框架会根据 locale 来决定到底使用应用里的哪种语言,这个 locale 的值,主要会根据一个叫 Accept-Language 的头部信息决定。这个头部信息会包含在请求的头部里面 .. 下面我们再理解一下这个 locale ..
先打开浏览器的设置 ... 高级设置 ... 找到语言 ... 现在中文简体会在所有语言的顶部 .. 然后是中文,接着是英文 ... 这个语言的偏好设置,用户可以根据自己的习惯去设置 ..
访问一下 demo/antl 这个页面 .. 打开浏览器的开发者工具 .. network ... 刷新一下页面 .. 选中 antl 这个请求 ..
在 Headers 这里 .. 找到 Request Headers ... 就是请求里面包含的头部信息 ..
这里会有一个 Accept-Language .. 排在第一个的是 zh-CN .. 表示中国大陆地区用的简体中文 .. 就是如果应用里面有 zh-CN 这种语言 .. 首先就会使用它 .. 如果没有,接着会看看有没有 zh ,表示中文 ... 没有的话,会接着看有没有 en ,就是英文 .. 依次往下排 .. 英文之后是 zh-TW ,台湾地区用的繁体中文 ..
也就是这个 Accept-Language 头部信息的值,其实就是我们在浏览器的语言配置里设置的那个语言的顺序 ...
回到项目 ... 打开 AntlDemo 控制器 .. 在 demo 的参数里面 .. 我们再把 locale 拿出来 .. 它表示的就是本地化的代码 .. 把这个 locale 传递给视图 ..
再找到 demo.antl 这个视图 ... 找个地方 .. 绑定输出一个 locale ..
然后再回到 demo/antl 页面 .. 前面这块输出的就是 locale 里的值 .. 现在是 zh-CN .. 因为请求里的 Accept-Language 头部信息里面,排在第一的就是 zh-CN 这种语言 .. 正好我们的应用里面有这种语言 .. 所以这个 locale 的值就会是 zh-CN ..
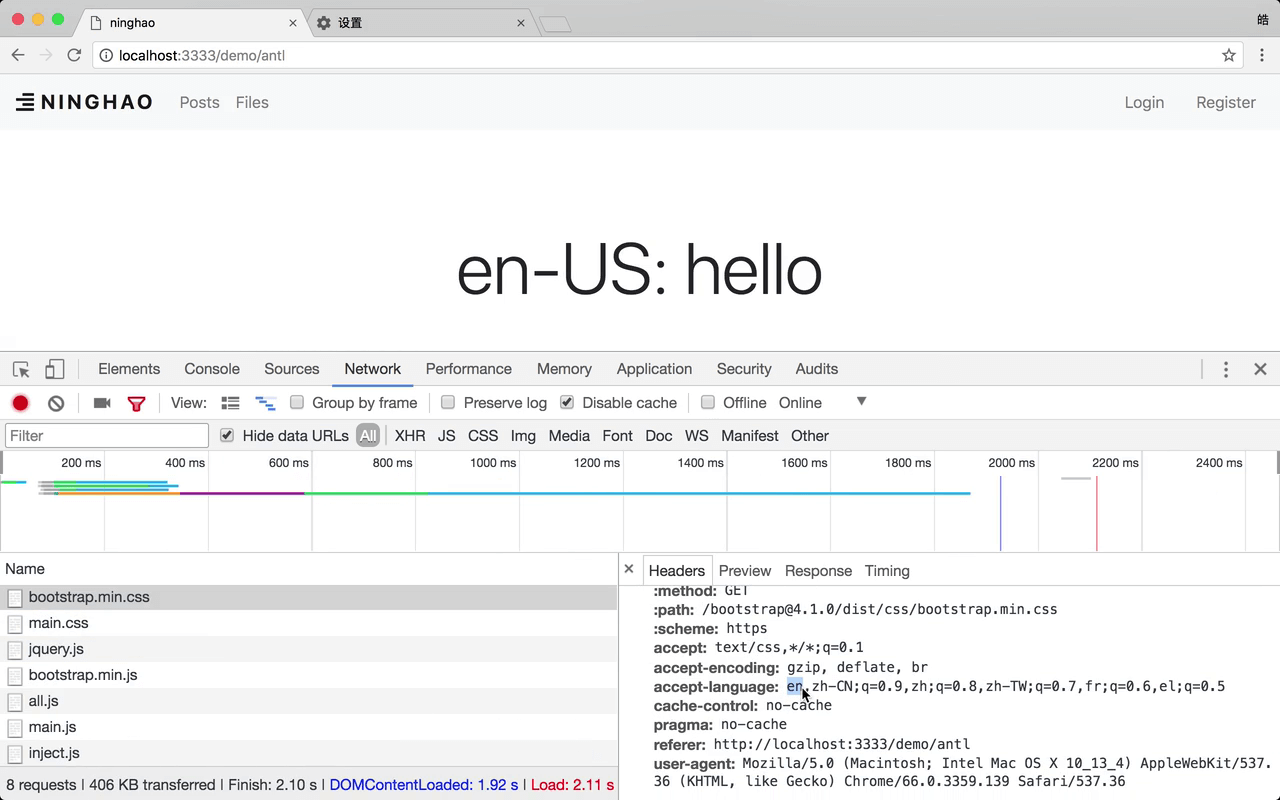
修改一下浏览器的语言偏好设置 .. 把英语放在顶部 ... 刷新一下 demo/antl 页面 ..
现在 locale 的值会是 en-US ... 看一下 antl 这个请求 .. 找到请求头部里面的这个 Accept-Language ... 排在第一的是 en ...
应用里没有单独的 en 语言 .. 只有美国地区的英文 .. 所以也会使用这种语言 ...
我们再把简体中文放在语言列表的顶部 ..