课程里面几乎所有的代码我们都会放到一个控制器文件里,因为我们的目的主要是去理解微信支付里的扫码支付的基本流程 .. 所以尽量不让项目本身把事情弄的太复杂 ..
打开项目下面的 start .. routes.js .. 添加一条路由 .. 使用 Route 的 get 方法 .. 地址是 checkout .. 使用 CheckoutController 这个控制器里的 render 方法来处理这个路由 ..
Route.get('checkout', 'CheckoutController.render')
控制器
回到命令行 .. 在项目的下面,可以创建一个控制器 .. adonis make 一个 controller ,名字是 Checkout ..
adonis make:controller Checkout
回到项目 .. 打开 app.. Controllers .. Http ,找到 CheckoutController .. 打开以后,在这个控制器里先添加一个 render 方法 ..
方法会接收到关于请求的 context 对象 .. 这里面有个 view,可以直接拿出来用一下 .. 因为在这个方法里我要去显示一个视图 .. 用一下 view 的 render .. 使用 commerce 下面的 checkout 这个视图 ..
视图
创建一个视图 .. 放在 resources .. views .. 的下面 .. 新建一个目录叫 commerce ,下面再创建一个 checkout.edge ..
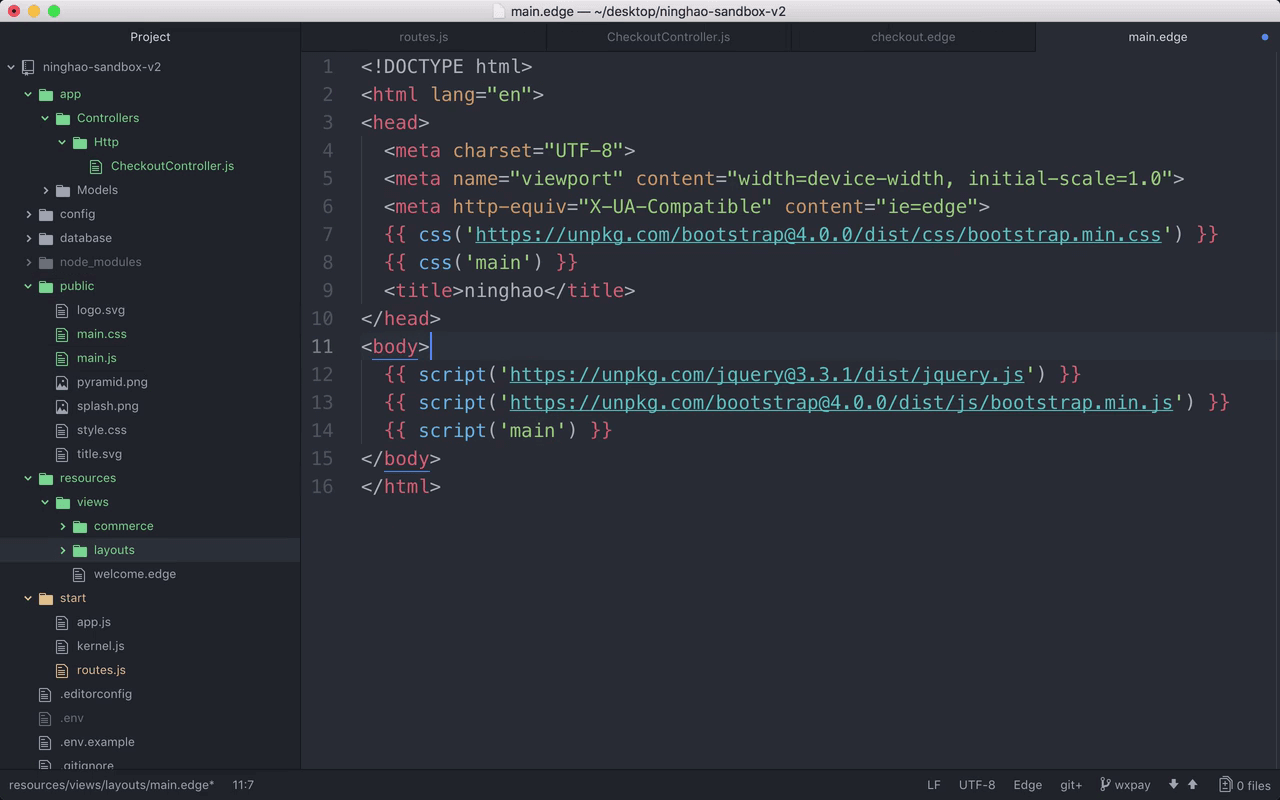
再去创建一个布局 .. 放在 views 下面的 layouts 的下面,名字是 main.edge .. 添加一个基本的 html 文档的结构 .. 修改一下页面的标题 ..
可以再给页面链接一个样式表 .. 直接使用在 cdn 上的 bootstrap 框架的样式表 .. 使用框架里面的 css 这个帮手方法去链接样式表资源 .. 把样式表的地址交给它就行了 ..
页面上需要的自定义的样式,可以放在 main 这个样式表里 .. 在 public 目录的下面,新建一个 main.css ..
然后再 body 结束标签的上面,再去嵌入一个 jquery .. 使用 script 这个帮手方法 .. 把脚本的地址交给它 ..
下面再嵌入 bootstrap 框架的脚本文件也嵌入进来 ..
最后可以再嵌入一个项目上的自定义脚本 .. 文件的名字是 main .. 这个文件可以放在项目下面的 public 这个目录的下面 .. 新建一个 main.js ...
在这个布局里面,再去定义一个区域 .. @!section .. 区域的名字是 content ..
回到 checkout 视图 .. 在这里用一下刚才定义的布局 ..
@layout('layouts.main')
再定义一下布局里的 content 区域里的内容 .. 一组 section ... 里面是要显示的内容 ..
回到浏览器 .. 访问一下 checkout 这个页面 .. 这里显示的就是 checkout 视图里面的东西 ..