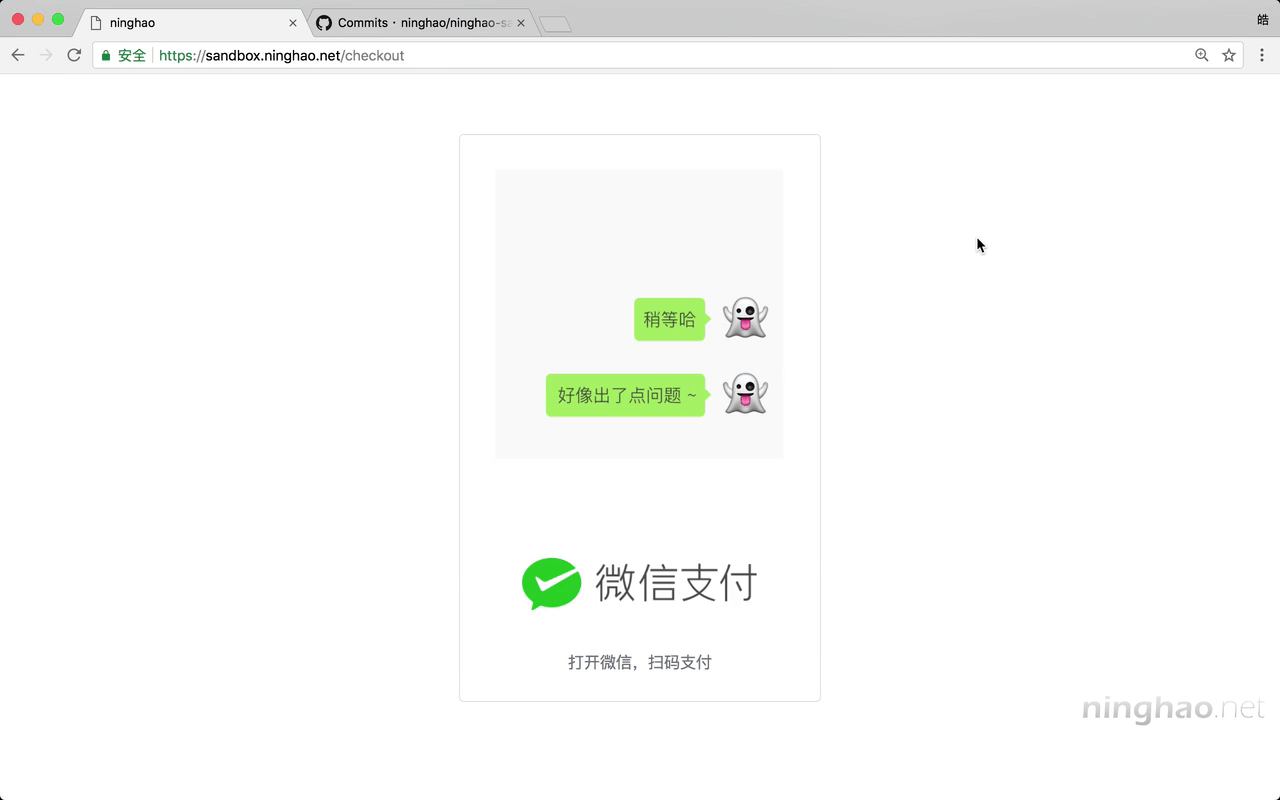
在这个 checkout 页面上,主要显示的东西就是一个微信支付用的二维码 .. 用户可以在微信里扫描这个页面上的二维码完成微信支付 ..
简单再去设计一下这个支付页面 .. 打开 checkout 视图 .. 在 content 区域的里面,一组 div .. 加上 container ..
添加一排内容 ..一个 div,上面加上 row 这个类 .. 再让它里面的东西水平居中,用一个 justify-content-center ..
里面是一栏内容 .. 一个 div ,设置一下栏的尺寸 .. col-md-4 ..
这栏内容里面可以使用一个 card 组件 .. 一个 div,加上 card 类 .. text-center 让文字居中 .. mt-5 ,添加点上边的外边距 ..
卡片里面先是卡片上的图片,在这里可以显示支付用的二维码 .. 一个 img ,上面加上 card-img-top ..
设置一下图像的地址 .. 在没生成二维码之前,可以显示一个点位符图片 .. 使用 assetsUrl 这个帮手方法 .. 图片是 something-wrong.png .. 这张图片是在项目的 public 这个目录的下面 .. 在这个目录下面的东西都是公开的资源 ..
这张图片,你在这个项目的 github 仓库里可以找到 .. 注意要选择 wxpay 这个分支,然后在 public 目录的下面,你可以找到这张图片 .. 把它下载下来放在你自己的项目里面 ..
下面是 card 里的主体内容 ... 一个 div,上面加上 card-body .. 它里面可以包装一个微信支付用的 logo .. 一个 img 标签 .. 加上 w-100 .. 让它的宽度变成 100% .. 位置用一下 assetsUrl 帮手方法 . 图片文件是 wxpay.png .. 同样你在这个项目的远程仓库里可以找到这个微信支付 logo ..
logo 的下面再显示一行文字 .. 一组段落标签 .. 加上 card-text .. 里面再用一组 small 标签 .. 加上 text-muted 类 ... 文字是“打开微信,扫码支付”
回到浏览器,再预览一下 .. 现在这里显示的就是一个微信扫码支付用的视图 .. 这个卡片上面没有边距 .. 因为这个类的名字应该是 mt-5 .. mt 表示 margin-top .. 5 表示的是大小 .. 这个类是 Bootstrap 框架提供的工具类 ..