先准备一个页面,在上面我们再练习使用框架里的本地化功能。在命令行的下面,创建一个新的控制器 ... adonis make 一个 controller .. 名字可以是 AntlDemoController ... 选择 Http request ..
回到项目 .. 打开应用的路由 ... start .. routes.js ... 找一个地方去定义一个新的路由 ... Route .. 用一下 get 方法 .. 地址可以是 demo/antl .. 用一下 AutlDemoController 里的 demo 这个方法来处理 ...
然后打开这个 AntlDemoController 控制器 .. 在里面添加一个方法 .. 方法的名字是 demo ... 它可以渲染一个视图 ... 把 view 从 context 参数里解构出来 ..
return 一个 view.render .... 视图是 demo.antl ... 再去创建这个视图 ..
放在 resources .. views .. demo 的下面 ... 名字是 antl.edge ...
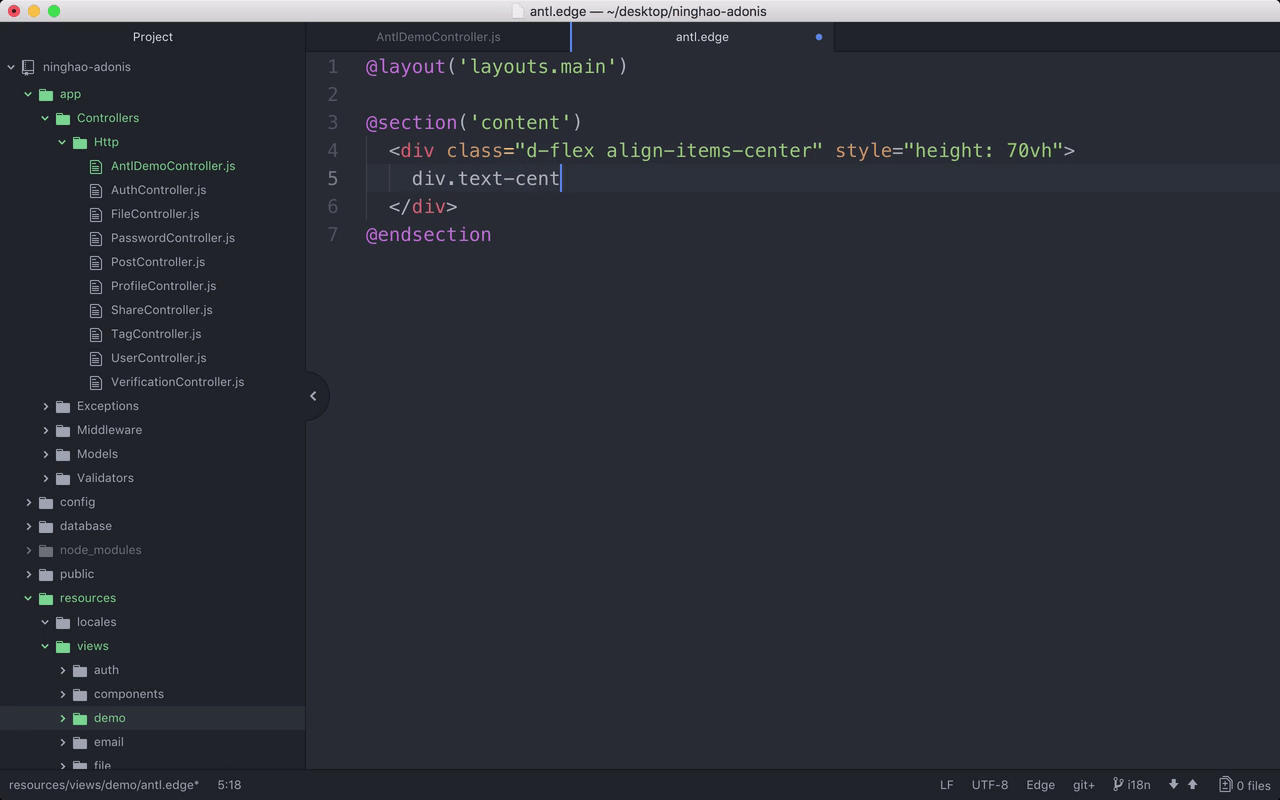
设置一下视图的布局 .. 用一下 main 这个布局 .. 这个布局里有个 content 区域 ... 再设置一下这个区域里的内容 ...
一个 div ... 加上 d-flex .. align-items-center .. 再用一个 style 属性 .. 把 height 设置成 70vh ..
里面包装一个 div ... 加上 text-center .. w-100 ..
它里面是一行文字 .. 加上 display-3 .. font-weight-light .. 文字添加一个 hello ..
在浏览器上再预览一下刚才我们创建的这个页面 ... 访问一下 demo/antl .. 页面的中间现在会显示一个 hello ...