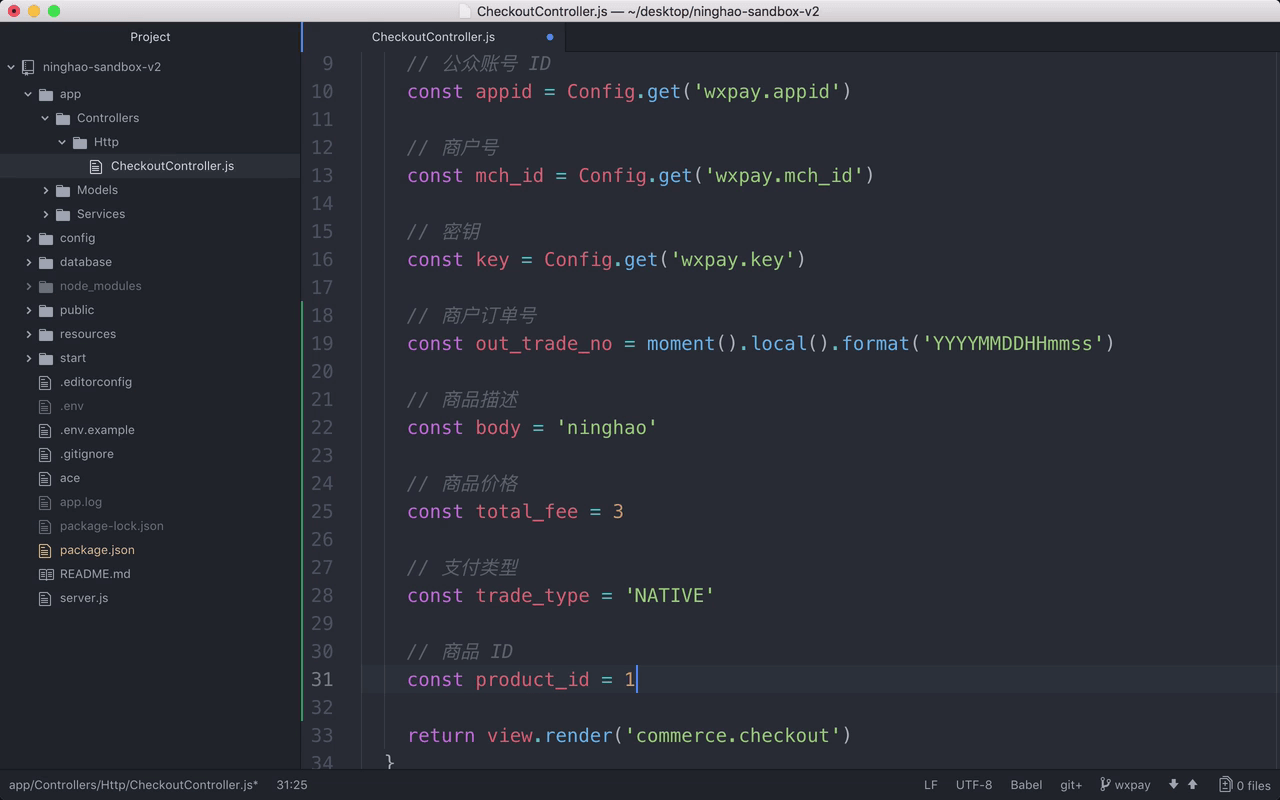
在向微信支付的统一下单接口发送请求的时候,我们需要带着订单相关的信息 .. 先设置一下订单号 .. 名字是 out_trade_no .. 每笔支付用的这个订单号应该都是唯一的 .. 这个订单号是在我们自己的应用内部生成的 ..
这里为了演示,可以使用当时时间作为订单号 .. 先在项目下面安装一个包 .. 回到命令行 .. 执行一下:
npm install moment --save
这个 moment 可以帮我们处理时间的显示 ... 完成以后回到项目 .. 在这个控制器的上面,导入 moment .. 名字是 moment ... 然后可以使用 require .. 或者框架里的 use 这个方法导入指定的模块 ..
const moment = use('moment')
然后设置一下这个 out_trade_no 的值 .. moment .. local ,再用一下 format .. 设置一下格式 .. YYYY 表示四位数字的年 .. MM 是两位数字的月,DD 是日子,HH 是小时 mm 是分 .. ss 是秒 ..
下面再设置一下商品描述 .. 名字是 body ... 先设置成一个静态的 ninghao ..
然后可以是商品的价格 .. 名字是 total_fee .. 注意这个价格的单位是分 .. 它的值这里是 3,意思就是订单要支付的金额是 3 分钱 ..
支付的类型 .. 名字是 trade_type .. 它的值设置成 NATIVE .. 这里的支付类型指的就是用的是微信支付里面的哪种支付类型 .. 我们现在要实施的是扫码支付,所以类型要设置成 NATIVE ..
支付用的类型是 NATIVE ,这样 product_id 会变成一个必填项 .. 商品 ID .. 名字是 product_id .. 它的值可以先设置成 1 ..
现在我们就准备好了一些跟商品或者订单相关的一些必填的东西 .. 对应的值都是手工设置的 .. 如果你想结合一些购物车系统,你要做的就是把这里我们手工设置的东西,替换成商品或者订单里面的真实的数据 ..