用户支付完成以后,微信支付系统会把支付结果发送给我们的应用 .. 这就需要去准备一个通知接口,可以处理微信支付系统发给我们的支付结果 ..
打开 routes.js .. 先添加一条路由 .. 使用 Route 的 post 方法 .. 路由的地址是 wxpay/notify .. 处理请求可以使用 CheckoutController 里的 wxPayNotify 这个方法来处理 ..
下面可以打开 wxpay.js 这个配置 .. 添加一个通知地址 .. 名字是 notify_url ... 对应的值是 https://sandbox.ninghao.net/wxpay/notify
这个通知地址可能在不同环境下会不太一样 .. 比如开发的时候用一个地址,在生产环境上用另一个地址 .. 这样我们可以把这个地址的值存储在环境变量里面 .. 用一下 Env 的 get ,得到 WXPAY_NOTIFY_URL ..
然后打开 .env 文件 .. 里面添加一个 WXPAY_NOTIFY_URL .. 对应的值是接收支付结果通知的地址 ..
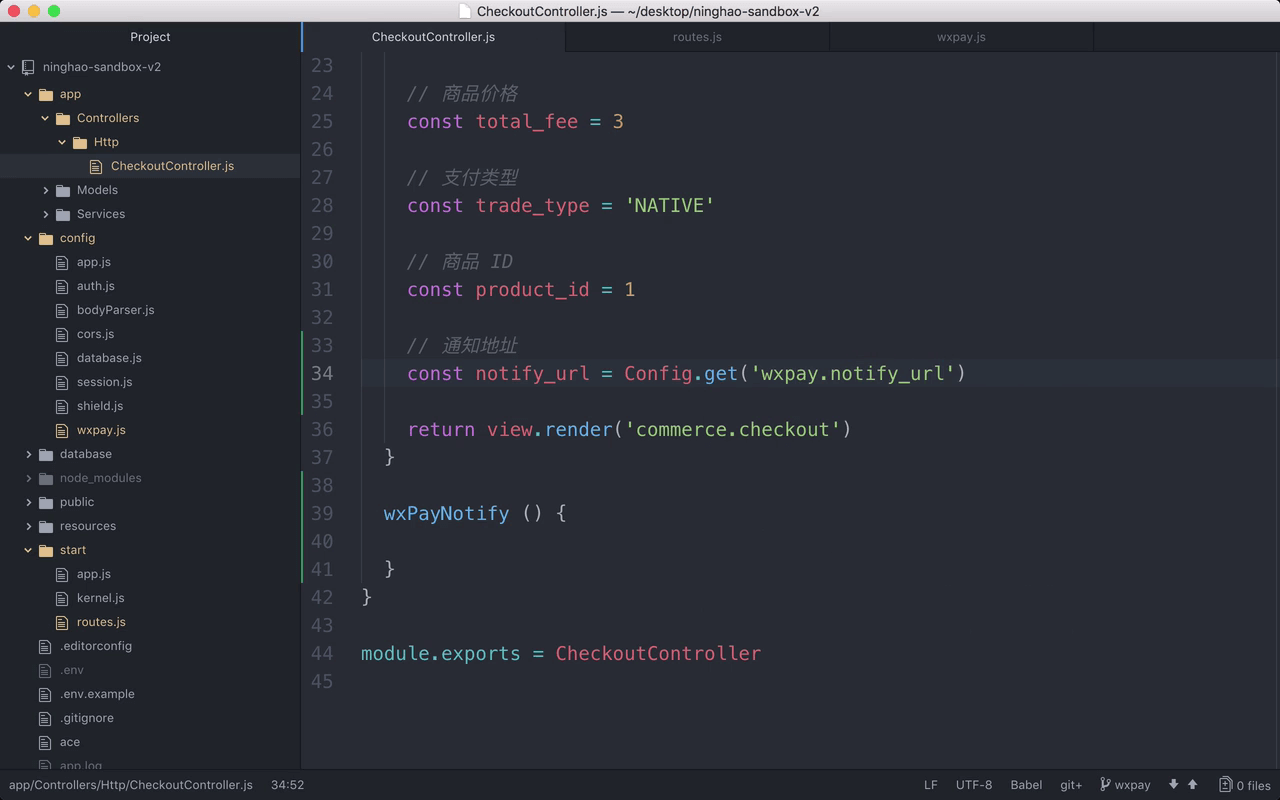
回到 CheckoutController .. 在它里面添加一个新的方法 .. 名字就是 wxPayNotify .. 方法要做的事情我们会在后面去完成 ..
然后在 render 方法里 .. 再添加一个通知地址, 名字是 notify_url .. 对应的值可以使用 Config 的 get 方法得到 .. wxpay.notify_url ..
这个 notify_url 要作为请求统一下单接口的一部分 .. 用户支付成功以后,微信支付系统会把支付结果发送给 notify_url 设置的这个地址 ..