在这个 demo/antl 页面上,可以添加一个切换语言用的表单 ... 打开这个页面用的视图 .. demo.antl .. 找个地方,添加一个表单 .. 用一组 form 标签 .. 表单的 action 设置成 route .. localeSwitch ,等会儿再去定义这个路由 .. 提交的 method 可以使用 post .. 给它添加一个 id .. 设置成 locale-switch ..
表单里面添加一个按钮群组 ... 一个 div .. 加上 btn-group .. btn-group-toggle .. 再添加一个 data-toggle 属性,值是 buttons ..
群组里面有两个单选按钮 .. 一个 label .. 上面加上 btn btn-secondary .. 这个 label 元素上可以动态添加一个 active 类,表示按钮的当前激活的状态 .. 判断一下,检查一下 locale 是不是等于 zh-CN .. 如果是就添加一个 active .. 如果不是就什么也不做 ..
label 元素里面包含一个 radio 类型的 input 元素 .. 这个元素上面需要动态添加一个 checked 属性,表示被勾选的状态 .. 判断一下 locale ,看看他是不是等于 zh-CN ,如果是,就在这个元素上添加一个 checked ... 不是就什么也不做 ..
元素的 name 设置成 locale ... 它的 value,就是元素的值,设置成 zh-CN ... 标签文字是,中文简体 ..
复制一份 ... 再添加一个元素 ... 判断的是 locale 是不是等于 en-US ... 元素的值,也应该是 en-US .. 标签文字是 English ..
表单还需要一个 csrfField() ...
现在这个 antl/demo 页面上,会显示一个单选按钮群组 ..
脚本
我们可以监听这个表单的变化事件 .. 如果发生变化,就自动提交这个表单 .. 所以这个表单不需要单独的提交按钮 ..
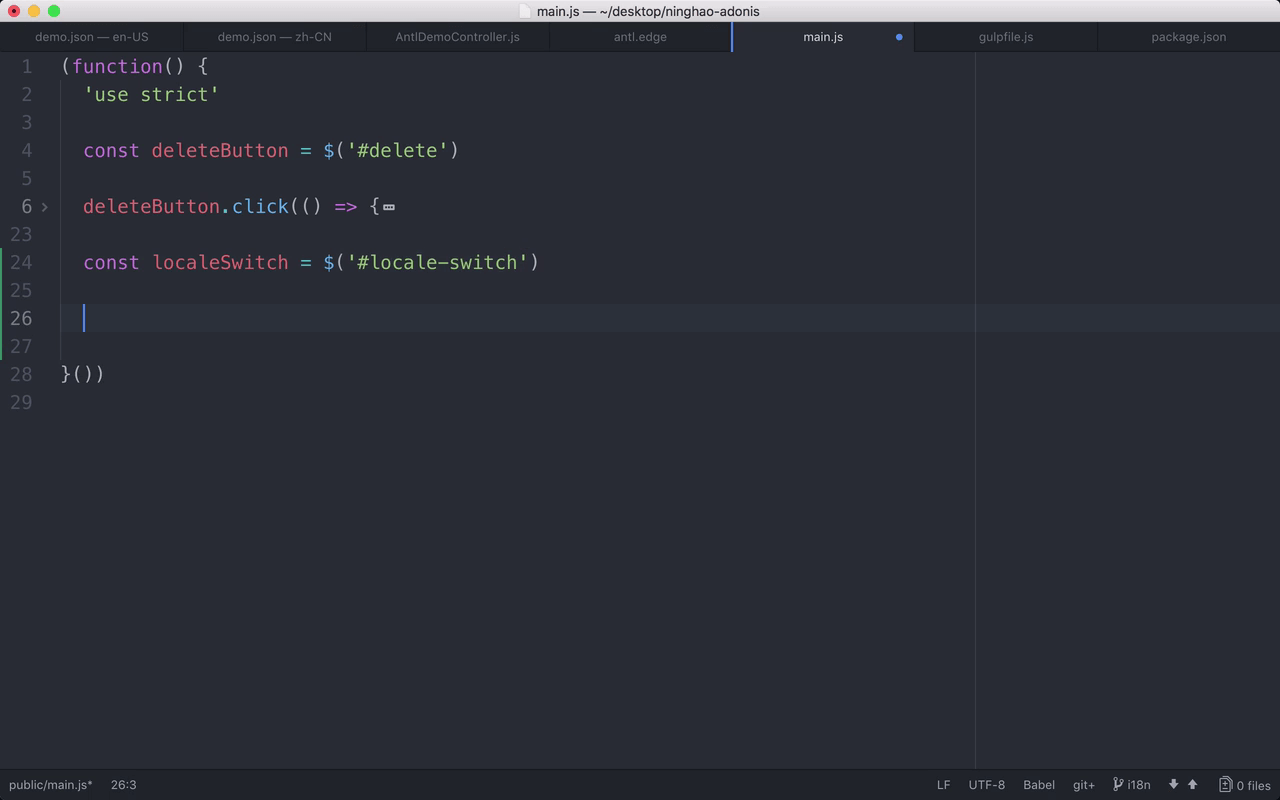
打开页面使用的自定义脚本 .. public 下面的 main.js ... 在它的里面可以添加几行代码 ..
先添加一个 localeSwitch .. 用 jQuery 找到页面上的 locale-switch 这个 id 的元素 ..
下面用一下 localeSwitch,监听它的 change 事件 ... 一个回调 .. 再用一下 localeSwitch.submit() 提交一下这个表单 ..