先打开应用的路由 .... start .. routes.js .. 里面需要添加一条 locale-switch 表单需要用的那个路由 .. 用一下 Route 上的 post 方法,定义一条支持 post 请求的路由 .. 地址是 locale-switch .. 使用一下 AntlDemoController 上的 localeSwitch 这个方法来处理 ..
再回到这个控制器 .. 在它里面定义一下 localeSwitch 这个方法 .. 把方法需要的几个东西从它的 context 参数里解构出来 .. 需要 session .. response .. 还有 request ..
方法里面我们可以用一下 session 上的 put,在用户的 session 里存储点东西 .. 数据的名字是 locale ... 值可以用一下 request.input ,得到请求里的 locale 这个数据的值 .. 这个 locale 数据就是表单上的 name 是locale 单选按钮元素上的值 .. 元素的值是它的 value 属性设置的 ..
然后再 return 一个重定向 .. response.redirect .. back ..
再处理一下 demo 这个方法 .. 在方法里面,先把 session 拿出来 ..
然后在它里面我们可以添加一个 _locale .. 用一下 session 的 get ,得到存储在用户 session 里的 locale ... 如果 session 里面还没有 locale 的值,我们就让这个 _locale 的值等于 locale ...
传递给视图的 locale 的值,可以设置成 _locale ...
现在用户切换单选按钮的时候,就会自动提交这个表单 .. 提交表单以后做的事情就是在用户的 session 里面设置一条叫 locale 的数据 .. 对应的值就是勾选的单选按钮元素的 value 属性的值 ..
LocaleSwitch 中间件
下面我们再去创建一个切换语言用的中间件 .. 在命令行的下面 .. 执行一下 adonis make 一个 middleware ,名字是 LocaleSwitch .. 选择 For http request ..
复制一下这个中间件的位置 ..
回到项目,打开 start 里面的 kernel.js ... 在应用的全局中间件这里,把刚才我们创建的 LocaleSwitch 放进来 ...
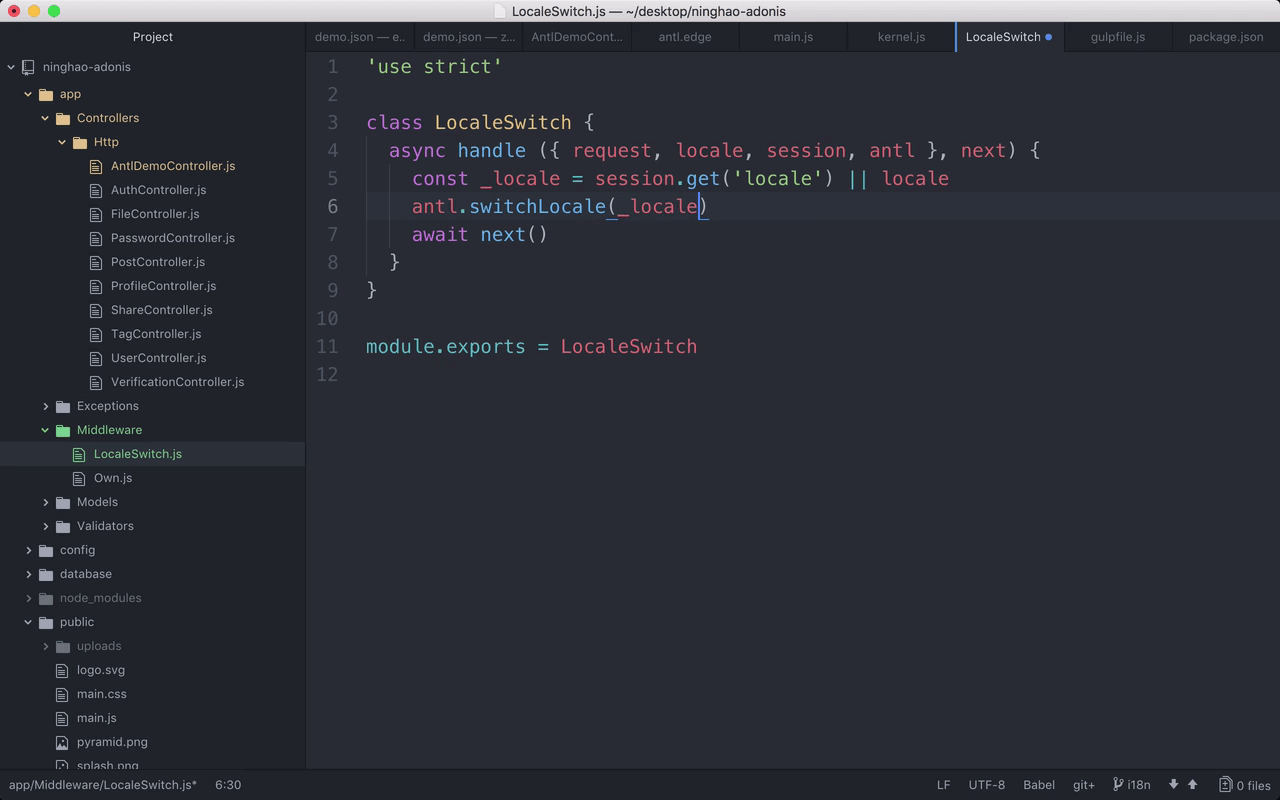
再找到刚才创建的 LocaleSwitch 这个中间件 ..
在它的 handle 方法里面,先把 request .. locale .. session ... 还有 antl 拿出来用一下 ..
在方法里面再添加一个 _locale ... 先试着得到 session 里的 locale 这个会话数据 .. 如果没有的话 .. 就让 _locale 等于 locale ..
切换语言可以用一下 antl 上的 switchLocale 这个方法 .. 语言的代码就是 _locale ...
试验
再回到 demo/antl 这个页面试一下 ... 切换一下语言 .. 会自动提交表单 .. 重定向回来的时候,页面就会使用新的语言 ...