我们需要先给项目安装一个包 .. 打开命令行 .. 在项目下面,执行一下 adonis install ,要安装的是 @aodnisjs/antl .. 这个包为项目提供了国际化的功能 ..
这里会提示我们在语言信息要放在什么地方,可以放在数据库里,也可以放在本地文件里 .. 先选择 Filesystem ..
会提示给我们创建了一个目录 ... resources/locales,这个目录就是存储本地化信息的地方 ..
完成以后复制一下这个 Provider 的位置 ... 回到项目 ... 打开 start/app.js ... 在 Providers 这里,添加一个 AntlProvider ..
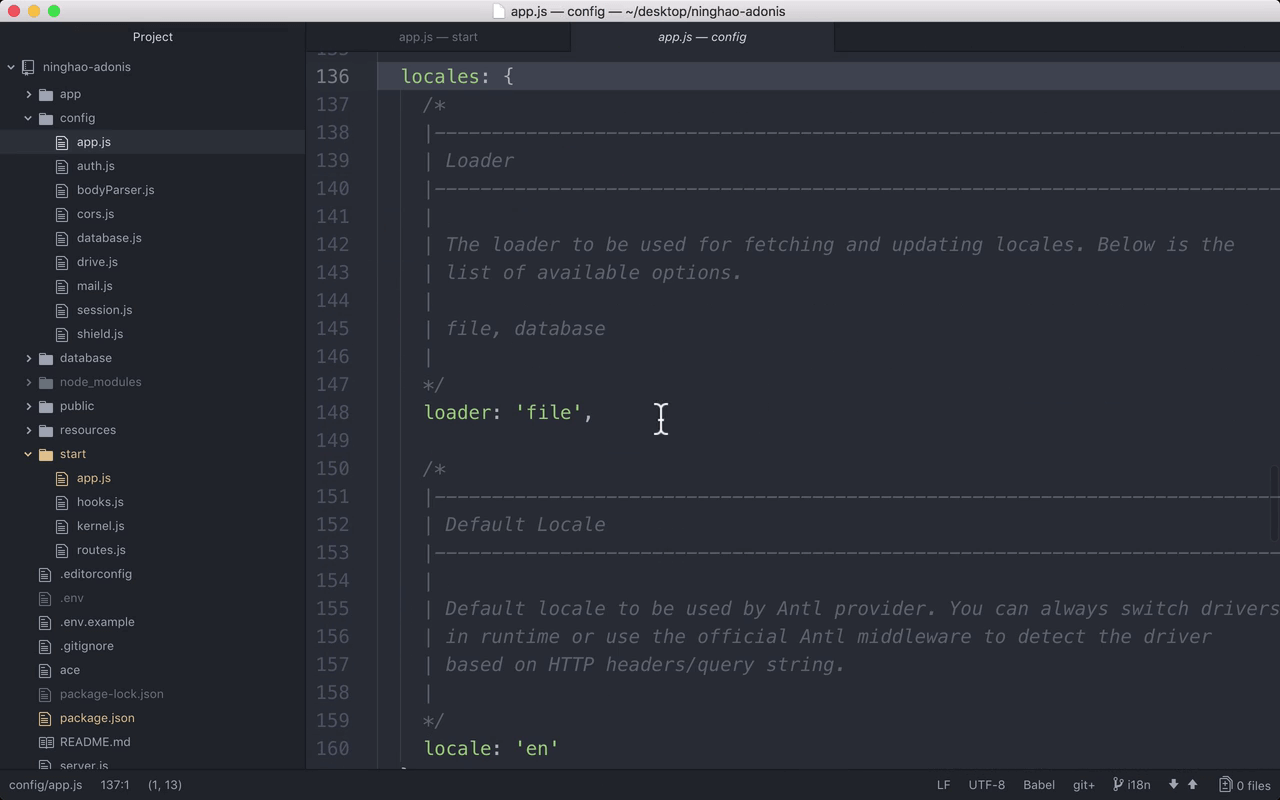
本地化相关的配置我们可以在 config/app.js 这个文件里找到 ..
在 locales 下面,就是跟本地化相关的一些配置 .. loader 的值现在是 file .. 表示文件 .. 除了 file ,它的值还可以是 database ,就是数据库 ..
locale 设置的是默认的语言 .. en 表示英文 ..