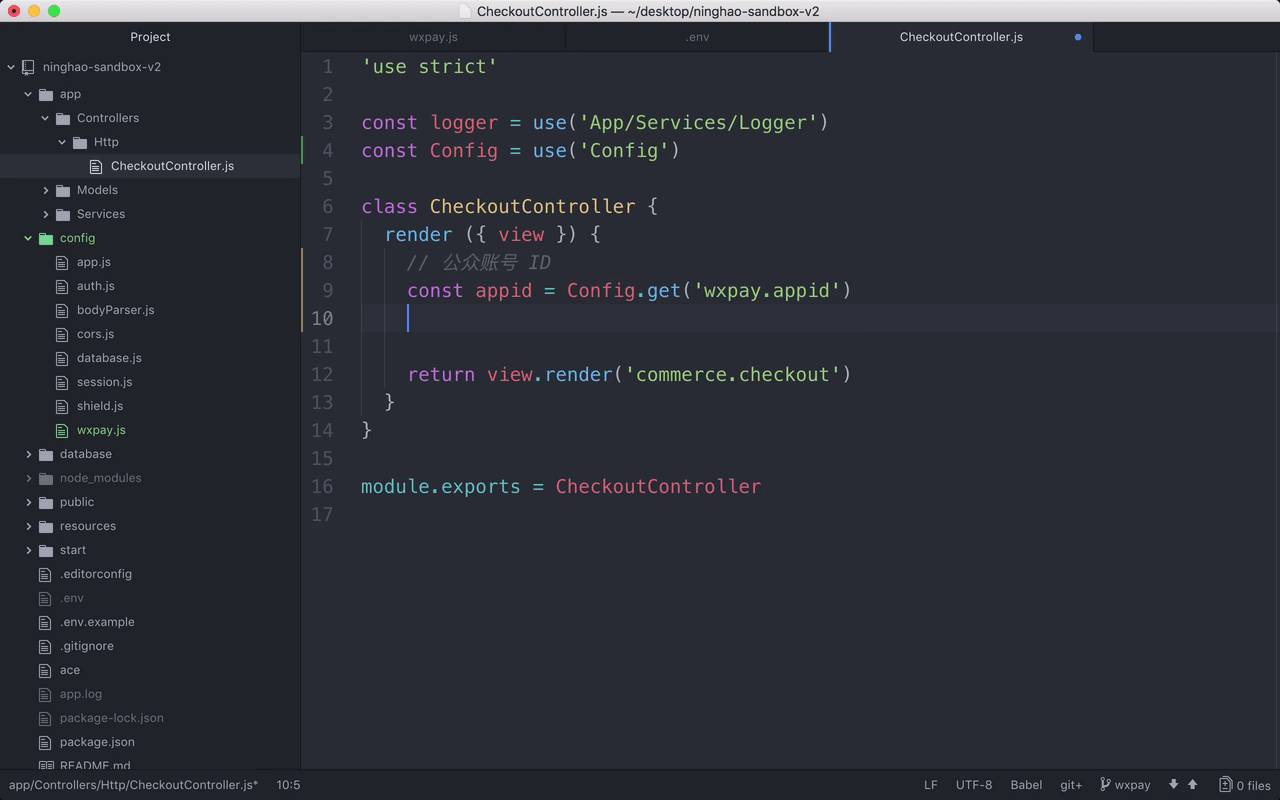
再回到 CheckoutController ...
在它的 render 方法里面添加几样东西 .. 先是公众账号ID .. 名字是 appid .. 它的值可以使用 Config 的 get 方法获取到 .. 它的值就是在 wxpay 配置里的 appid 的值 ..
在文件的顶部再导入这里用的这个 Config .. 名字是 Config .. use Config ..
下面在这个 render 方法里,再添加一个商户号 .. 名字是 mch_id .. 用一下 Config 的 get ,得到 wxpay 这个配置里的 mch_id ..
然后再添加一个密钥 .. 名字是 key .. 它的值同样使用 Config 的 get 方法,去得到 wxpay 这个配置里的 key 的值 ..
现在我们就准备好了统一下单接口需要的几样东西 ..